Edited, memorised or added to reading queue
on 24-Apr-2017 (Mon)
Do you want BuboFlash to help you learning these things? Click here to log in or create user.
Flashcard 1432316153100
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itwe need to explore how to model the constraints on behavior that are imposed by the fact that we live in a world of scarcity
Original toplevel document
4. THE OPPORTUNITY SET: CONSUMPTION, PRODUCTION, AND INVESTMENT CHOICEade-offs that economic actors (e.g., consumers, companies, investors) are willing to make. In this section, we recognize that circumstances almost always impose constraints on the trade-offs that these actors are able to make. In other words, <span>we need to explore how to model the constraints on behavior that are imposed by the fact that we live in a world of scarcity: There is simply not enough of everything to satisfy the needs and desires of everyone at a given time. Consumers must generally purchase goods and services with their limited incomes a
Flashcard 1448468417804
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itA sensitive awareness of the subtleties of language, particularly in its psychological dimension, enables one to recognize good style in the speech and writing of others and to cultivate good style in one’s own composition, both oral and written.
Original toplevel document (pdf)
cannot see any pdfsFlashcard 1450754575628
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
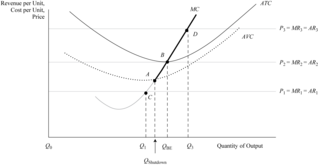
Open itIn this example the breakeven quantity occurs at output Q BE , which corresponds to point B where price is tangent to the minimum point on the ATC.
Original toplevel document
Open itFirms strive to reach initial breakeven as soon as possible to avoid start-up losses for any extended period of time. When businesses are first established, there is an initial period where losses occur at low quantity levels. In Exhibit 17, <span>the breakeven quantity occurs at output Q BE , which corresponds to point B where price is tangent to the minimum point on the ATC. (Keep in mind that normal profit as an implicit cost is included in ATC as a fixed cost.) Exhibit 18 shows the breakeven point under perfect competition using the total rev
Flashcard 1450951970060
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itObjetivos de una reestructuración financiera •Disminuir los costos financieros. •Reducir el nivel de endeudamiento. •Elevar la productividad. •Mejorar la mezcla entre recursos internos y externos. •Mejorar la posición de flujos.
Original toplevel document (pdf)
cannot see any pdfsFlashcard 1451521608972
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itWey, eso que hiciste estuvo bien perro cabrón, tu eres una persona muy respetable y eso que hice fue en tu honor
Original toplevel document (pdf)
cannot see any pdfsFlashcard 1456606153996
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itSpeed and pace are how you can emphasize certain points. When you’re making a big point, you should slow down your pace to increase the impact felt
Original toplevel document (pdf)
cannot see any pdfsFlashcard 1456837627148
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itIf you can master the arts of indirection, you will be able to make people bend to your will without their realizing what you have done. And if they do not realize what you have done, they will neither resent nor resist you.</s
Original toplevel document (pdf)
cannot see any pdfsFlashcard 1464997383436
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itBefore beginning to read, take the subtitle of the section or the first sentence and turn it into a question.
Original toplevel document (pdf)
cannot see any pdfs| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
DeepLearning Neural Networks - Image Classification
Image Classification Motivation . In this section we will introduce the Image Classification problem, which is the task of assigning an input image one label from a fixed set of categories. This is one of the core problems in Computer Vision that, despite its simplicity, has a large variety of practical applications. Moreover, as we will see later in the course, many other seemingly distinct Computer Vision tasks (such as object detection, segmentation) can be reduced to image classification.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
DeepLearning Neural Networks - Image Classification
arately from 1-5. This would be referred to as 5-fold cross-validation. In the very end once the model is trained and all the best hyperparameters were determined, the model is evaluated a single time on the test data (red). <span>Pros and Cons of Nearest Neighbor classifier. It is worth considering some advantages and drawbacks of the Nearest Neighbor classifier. Clearly, one advantage is that it is very simple to implement and understand. Additionally, the classifier takes no time to train, since all that is required is to store and possibly index the training data. However, we pay that computational cost at test time, since classifying a test example requires a comparison to every single training example. This is backwards, since in practice we often care about the test time efficiency much more than the efficiency at training time. In fact, the deep neural networks we will develop later in this class shift this tradeoff to the other extreme: They are very expensive to train, but once the training is finished it is very cheap to classify a new test example. This mode of operation is much more desirable in practice. As an aside, the computational complexity of the Nearest Neighbor classifier is an active area of research, and several Approximate Nearest Neighbor (ANN) algorithms and
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
DeepLearning Neural Networks - Image Classification
