Do you want BuboFlash to help you learning these things? Or do you want to add or correct something? Click here to log in or create user.
#has-images

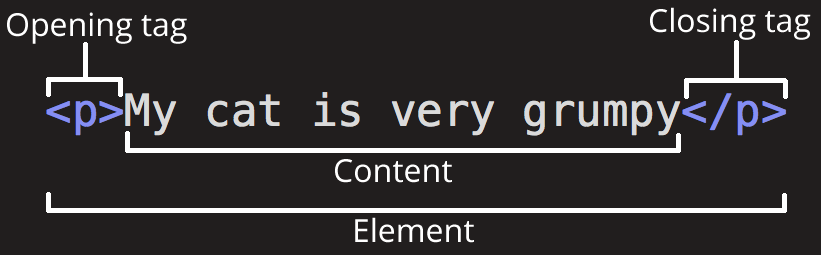
要素は主に以下のようなもので構成されています:
- 開始タグ ( opening tag ): これは、要素の名前(今回は p)を山括弧で囲ったものです。どこから要素が始まっているのかやどこで効果が始まるのかを表しています。今回の場合どこから段落が始まるかを表しています。
- 終了タグ ( closing tag ): これは、要素名の前にスラッシュが入っていることを除いて開始タグと同じです。どこで要素が終わっているかを表しています。今回の場合どこで段落が終わるかを表しています。終了タグの書き忘れは、初心者のよくある間違いで、正しく表示されません。
- コンテンツ ( content ): 要素の内容です。今回の場合はただの文字です。
- 要素 ( element ): 開始タグ、終了タグ、コンテンツで要素を構成します。
If you want to change selection, open document below and click on "Move attachment"
HTML の基本 - ウェブ開発を学ぶ | MDN
り、色々なことが出来ます。例えば、次の文を見てください。 My cat is very grumpy 上の文を単体で表示したいなら、段落タグ(<p> )で文を囲うことでこれが段落であると指定することができます。 <p>My cat is very grumpy</p> HTML 要素の中身 この段落要素についてもうちょっと詳しく見ていきましょう。 <span>要素は主に以下のようなもので構成されています: 開始タグ (opening tag): これは、要素の名前(今回は p)を山括弧で囲ったものです。どこから要素が始まっているのかやどこで効果が始まるのかを表しています。今回の場合どこから段落が始まるかを表しています。 終了タグ (closing tag): これは、要素名の前にスラッシュが入っていることを除いて開始タグと同じです。どこで要素が終わっているかを表しています。今回の場合どこで段落が終わるかを表しています。終了タグの書き忘れは、初心者のよくある間違いで、正しく表示されません。 コンテンツ (content): 要素の内容です。今回の場合はただの文字です。 要素 (element): 開始タグ、終了タグ、コンテンツで要素を構成します。 要素は属性 (Attribute)を持つことが出来ます。このような感じです: 属性とは要素に対し実際には表示されない追加情報を含んだものです。ここでは class が属性の名前で editor-note が属性の値です。 class 属性を使って要素に識別するための名前を与えていて、後でこの要素を指定してスタイルをつけたり様々なことができるようになります。 属性は次の
HTML の基本 - ウェブ開発を学ぶ | MDN
り、色々なことが出来ます。例えば、次の文を見てください。 My cat is very grumpy 上の文を単体で表示したいなら、段落タグ(<p> )で文を囲うことでこれが段落であると指定することができます。 <p>My cat is very grumpy</p> HTML 要素の中身 この段落要素についてもうちょっと詳しく見ていきましょう。 <span>要素は主に以下のようなもので構成されています: 開始タグ (opening tag): これは、要素の名前(今回は p)を山括弧で囲ったものです。どこから要素が始まっているのかやどこで効果が始まるのかを表しています。今回の場合どこから段落が始まるかを表しています。 終了タグ (closing tag): これは、要素名の前にスラッシュが入っていることを除いて開始タグと同じです。どこで要素が終わっているかを表しています。今回の場合どこで段落が終わるかを表しています。終了タグの書き忘れは、初心者のよくある間違いで、正しく表示されません。 コンテンツ (content): 要素の内容です。今回の場合はただの文字です。 要素 (element): 開始タグ、終了タグ、コンテンツで要素を構成します。 要素は属性 (Attribute)を持つことが出来ます。このような感じです: 属性とは要素に対し実際には表示されない追加情報を含んだものです。ここでは class が属性の名前で editor-note が属性の値です。 class 属性を使って要素に識別するための名前を与えていて、後でこの要素を指定してスタイルをつけたり様々なことができるようになります。 属性は次の
Summary
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
Details
Discussion
Do you want to join discussion? Click here to log in or create user.