Do you want BuboFlash to help you learning these things? Or do you want to add or correct something? Click here to log in or create user.
#has-images
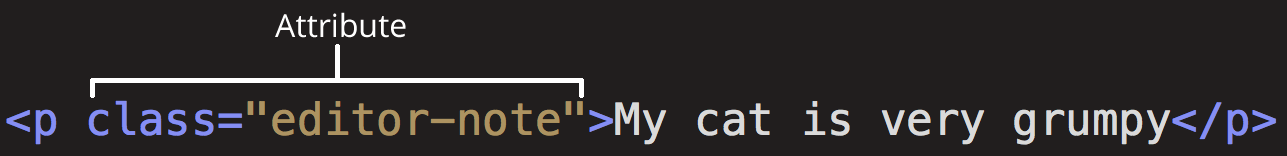
要素は属性 ( Attribute )を持つことが出来ます。このような感じです:

属性とは要素に対し実際には表示されない追加情報を含んだものです。ここでは class が属性の名前で editor-note が属性の値です。 class 属性を使って要素に識別するための名前を与えていて、後でこの要素を指定してスタイルをつけたり様々なことができるようになります。
属性は次のような形式です。
- 要素名(すでにいくつか属性がある場合はひとつ前の属性)との間の空白
- 属性名とそれに続く等号
- 引用符で囲まれた属性の値
If you want to change selection, open document below and click on "Move attachment"
HTML の基本 - ウェブ開発を学ぶ | MDN
、要素名の前にスラッシュが入っていることを除いて開始タグと同じです。どこで要素が終わっているかを表しています。今回の場合どこで段落が終わるかを表しています。終了タグの書き忘れは、初心者のよくある間違いで、正しく表示されません。 コンテンツ (content): 要素の内容です。今回の場合はただの文字です。 要素 (element): 開始タグ、終了タグ、コンテンツで要素を構成します。 <span>要素は属性 (Attribute)を持つことが出来ます。このような感じです: 属性とは要素に対し実際には表示されない追加情報を含んだものです。ここでは class が属性の名前で editor-note が属性の値です。 class 属性を使って要素に識別するための名前を与えていて、後でこの要素を指定してスタイルをつけたり様々なことができるようになります。 属性は次のような形式です。 要素名(すでにいくつか属性がある場合はひとつ前の属性)との間の空白 属性名とそれに続く等号 引用符で囲まれた属性の値 メモ: ASCII の空白 (または " ' ` = < > 文字) を含まない単純な属性値は引用符を付けないままにすることができますが、コードの一貫性と理解を容易にするため、すべての属性値を引用することをお勧めします。 要素のネスト 要素の中に他の要素を入れることも出来ます。これをネスト(または入れ子)と言います。もしあなたの猫が「とっても」機嫌が悪いこ
HTML の基本 - ウェブ開発を学ぶ | MDN
、要素名の前にスラッシュが入っていることを除いて開始タグと同じです。どこで要素が終わっているかを表しています。今回の場合どこで段落が終わるかを表しています。終了タグの書き忘れは、初心者のよくある間違いで、正しく表示されません。 コンテンツ (content): 要素の内容です。今回の場合はただの文字です。 要素 (element): 開始タグ、終了タグ、コンテンツで要素を構成します。 <span>要素は属性 (Attribute)を持つことが出来ます。このような感じです: 属性とは要素に対し実際には表示されない追加情報を含んだものです。ここでは class が属性の名前で editor-note が属性の値です。 class 属性を使って要素に識別するための名前を与えていて、後でこの要素を指定してスタイルをつけたり様々なことができるようになります。 属性は次のような形式です。 要素名(すでにいくつか属性がある場合はひとつ前の属性)との間の空白 属性名とそれに続く等号 引用符で囲まれた属性の値 メモ: ASCII の空白 (または " ' ` = < > 文字) を含まない単純な属性値は引用符を付けないままにすることができますが、コードの一貫性と理解を容易にするため、すべての属性値を引用することをお勧めします。 要素のネスト 要素の中に他の要素を入れることも出来ます。これをネスト(または入れ子)と言います。もしあなたの猫が「とっても」機嫌が悪いこ
Summary
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
Details
Discussion
Do you want to join discussion? Click here to log in or create user.