this class shift this tradeoff to the other extreme: They are very expensive to train, but once the training is finished it is very cheap to classify a new test example. This mode of operation is much more desirable in practice. <span>As an aside, the computational complexity of the Nearest Neighbor classifier is an active area of research, and several Approximate Nearest Neighbor (ANN) algorithms and libraries exist that can accelerate the nearest neighbor lookup in a dataset (e.g. FLANN). These algorithms allow one to trade off the correctness of the nearest neighbor retrieval with its space/time complexity during retrieval, and usually rely on a pre-processing/indexing stage that involves building a kdtree, or running the k-means algorithm. The Nearest Neighbor Classifier may sometimes be a good choice in some settings (especially if the data is low-dimensional), but it is rarely appropriate for use in practical image classification settings. One problem is that images are high-dimensional objects (i.e. they often contain many pixels), and distances over high-dimensional spaces can be very counter-intuitive. The image below illustrates the point that the pixel-based L2 similarities we developed above are very different from perceptual similarities: Pixel-based distances on high-
Flashcard 1533981363468
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itImage Classification problem, which is the task of assigning an input image one label from a fixed set of categories.
Original toplevel document
DeepLearning Neural Networks - Image ClassificationImage Classification Motivation . In this section we will introduce the Image Classification problem, which is the task of assigning an input image one label from a fixed set of categories. This is one of the core problems in Computer Vision that, despite its simplicity, has a large variety of practical applications. Moreover, as we will see later in the course, many other
Flashcard 1539766095116
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itAssigning a label to an image (aka image classification) is one of the core problems in Computer Vision that, despite its simplicity, has a large variety of practical applications.
Original toplevel document
DeepLearning Neural Networks - Image ClassificationImage Classification Motivation . In this section we will introduce the Image Classification problem, which is the task of assigning an input image one label from a fixed set of categories. This is one of the core problems in Computer Vision that, despite its simplicity, has a large variety of practical applications. Moreover, as we will see later in the course, many other seemingly distinct Computer Vision tasks (such as object detection, segmentation) can be reduced to image classification.
Article 1539769240844
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
#bj4e
Chapter 1: Introduction to JavaScript and the Web In this introductory chapter, you look at what JavaScript is, what it can do for you, and what you need in order to use it. With these foundations in place, you will see throughout the rest of the book how JavaScript can help you to create powerful web applications for your web site. The easiest way to learn something is by actually doing it, so throughout the book you'll create a number of useful example programs using JavaScript. This process starts in this chapter, by the end of which you will have created your first piece of JavaScript code. Introduction to JavaScript In this section you take a brief look at what JavaScript is, where it came from, how it works, and what sorts of useful things you can do with it. What is JavaScript? Having bought this book, you are probably already well aware that JavaScript is some sort of computer language, but what is a computer language? Put simply, a computer language is a series of
Article 1539770551564
BJ4e: Chapter 2: Data Types and Variables
#bj4e
Chapter 2: Data Types and Variables One of the main uses of computers is to process and display information. By processing, we mean the information is modified, interpreted, or filtered in some way by the computer. For example, on an online banking web site, a customer may request details of all moneys paid out from his account in the last month. Here the computer would retrieve the information, filter out any information not related to payments made in the last month, and then display what's left in a web page. In some situations, information is processed without being displayed, and at other times, information is obtained directly without being processed. For example, in a banking environment, regular payments may be processed and transferred electronically without any human interaction or display. In computing, information is referred to as data. Data come in all sorts of forms, such as numbers, text, dates, and times, to mention just a few. In this chapter, you look specifically at how JavaScrip
Article 1539773173004
BJ4e: Chapter 3 - Decisions, Loops, and Functions
#bj4e
Chapter 3: Decisions, Loops, and Functions So far, you've seen how to use JavaScript to get user input, perform calculations and tasks with that input, and write the results to a web page. However, a pocket calculator can do all this, so what is it that makes computers different? That is to say, what gives computers the appearance of having intelligence? The answer is the capability to make decisions based on information gathered. How will decision-making help you in creating web sites? In the last chapter you wrote some code that converted temperature in degrees Fahrenheit to centigrade. You obtained the degrees Fahrenheit from the user using the prompt() function. This worked fine if the user entered a valid number, such as 50 . If, however, the user entered something invalid for the Fahrenheit temperature, such as the string aaa , you would find that your code no longer works as expected. Now, if you had some decision-making capabilities in your program, you could check to see if what the use
Article 1539774483724
BJ4e: Chapter 4: Common Mistakes, Debugging, and Error Handling
#bj4e
Chapter 4: Common Mistakes, Debugging, and Error Handling Even a JavaScript guru makes mistakes, even if they are just annoying typos. In particular, when code expands to hundreds of lines, the chance of something going wrong becomes much greater. In proportion, the difficulty in finding these mistakes, or bugs, also increases. In this chapter you will look at various techniques that will help you minimize the problems that arise from this situation. You'll start by taking a look at the top seven JavaScript coding mistakes. After you know what they are, you'll be able to look out for them when writing code, hopefully, so that you won't make them so often! Then you'll look at how you can cope with errors when they do happen, so that you prevent users from seeing your coding mistakes. Finally, you'll look at the debugging tools in Microsoft's Internet Explorer (IE8), Firebug (an add-on for Firefox), Safari's and Chrome's Web Inspector, and Opera's Dragonfly. You'll see how you can use these
Article 1539775794444
JJQ: Introduction
#jjq
Introduction OVERVIEW This book explains how JavaScript can be used in browsers to make websites more interactive, interesting, and user-friendly. You will also learn about jQuery because it makes writing JavaScript a lot easier. To get the most out of this book, you will need to know how to build web pages using HTML and CSS. Beyond that, no prior experience with programming is necessary. Learning to program with JavaScript involves: Understanding some basic programming concepts and the terms that JavaScript programmers use to describe them. Learning the language itself, and, like all languages, you need to know its vocabulary and how to structure your sentences. Becoming familiar with how it is applied by looking at examples of how JavaScript is commonly used in websites today. The only equipment you need to use this book are a computer with a modern web browser installed, and your favorite code editor, (e.g., Notepad, TextEdit, Sublime Text, or Coda).
Article 1539777105164
JJQ: Chapter 1 - The ABC of Programming
#jjq
Chapter 1: The ABC of Programming OVERVIEW Before you learn how to read and write the JavaScript language itself, you need to become familiar with some key concepts in computer programming. They will be covered in three sections: What is a script and how do I create one? How do computers fit in with the world around them? How do I write a script for a web page? Once you have learned the basics, the following chapters will show how the JavaScript language can be used to tell browsers what you want them to do. 1/a WHAT IS A SCRIPT AND HOW DO I CREATE ONE? A SCRIPT IS A SERIES OF INSTRUCTIONS A script is a series of instructions that a computer can follow to achieve a goal. You could compare scripts to any of the following: RECIPES By following the instructions in a recipe, one-by-one in the order set out, cooks can create a dish they have never made before. Some scripts are simple and only deal with one individual scenario, l
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
Flashcard 1540668656908
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
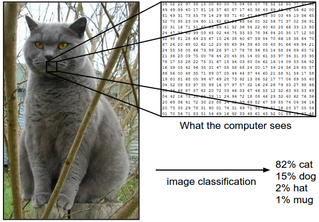
Open itAD TAG##texthelpns>{cat, dog, hat, mug, .##BAD TAG##texthelpns>.##BAD TAG##texthelpns>.##BAD TAG##texthelpns>}##BAD TAG##texthelpns>.##BAD TAG##texthelpns> Our task is to turn this quarter of a million numbers into a single <span>label, such as ##BAD TAG##texthelpns>“cat”.##BAD TAG##texthelpns> <span><body><html>
Original toplevel document
DeepLearning Neural Networks - Image Classificationctical applications. Moreover, as we will see later in the course, many other seemingly distinct Computer Vision tasks (such as object detection, segmentation) can be reduced to image classification. Example . For example, in the <span>image below an image classification model takes a single image and assigns probabilities to 4 labels, {cat, dog, hat, mug}. As shown in the image, keep in mind that to a computer an image is represented as one large 3-dimensional array of numbers. In this example, the cat image is 248 pixels wide, 400 pixels tall, and has three color channels Red,Green,Blue (or RGB for short). Therefore, the image consists of 248 x 400 x 3 numbers, or a total of 297,600 numbers. Each number is an integer that ranges from 0 (black) to 255 (white). Our task is to turn this quarter of a million numbers into a single label, such as “cat”. The task in Image Classification is to predict a single label (or a distribution over labels as shown here to indicate our confidence) for a given image. Images are 3-dimens
Flashcard 1540671278348
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open iten that the task in Image Classification is to take an array of pixels that represents a single image and assign a label to it.##BAD TAG##texthelpns> Our complete pipeline can be formalized as follows:##BAD TAG##texthelpns> <span>Input: Our input consists of a set of ##BAD TAG##texthelpns>N images, each labeled with one of ##BAD TAG##texthelpns>K different classes.##BAD TAG##texthelpns> We refer to this data
Original toplevel document
DeepLearning Neural Networks - Image Classificationed images. Here is an example of what such a dataset might look like: An example training set for four visual categories. In practice we may have thousands of categories and hundreds of thousands of images for each category. <span>The image classification pipeline . We’ve seen that the task in Image Classification is to take an array of pixels that represents a single image and assign a label to it. Our complete pipeline can be formalized as follows: Input: Our input consists of a set of N images, each labeled with one of K different classes. We refer to this data as the training set. Learning: Our task is to use the training set to learn what every one of the classes looks like. We refer to this step as training a classifier, or learning a model. Evaluation: In the end, we evaluate the quality of the classifier by asking it to predict labels for a new set of images that it has never seen before. We will then compare the true labels of these images to the ones predicted by the classifier. Intuitively, we’re hoping that a lot of the predictions match up with the true answers (which we call the ground truth). Nearest Neighbor Classifier As our first approach, we will develop what we call a Nearest Neighbor Classifier . This classifier has nothing to do
Flashcard 1540675734796
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itevaluation criterion, it is common to use the ##BAD TAG##texthelpns> accuracy , which measures the fraction of predictions that were correct.##BAD TAG##texthelpns>
Original toplevel document
DeepLearning Neural Networks - Image Classificationon the test images # and now print the classification accuracy, which is the average number # of examples that are correctly predicted (i.e. label matches) print 'accuracy: %f' % ( np.mean(Yte_predict == Yte) ) Notice that as an <span>evaluation criterion, it is common to use the accuracy , which measures the fraction of predictions that were correct. Notice that all classifiers we will build satisfy this one common API: they have a train(X,y) function that takes the data and the labels to learn from. Internally, the class should b
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Introduction
Introduction JavaScript is a scripting language that enables you to enhance static web applications by providing dynamic, personalized, and interactive content. This improves the experience of visitors to your site and makes it more likely that they will visit again. You must have seen the flashy drop-down menus, moving text, and changing conte
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Introduction
oves the experience of visitors to your site and makes it more likely that they will visit again. You must have seen the flashy drop-down menus, moving text, and changing content that are now widespread on web sites — they are enabled through <span>JavaScript. Supported by all the major browsers, JavaScript is the language of choice on the Web. It can even be used outside web applications — to automate administrative tasks, for example. This book aims to teach you
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Introduction
— as well as information on the HTML DOM and DOM Level 2 Event model. Appendix D contains the decimal and hexadecimal character codes for the Latin-1 character set. What You Need to Use This Book Because <span>JavaScript is a text-based technology, all you really need to create documents containing JavaScript is Notepad (or your equivalent text editor). Also, in order to try out the code in this book, you will need a web browser that supports a modern version of JavaScript. Ideally, this means Internet Explorer 8 or later
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Introduction
Use This Book Because JavaScript is a text-based technology, all you really need to create documents containing JavaScript is Notepad (or your equivalent text editor). Also, in order to try out the code in this book, <span>you will need a web browser that supports a modern version of JavaScript. Ideally, this means Internet Explorer 8 or later and Firefox 3 or later. The book has been extensively tested with these two browsers. However, the code should work in most modern web browsers, although some of the code in later chapters, where you examine d
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
a brief look at what JavaScript is, where it came from, how it works, and what sorts of useful things you can do with it. What is JavaScript? Having bought this book, you are probably already well aware that J<span>avaScript is some sort of computer language, but what is a computer language? Put simply, a computer language is a series of instructions that tell the computer to do something. That something can be one of a wide variety of things, including displaying text, moving an image, or asking the user for information. Normally, the instructions, or what is termed code
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
nguage? Put simply, a computer language is a series of instructions that tell the computer to do something. That something can be one of a wide variety of things, including displaying text, moving an image, or asking the user for information. <span>Normally, the instructions, or what is termed code, are processed from the top line downward. This simply means that the computer looks at the code you've written, works out what action you want taken, and then takes that action. The act of processing the code is called running or executing it. In natural English, here are instructions, or code, you might write to make a cup of instant coffee: Put coffee crystals in cup. Fill k
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
o the end. This is pretty much how most computer languages work, JavaScript included. However, there are occasions when you might change the flow of execution or even skip over some code, but you'll see more of this in Chapter 3. <span>JavaScript is an interpreted language rather than a compiled language. What is meant by the terms interpreted and compiled? Well, to let you in on a secret, your computer doesn't really understand JavaScript at all. It needs something to inter
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
p over some code, but you'll see more of this in Chapter 3. JavaScript is an interpreted language rather than a compiled language. What is meant by the terms interpreted and compiled? Well, to let you in on a secret, <span>your computer doesn't really understand JavaScript at all. It needs something to interpret the JavaScript code and convert it into something that it understands; hence it is an interpreted language. Computers understand only machine code, which is essentially a string of binary numbers (that is, a string of zeros and ones). As the browser goes through the JavaScript, it passes it t
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
13; Well, to let you in on a secret, your computer doesn't really understand JavaScript at all. It needs something to interpret the JavaScript code and convert it into something that it understands; hence it is an interpreted language. <span>Computers understand only machine code, which is essentially a string of binary numbers (that is, a string of zeros and ones). As the browser goes through the JavaScript, it passes it to a special program called an interpreter, which converts the JavaScript to the machine code your computer understands. It's a
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
terpret the JavaScript code and convert it into something that it understands; hence it is an interpreted language. Computers understand only machine code, which is essentially a string of binary numbers (that is, a string of zeros and ones). <span>As the browser goes through the JavaScript, it passes it to a special program called an interpreter, which converts the JavaScript to the machine code your computer understands. It's a bit like having a translator translate English to Spanish, for example. The important point to note is that the conversion of the JavaScript happens at the time the code is run;
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
goes through the JavaScript, it passes it to a special program called an interpreter, which converts the JavaScript to the machine code your computer understands. It's a bit like having a translator translate English to Spanish, for example. <span>The important point to note is that the conversion of the JavaScript happens at the time the code is run; it has to be repeated every time this happens. JavaScript is not the only interpreted language; there are others, including VBScript. The alternative compiled language is one in which the program code is converted to ma
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
derstands. It's a bit like having a translator translate English to Spanish, for example. The important point to note is that the conversion of the JavaScript happens at the time the code is run; it has to be repeated every time this happens. <span>JavaScript is not the only interpreted language; there are others, including VBScript. The alternative compiled language is one in which the program code is converted to machine code before it's actually run, and this conversion has to be done only once. The
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
ant point to note is that the conversion of the JavaScript happens at the time the code is run; it has to be repeated every time this happens. JavaScript is not the only interpreted language; there are others, including VBScript. <span>The alternative compiled language is one in which the program code is converted to machine code before it's actually run, and this conversion has to be done only once. The programmer uses a compiler to convert the code that he wrote to machine code, and this machine code is run by the program's user. Compiled languages include Visual Basic and C++. Using a real-world analogy, it's a bit like having a Spanish translator verbally tell you in English what a Spanish document says. Unles
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
r to create these web pages is a text editor — for example, Windows Notepad — and a web browser, such as Firefox or Internet Explorer, with which you can view your pages. These browsers come equipped with JavaScript interpreters. <span>In fact, the JavaScript language first became available in the web browser Netscape Navigator 2. Initially, it was called LiveScript. However, because Java was the hot technology of the time, Netscape decided that JavaScript sounded more exciting. When JavaScript really took off, Microsoft decided to add its own brand
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
tures available only to current browsers like Firefox 3 or later and Internet Explorer 7 and 8. You'll look into the problems with different browsers and versions of JavaScript later in this chapter and see how to deal with them. <span>You'll sometimes hear JavaScript referred to as ECMAScript. The ECMA (European Computer Manufacturers Association) is a private organization that develops standards in information and communication systems. One of the standards they control is f
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
ater and Internet Explorer 7 and 8. You'll look into the problems with different browsers and versions of JavaScript later in this chapter and see how to deal with them. You'll sometimes hear JavaScript referred to as ECMAScript. <span>The ECMA (European Computer Manufacturers Association) is a private organization that develops standards in information and communication systems. One of the standards they control is for JavaScript, which they call ECMAScript. Their standard controls various aspects of the language and helps ensure that different versions of Java
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
as ECMAScript. The ECMA (European Computer Manufacturers Association) is a private organization that develops standards in information and communication systems. One of the standards they control is for JavaScript, which they call ECMAScript. <span>Their standard controls various aspects of the language and helps ensure that different versions of JavaScript are compatible. However, while the ECMA sets standards for the actual language, they don't specify how it's used in particular hosts. By host, we mean hosting environment; in this book, that will be th
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
rmation and communication systems. One of the standards they control is for JavaScript, which they call ECMAScript. Their standard controls various aspects of the language and helps ensure that different versions of JavaScript are compatible. <span>However, while the ECMA sets standards for the actual language, they don't specify how it's used in particular hosts. By host, we mean hosting environment; in this book, that will be the web browser. Other hosting environments include PDF files, web servers, Macromedia Flash applications, and many, many other places. In this book, we discuss only its use within the web browser. The
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
ting environment; in this book, that will be the web browser. Other hosting environments include PDF files, web servers, Macromedia Flash applications, and many, many other places. In this book, we discuss only its use within the web browser. <span>The organization that sets the standards for web pages is the World Wide Web Consortium (W3C). They not only set standards for HTML, XHML, and XML, but also for how JavaScript interacts with web pages inside a web browser. You'll learn much more about this in later chapters of the book. Initially, you'll look at the essentials of JavaScript before the more advanced stuff. In the appendices of this book, y
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
s of the book. Initially, you'll look at the essentials of JavaScript before the more advanced stuff. In the appendices of this book, you'll find useful guides to the JavaScript language and how it interacts with the web browser. <span>The majority of the web pages containing JavaScript that you create in this book can be stored on your hard drive and loaded directly into your browser from the hard drive itself, just as you'd load any normal file (such as a text file). However, this is not how web pages are loaded when you browse web sites on the Internet. The Internet is really just one great big network connecting computers. Access to web sites is a special service provided by particular computers on the Internet; the computers providing this service are known as web servers. Basically, the job of a web server is to hold lots of web pages on its hard drive. When a browser, usually on a different computer, requests a web page contained on that we
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
ernet is really just one great big network connecting computers. Access to web sites is a special service provided by particular computers on the Internet; the computers providing this service are known as web servers. Basically, <span>the job of a web server is to hold lots of web pages on its hard drive. When a browser, usually on a different computer, requests a web page contained on that web server, the web server loads it from its own hard drive and then passes the page back to the r
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
to web sites is a special service provided by particular computers on the Internet; the computers providing this service are known as web servers. Basically, the job of a web server is to hold lots of web pages on its hard drive. <span>When a browser, usually on a different computer, requests a web page contained on that web server, the web server loads it from its own hard drive and then passes the page back to the requesting computer via a special communications protocol called Hypertext Transfer Protocol (HTTP). The computer running the web browser that makes the request is known as the client. Think of the client/server relationship as a bit like a customer/shopkeeper relationship. The customer goes into a shop and says, "Give me one of those." The shopkeeper serves
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
by reaching for the item requested and passing it back to the customer. In a web situation, the client machine running the web browser is like the customer, and the web server providing the page requested is like the shopkeeper. <span>When you type an address into the web browser, how does it know which web server to get the page from? Well, just as shops have addresses, say, 45 Central Avenue, Sometownsville, so do web servers. Web servers don't have street names; instead, they have Internet protocol (IP) addresses, which uniquely identify them on the Internet. These consist of four sets of numbers, separated by dots (for example, 127.0.0.1 ). If you've ever surfed the net, you're probably wondering what on earth I'm talking about. Surely web servers have nice www.somewebsite.com names, not IP addresses? In fact,
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
dresses, which uniquely identify them on the Internet. These consist of four sets of numbers, separated by dots (for example, 127.0.0.1 ). If you've ever surfed the net, you're probably wondering what on earth I'm talking about. <span>Surely web servers have nice www.somewebsite.com names, not IP addresses? In fact, the www.somewebsite.com name is the "friendly" name for the actual IP address; it's a whole lot easier for us humans to remember. On the Internet, the friendly name is converted to the actual IP address by computers called domain name servers, which your Internet service provider will have set up for you. One last thing: Throughout this book, we'll be referring to the Internet Explorer browser as IE. Why Choose JavaScript? JavaScript i
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
Internet Explorer browser as IE. Why Choose JavaScript? JavaScript is not the only scripting language; there are others such as VBScript and Perl. So why choose JavaScript over the others? <span>The main reason for choosing JavaScript is its widespread use and availability. Both of the most commonly used browsers, IE and Firefox, support JavaScript, as do almost all of the less commonly used browsers. So you can assume that most people browsing your web site will have a version of JavaScript installed, though it is possible to use a browser's options to disable it. Of the other scripting languages already mentioned, VBScript, which can be used for the same purposes as JavaScript, is supported only by Internet Explorer running on the Windows operating system, and Perl is not used at all in web browsers. JavaScript is also very versatile and not just limited to use within a web page. For example, it can be used in Windows to automate computer-administration tasks and inside Adobe Acrobat PDF files to control the display of the page just as in web pages, although Acr
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
of which scripting language is more powerful and useful has no real answer. Pretty much everything that can be done in JavaScript can be done in VBScript, and vice versa. What Can JavaScript Do for Me? <span>The most common uses of JavaScript are interacting with users, getting information from them, and validating their actions. For example, say you want to put a drop-down menu on the page so that users can choose where they want to go to on your web
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
f goods, you'd want to make sure he had actually filled in those details before you sent the goods. You might also want to check that the data being entered are of the correct type, such as a number for his age rather than text. J<span>avaScript can also be used for various tricks. One example is switching an image in a page for a different one when the user rolls her mouse over it, something often seen in web page menus. Also, if you've ever seen scrolling messages in the browser's status bar (usually at the bottom of the browser window) or inside the page itself
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
a user rolls his or her mouse over them, another commonly seen JavaScript-driven trick. Advances in browser sophistication and JavaScript mean that modern JavaScript is used for much more than a few clever tricks. In fact, quite <span>advanced applications can be created. Examples of such applications include Google Maps, Google Calendar, and even a full-fledged word processor, Google Docs. These applications provide a real service. With a little inventiveness, you'll be amazed at what can be achieved.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
mples of such applications include Google Maps, Google Calendar, and even a full-fledged word processor, Google Docs. These applications provide a real service. With a little inventiveness, you'll be amazed at what can be achieved. Of course, <span>while JavaScript powers the user interface, the actual data processing is done in the background on powerful servers. JavaScript is powerful but still has limits. Tools Needed to Create JavaScript Web Applications The great news is that getting started learning J
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
learning JavaScript requires no expensive software purchases; you can learn JavaScript for free on any PC or Mac. You'll learn in this section what tools are available and how to obtain them. Development Tools <span>All that you need to get started creating JavaScript code for web applications is a simple text editor, such as Windows Notepad, or one of the many slightly more advanced text editors that provide line numbering, search and replace, and so on. An alternative is a proper HTML editor; you'll need one that enables you to edit the HTML source code, because that's where you need to add your JavaScript. A number of very good tools specifically aimed at developing web-based applications, such as the excellent Dreamweaver from Adobe, are also available. However, this book concentrates on JavaScript rather than any specific development tool. When it comes to learning the basics, it's often best to write the code by hand rather than rely
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
bring back a long list of software you can use. Perhaps the most famous paid-for software is Adobe Dreamweaver. As you write web applications of increasing complexity, you'll find useful tools that help you spot and solve errors. <span>Errors in code are what programmers call bugs, though when our programs go wrong, we prefer to call them "unexpected additional features." Very useful in solving bugs are development tools called debuggers. Debuggers let you monitor what is happening in your code as it's running. In Chapter 4, you take an in-depth look at bugs and debugger development tools. Web Browsers In addition to software that lets you edit web pages
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
BJ4e: Chapter 1 - Introduction to JavaScript and the Web
you'll almost certainly have IE installed. If not, a trip to http://www.microsoft.com/windows/internet-explorer/default.aspx will get you the latest version. Firefox can be found at www.mozilla.com/firefox/all.html. <span>By default, most browsers have JavaScript support enabled. However, it is possible to disable this functionality in the browser. So before you start on your first JavaScript examples in the next section, you should check to make sure JavaScript is enabled in your browser. To do this in Firefox, choos
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |