Edited, memorised or added to reading queue
on 02-Dec-2018 (Sun)
Do you want BuboFlash to help you learning these things? Click here to log in or create user.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
Introduction to HTML
ML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Introduction ❮ Previous Next ❯ <span>What is HTML? HTML is the standard markup language for creating Web pages. HTML stands for Hyper Text Markup Language HTML describes the structure of Web pages using markup HTML elements are the building blocks of HTML pages HTML elements are represented by tags HTML tags label pieces of content such as "heading", "paragraph", "table", and so on Browsers do not display the HTML tags, but use them to render the content of the page A Simple HTML Document Example <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
Introduction to HTML
specifies a title for the document The <body> element contains the visible page content The <h1> element defines a large heading The <p> element defines a paragraph HTML Tags <span>HTML tags are element names surrounded by angle brackets: <tagname>content goes here...</tagname> HTML tags normally come in pairs like <p> and </p> The first tag in a pair is the start tag, the second tag is the end tag The end tag is written like the start tag, but with a forward slash inserted before the tag name Tip: The start tag is also called the opening tag, and the end tag the closing tag. Web Browsers The purpose of a web browser (Chrome, IE, Firefox, Safari) is to read HTML documents and display them. The browser does not display the HTML tags, but uses them to determin
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
Introduction to HTML
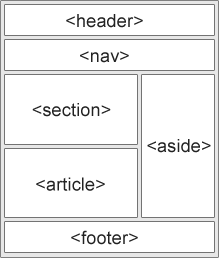
se of a web browser (Chrome, IE, Firefox, Safari) is to read HTML documents and display them. The browser does not display the HTML tags, but uses them to determine how to display the document: <span>HTML Page Structure Below is a visualization of an HTML page structure: <html> <head> <title>Page title</title> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> <p>This is another paragraph.</p> </body> </html> Note: Only the content inside the <body> section (the white area above) is displayed in a browser. The <!DOCTYPE> Declaration The <!DOCTYPE> declaration represents the document type, and helps browsers to display web pages correctly. It must only appear once, at the top o
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
Introduction to HTML
aph.</p> <p>This is another paragraph.</p> </body> </html> Note: Only the content inside the <body> section (the white area above) is displayed in a browser. <span>The <!DOCTYPE> Declaration The <!DOCTYPE> declaration represents the document type, and helps browsers to display web pages correctly. It must only appear once, at the top of the page (before any HTML tags). The <!DOCTYPE> declaration is not case sensitive. The <!DOCTYPE> declaration for HTML5 is: <!DOCTYPE html> HTML Versions Since the early days of the web, there have been many versions of HTML: Version Year HTML 1991 HTML 2.0 1995 HTML 3.2 1997 HTML 4.01 1999 XHTML 2000 HTML5 2014 ❮ Previous
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Basic
Methods PX to EM Converter Keyboard Shortcuts HTML Basic Examples ❮ Previous Next ❯ Don't worry if these examples use tags you have not learned. You will learn about them in the next chapters. <span>HTML Documents All HTML documents must start with a document type declaration: <!DOCTYPE html>. The HTML document itself begins with <html> and ends with </html>. The visible part of the HTML document is between <body> and </body>. Example <!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> Try it Yourself » Ad 201
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Basic
TML Builders, WordPress Themes & Design Assets Kallyas HTML Builder HTML Templates Polo Template HTML Templates Flatpack HTML Builder HTML Templates Porto HTML HTML Templates Download Now » <span>HTML Headings HTML headings are defined with the <h1> to <h6> tags. <h1> defines the most important heading. <h6> defines the least important heading: Example <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> Try it Yourself » HTML Paragraphs HTML paragraphs are defin
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Basic
g. <h6> defines the least important heading: Example <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> Try it Yourself » <span>HTML Paragraphs HTML paragraphs are defined with the <p> tag: Example <p>This is a paragraph.</p> <p>This is another paragraph.</p> Try it Yourself » HTML Links HTML links are defined with the <a> tag: Example <a
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Basic
it Yourself » HTML Paragraphs HTML paragraphs are defined with the <p> tag: Example <p>This is a paragraph.</p> <p>This is another paragraph.</p> Try it Yourself » <span>HTML Links HTML links are defined with the <a> tag: Example <a href="https://www.w3schools.com">This is a link</a> Try it Yourself » The link's destination is specified in the href attribute. Attributes are used to provide additional information about HTML elements. You will learn more about attribu
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Basic
» The link's destination is specified in the href attribute. Attributes are used to provide additional information about HTML elements. You will learn more about attributes in a later chapter. <span>HTML Images HTML images are defined with the <img> tag. The source file (src), alternative text (alt), width, and height are provided as attributes: Example <img src="w3schools.jpg" alt="W3Schools.com" width="104" height="142"> Try it Yourself » HTML Buttons HTML buttons are defined with the <button> tag: Example <button>Click me</button> Try it Yourself » HTML Lists HTML lists are defined wi
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Basic
e source file (src), alternative text (alt), width, and height are provided as attributes: Example <img src="w3schools.jpg" alt="W3Schools.com" width="104" height="142"> Try it Yourself » <span>HTML Buttons HTML buttons are defined with the <button> tag: Example <button>Click me</button> Try it Yourself » HTML Lists HTML lists are defined with the <ul> (unordered/bullet list) or the <ol> (ordered/numbered list) tag, followed by <li> tags (list items):
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Basic
"W3Schools.com" width="104" height="142"> Try it Yourself » HTML Buttons HTML buttons are defined with the <button> tag: Example <button>Click me</button> Try it Yourself » <span>HTML Lists HTML lists are defined with the <ul> (unordered/bullet list) or the <ol> (ordered/numbered list) tag, followed by <li> tags (list items): Example <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> Try it Yourself » ❮ Previous Next ❯ COLOR PICKER HOW TO Tabs Dropdowns Accordions Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Elements
s HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Elements ❮ Previous Next ❯ <span>HTML Elements An HTML element usually consists of a start tag and end tag, with the content inserted in between: <tagname>Content goes here...</tagname> The HTML element is everything from the start tag to the end tag: <p>My first paragraph.</p> Start tag Element content End tag <h1> My First Heading </h1> <p> My first paragraph. </p> <br> HTML elements with no content are called empty elements. Em
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Elements
he start tag to the end tag: <p>My first paragraph.</p> Start tag Element content End tag <h1> My First Heading </h1> <p> My first paragraph. </p> <br> <span>HTML elements with no content are called empty elements. Empty elements do not have an end tag, such as the <br> element (which indicates a line break). Nested HTML Elements HTML elements can be nested (elements can contain elements). All HTML documents consist of nested HTML elements. This example contains four HTML elements: Example &
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Elements
t paragraph. </p> <br> HTML elements with no content are called empty elements. Empty elements do not have an end tag, such as the <br> element (which indicates a line break). <span>Nested HTML Elements HTML elements can be nested (elements can contain elements). All HTML documents consist of nested HTML elements. This example contains four HTML elements: Example <!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> Try it Yourself » Example Explained The <html> element defines the whole document. It has a start tag <html> and an end tag </html>. The element content is another HTM
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Elements
rself » The example above works in all browsers, because the closing tag is considered optional. Never rely on this. It might produce unexpected results and/or errors if you forget the end tag. <span>Empty HTML Elements HTML elements with no content are called empty elements. <br> is an empty element without a closing tag (the <br> tag defines a line break). Empty elements can be "closed" in the opening tag like this: <br />. HTML5 does not require empty elements to be closed. But if you want stricter validation, or if you need to make your document readable by XML parsers, you must close all HTML elements properly. Use Lowercase Tags HTML tags are not case sensitive: <P> means the same as <p>. The HTML5 standard does not require lowercase tags, but W3C recommends lowercase in HTML, and
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Attributes
HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Attributes ❮ Previous Next ❯ Attributes provide additional information about HTML elements. <span>HTML Attributes All HTML elements can have attributes Attributes provide additional information about an element Attributes are always specified in the start tag Attributes usually come in name/value pairs like: name="value" The href Attribute HTML links are defined with the <a> tag. The link address is specified in the href attribute: Example <a href="https://www.w3schools.com">This is a link&l
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
Introduction to HTML
re represented by tags HTML tags label pieces of content such as "heading", "paragraph", "table", and so on Browsers do not display the HTML tags, but use them to render the content of the page <span>A Simple HTML Document Example <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> Try it Yourself » Example Explained The <!DOCTYPE html> declaration defines this document to be HTML5 The <html> element is the root element of an HTML page The <head> element contains meta information about the document The <title> element specifies a title for the document The <body> element contains the visible page content The <h1> element defines a large heading The <p> element defines a paragraph HTML Tags HTML tags are element names surrounded by angle brackets: <tagname>content goes here...</tagname> HTML tags normally come in pairs like <p> and </p> Th
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Attributes
ts can have attributes Attributes provide additional information about an element Attributes are always specified in the start tag Attributes usually come in name/value pairs like: name="value" <span>The href Attribute HTML links are defined with the <a> tag. The link address is specified in the href attribute: Example <a href="https://www.w3schools.com">This is a link</a> Try it Yourself » You will learn more about links and the <a> tag later in this tutorial. The src Attribute HTML images are defined with the <img> tag. The filename of the i
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Attributes
in the href attribute: Example <a href="https://www.w3schools.com">This is a link</a> Try it Yourself » You will learn more about links and the <a> tag later in this tutorial. <span>The src Attribute HTML images are defined with the <img> tag. The filename of the image source is specified in the src attribute: Example <img src="img_girl.jpg"> Try it Yourself » The width and height Attributes Images in HTML have a set of size attributes, which specifies the width and height of the image: Example <img src="img_girl.jpg" wid
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Attributes
The src Attribute HTML images are defined with the <img> tag. The filename of the image source is specified in the src attribute: Example <img src="img_girl.jpg"> Try it Yourself » <span>The width and height Attributes Images in HTML have a set of size attributes, which specifies the width and height of the image: Example <img src="img_girl.jpg" width="500" height="600"> Try it Yourself » The image size is specified in pixels: width="500" means 500 pixels wide. You will learn more about images in our HTML Images chapter. The alt Attribute The alt attrib
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Attributes
g_girl.jpg" width="500" height="600"> Try it Yourself » The image size is specified in pixels: width="500" means 500 pixels wide. You will learn more about images in our HTML Images chapter. <span>The alt Attribute The alt attribute specifies an alternative text to be used, when an image cannot be displayed. The value of the attribute can be read by screen readers. This way, someone "listening" to the webpage, e.g. a vision impaired person, can "hear" the element. Example <img src="img_girl.jpg" alt="Girl with a jacket"> Try it Yourself » The alt attribute is also useful if the image does not exist: Example See what happens if we try to display an image that does not exist: <img src="img_typo.jpg" al
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Attributes
n readers. This way, someone "listening" to the webpage, e.g. a vision impaired person, can "hear" the element. Example <img src="img_girl.jpg" alt="Girl with a jacket"> Try it Yourself » <span>The alt attribute is also useful if the image does not exist: Example See what happens if we try to display an image that does not exist: <img src="img_typo.jpg" alt="Girl with a jacket"> Try it Yourself » The style Attribute The style attribute is used to specify the styling of an element, like color, font, size etc. Example <p style="color:red">I am a paragraph&l
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Attributes
is also useful if the image does not exist: Example See what happens if we try to display an image that does not exist: <img src="img_typo.jpg" alt="Girl with a jacket"> Try it Yourself » <span>The style Attribute The style attribute is used to specify the styling of an element, like color, font, size etc. Example <p style="color:red">I am a paragraph</p> Try it Yourself » You will learn more about styling later in this tutorial, and in our CSS Tutorial. The lang Attribute The language of the document can be declared in the <html>
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Attributes
t, like color, font, size etc. Example <p style="color:red">I am a paragraph</p> Try it Yourself » You will learn more about styling later in this tutorial, and in our CSS Tutorial. <span>The lang Attribute The language of the document can be declared in the <html> tag. The language is declared with the lang attribute. Declaring a language is important for accessibility applications (screen readers) and search engines: <!DOCTYPE html> <html lang="en-US"> <body> ... </body> </html> The first two letters specify the language (en). If there is a dialect, use two more letters (US). The title Attribute Here, a title attribute is added to the <p> element. The value of the title attribute will be displayed as a tooltip when you mouse over the paragraph: Example
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Attributes
: <!DOCTYPE html> <html lang="en-US"> <body> ... </body> </html> The first two letters specify the language (en). If there is a dialect, use two more letters (US). <span>The title Attribute Here, a title attribute is added to the <p> element. The value of the title attribute will be displayed as a tooltip when you mouse over the paragraph: Example <p title="I'm a tooltip"> This is a paragraph. </p> Try it Yourself » We Suggest: Use Lowercase Attributes The HTML5 standard does not require lowercase attribute names. The title attribute can be written with uppercase or lowercase like
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Attributes
space: Example <p title=About W3Schools> Try it Yourself » Using quotes are the most common. Omitting quotes can produce errors. At W3Schools we always use quotes around attribute values. <span>Single or Double Quotes? Double quotes around attribute values are the most common in HTML, but single quotes can also be used. In some situations, when the attribute value itself contains double quotes, it is necessary to use single quotes: <p title='John "ShotGun" Nelson'> Or vice versa: <p title="John 'ShotGun' Nelson"> Try it Yourself » Chapter Summary All HTML elements can have attributes The title attribute provides additional "tool-tip" information The href attribute provides address information fo
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Attributes
lf contains double quotes, it is necessary to use single quotes: <p title='John "ShotGun" Nelson'> Or vice versa: <p title="John 'ShotGun' Nelson"> Try it Yourself » Chapter Summary <span>All HTML elements can have attributes The title attribute provides additional "tool-tip" information The href attribute provides address information for links The width and height attributes provide size information for images The alt attribute provides text for screen readers At W3Schools we always use lowercase attribute names At W3Schools we always quote attribute values with double quotes Test Yourself With Exercises Exercise: Add a tooltip to the paragraph below with the text "About W3Schools". <!DOCTYPE html> <html> <body> <p>W3Schools is a web
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Headings
g 1</h1> <h2>Heading 2</h2> <h3>Heading 3</h3> <h4>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6> Try it Yourself » Note: <span>Browsers automatically add some white space (a margin) before and after a heading. Headings Are Important Search engines use the headings to index the structure and content of your web pages. Users skim your pages by its headings. It is important to use headings to sh
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Headings
>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6> Try it Yourself » Note: Browsers automatically add some white space (a margin) before and after a heading. <span>Headings Are Important Search engines use the headings to index the structure and content of your web pages. Users skim your pages by its headings. It is important to use headings to show the document structure. <h1> headings should be used for main headings, followed by <h2> headings, then the less important <h3>, and so on. Note: Use HTML headings for headings only. Don't use headings to make text BIG or bold. Bigger Headings Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property: Example <h1 style=
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Headings
e used for main headings, followed by <h2> headings, then the less important <h3>, and so on. Note: Use HTML headings for headings only. Don't use headings to make text BIG or bold. <span>Bigger Headings Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property: Example <h1 style="font-size:60px;">Heading 1</h1> Try it Yourself » HTML Horizontal Rules The <hr> tag defines a thematic break in an HTML page, and is most often displayed as a horizontal rule. The <hr> element is used to
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Headings
e. However, you can specify the size for any heading with the style attribute, using the CSS font-size property: Example <h1 style="font-size:60px;">Heading 1</h1> Try it Yourself » <span>HTML Horizontal Rules The <hr> tag defines a thematic break in an HTML page, and is most often displayed as a horizontal rule. The <hr> element is used to separate content (or define a change) in an HTML page: Example <h1>This is heading 1</h1> <p>This is some text.</p> <hr> <h2>This is heading 2</h2> <p>This is some other text.</p> <hr> Try it Yourself » The HTML <head> Element The HTML <head> element has nothing to do with HTML headings. The <head> element is a container for metadata. HTML metadata i
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Headings
>This is heading 1</h1> <p>This is some text.</p> <hr> <h2>This is heading 2</h2> <p>This is some other text.</p> <hr> Try it Yourself » <span>The HTML <head> Element The HTML <head> element has nothing to do with HTML headings. The <head> element is a container for metadata. HTML metadata is data about the HTML document. Metadata is not displayed. The <head> element is placed between the <html> tag and the <body> tag: Example <!DOCTYPE html> <html> <head> <title>My First HTML</title> <meta charset="UTF-8"> </head> <body> . . . Try it Yourself » Note: Metadata typically define the document title, character set, styles, links, scripts, and other meta information. How to View HTML Source? Have you ever seen a Web page and wondered "Hey! How did they do that?" View HTML Source Code: Right-click in an HTML page and select "View Page Source" (in Chr
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Paragraphs
lt;p>This is a paragraph.</p> <p>This is another paragraph.</p> Try it Yourself » Note: Browsers automatically add some white space (a margin) before and after a paragraph. <span>HTML Display You cannot be sure how HTML will be displayed. Large or small screens, and resized windows will create different results. With HTML, you cannot change the output by adding extra spaces or extra lines in your HTML code. The browser will remove any extra spaces and extra lines when the page is displayed: Example <p> This paragraph contains a lot of lines in the source code, but the browser ignores it. </p> <p> This paragraph contains a lot of spaces in the source code
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Paragraphs
. <p>This is another paragraph. Try it Yourself » The example above will work in most browsers, but do not rely on it. Note: Dropping the end tag can produce unexpected results or errors. <span>HTML Line Breaks The HTML <br> element defines a line break. Use <br> if you want a line break (a new line) without starting a new paragraph: Example <p>This is<br>a paragraph<br>with line breaks.</p> Try it Yourself » The <br> tag is an empty tag, which means that it has no end tag. The Poem Problem This poem will display on a single line: Example <p> My Bonnie lies over the ocean. My Bonnie lies over the sea. My Bonnie lies over the ocean. Oh, bring back my
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Paragraphs
splay on a single line: Example <p> My Bonnie lies over the ocean. My Bonnie lies over the sea. My Bonnie lies over the ocean. Oh, bring back my Bonnie to me. </p> Try it Yourself » <span>The HTML <pre> Element The HTML <pre> element defines preformatted text. The text inside a <pre> element is displayed in a fixed-width font (usually Courier), and it preserves both spaces and line breaks: Example <pre> My Bonnie lies over the ocean. My Bonnie lies over the sea. My Bonnie lies over the ocean. Oh, bring back my Bonnie to me. </pre> Try it Yourself » Test Yourself with Exercises! Exercise 1 » Exercise 2 » Exercise 3 » Exercise 4 » HTML Tag Reference W3Schools' tag reference contains additional information about HTM
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Styles
aracter Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Styles ❮ Previous Next ❯ Example I am Red I am Blue I am Big Try it Yourself » <span>The HTML Style Attribute Setting the style of an HTML element, can be done with the style attribute. The HTML style attribute has the following syntax: <tagname style="property:value;"> The property is a CSS property. The value is a CSS value. You will learn more about CSS later in this tutorial. HTML Background Color The background-color property defines the background color for an HTML element. This example sets the backgro
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Styles
style attribute has the following syntax: <tagname style="property:value;"> The property is a CSS property. The value is a CSS value. You will learn more about CSS later in this tutorial. <span>HTML Background Color The background-color property defines the background color for an HTML element. This example sets the background color for a page to powderblue: Example <body style="background-color:powderblue;"> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> Try it Yourself » HTML Text Color The color property defines the text color for an HTML element: Example <h1 style="color:blue;">This is a heading</h1> <p style="color:re
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Styles
or a page to powderblue: Example <body style="background-color:powderblue;"> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> Try it Yourself » <span>HTML Text Color The color property defines the text color for an HTML element: Example <h1 style="color:blue;">This is a heading</h1> <p style="color:red;">This is a paragraph.</p> Try it Yourself » HTML Fonts The font-family property defines the font to be used for an HTML element: Example <h1 style="font-family:verdana;">This is a heading</h1> <p
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Styles
perty defines the text color for an HTML element: Example <h1 style="color:blue;">This is a heading</h1> <p style="color:red;">This is a paragraph.</p> Try it Yourself » <span>HTML Fonts The font-family property defines the font to be used for an HTML element: Example <h1 style="font-family:verdana;">This is a heading</h1> <p style="font-family:courier;">This is a paragraph.</p> Try it Yourself » HTML Text Size The font-size property defines the text size for an HTML element: Example <h1 style="font-size:300%;">This is a heading</h1> <p style="fo
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Styles
o be used for an HTML element: Example <h1 style="font-family:verdana;">This is a heading</h1> <p style="font-family:courier;">This is a paragraph.</p> Try it Yourself » <span>HTML Text Size The font-size property defines the text size for an HTML element: Example <h1 style="font-size:300%;">This is a heading</h1> <p style="font-size:160%;">This is a paragraph.</p> Try it Yourself » HTML Text Alignment The text-align property defines the horizontal text alignment for an HTML element: Example <h1 style="text-align:center;">Centered Heading<
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Styles
ines the text size for an HTML element: Example <h1 style="font-size:300%;">This is a heading</h1> <p style="font-size:160%;">This is a paragraph.</p> Try it Yourself » H<span>TML Text Alignment The text-align property defines the horizontal text alignment for an HTML element: Example <h1 style="text-align:center;">Centered Heading</h1> <p style="text-align:center;">Centered paragraph.</p> Try it Yourself » Chapter Summary Use the style attribute for styling HTML elements Use background-color for background color Use color for text colors Use font-family for text fonts Us
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Text Formatting
em> - Emphasized text <mark> - Marked text <small> - Small text <del> - Deleted text <ins> - Inserted text <sub> - Subscript text <sup> - Superscript text <span>HTML <b> and <strong> Elements The HTML <b> element defines bold text, without any extra importance. Example <b>This text is bold</b> Try it Yourself » The HTML <strong> element defines strong text, with added semantic "strong" importance. Example <strong>This text is strong</strong> Try it Yourself » HTML <i> and <em> Elements The HTML <i> element defines italic text, without any extra importance. Example <i>This text is italic</i> Try
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Text Formatting
/b> Try it Yourself » The HTML <strong> element defines strong text, with added semantic "strong" importance. Example <strong>This text is strong</strong> Try it Yourself » <span>HTML <i> and <em> Elements The HTML <i> element defines italic text, without any extra importance. Example <i>This text is italic</i> Try it Yourself » The HTML <em> element defines emphasized text, with added semantic importance. Example <em>This text is emphasized</em> Try it Yourself » Note: Browsers display <strong> as <b>, and <em> as <i>. However, there is a difference in the meaning of these tags: <b> and <i> defines bold and italic text, but <strong> and <em> means that the text is "important". HTML <small> Element The HTML <small> element defines smaller text: Example <h2>HTML <small>Small</small> Formatting</h2> Try it Yourself » HTML <
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Text Formatting
t;i>. However, there is a difference in the meaning of these tags: <b> and <i> defines bold and italic text, but <strong> and <em> means that the text is "important". <span>HTML <small> Element The HTML <small> element defines smaller text: Example <h2>HTML <small>Small</small> Formatting</h2> Try it Yourself » HTML <mark> Element The HTML <mark> element defines marked or highlighted text: Example <h2>HTML <mark>Marked</mark> Formatting</h2>
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Text Formatting
t is "important". HTML <small> Element The HTML <small> element defines smaller text: Example <h2>HTML <small>Small</small> Formatting</h2> Try it Yourself » <span>HTML <mark> Element The HTML <mark> element defines marked or highlighted text: Example <h2>HTML <mark>Marked</mark> Formatting</h2> Try it Yourself » HTML <del> Element The HTML <del> element defines deleted (removed) text. Example <p>My favorite color is <del>blue</del> red.</p>
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Text Formatting
self » HTML <mark> Element The HTML <mark> element defines marked or highlighted text: Example <h2>HTML <mark>Marked</mark> Formatting</h2> Try it Yourself » <span>HTML <del> Element The HTML <del> element defines deleted (removed) text. Example <p>My favorite color is <del>blue</del> red.</p> Try it Yourself » HTML <ins> Element The HTML <ins> element defines inserted (added) text. Example <p>My favorite <ins>color</ins> is red.</p> Try it
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Text Formatting
urself » HTML <del> Element The HTML <del> element defines deleted (removed) text. Example <p>My favorite color is <del>blue</del> red.</p> Try it Yourself » <span>HTML <ins> Element The HTML <ins> element defines inserted (added) text. Example <p>My favorite <ins>color</ins> is red.</p> Try it Yourself » HTML <sub> Element The HTML <sub> element defines subscripted text. Example <p>This is <sub>subscripted</sub> text.</p> Try it Your
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Text Formatting
it Yourself » HTML <ins> Element The HTML <ins> element defines inserted (added) text. Example <p>My favorite <ins>color</ins> is red.</p> Try it Yourself » <span>HTML <sub> Element The HTML <sub> element defines subscripted text. Example <p>This is <sub>subscripted</sub> text.</p> Try it Yourself » HTML <sup> Element The HTML <sup> element defines superscripted text. Example <p>This is <sup>superscripted</sup> text.</p> Try it
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Text Formatting
; Try it Yourself » HTML <sub> Element The HTML <sub> element defines subscripted text. Example <p>This is <sub>subscripted</sub> text.</p> Try it Yourself » <span>HTML <sup> Element The HTML <sup> element defines superscripted text. Example <p>This is <sup>superscripted</sup> text.</p> Try it Yourself » Test Yourself with Exercises! Exercise 1 » Exercise 2 » Exercise 3 » Exercise 4 » Exercise 5 » HTML Text Formatting Elements Tag Description <b> Defines bold tex
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Quotation Elements
nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally. Try it Yourself » <span>HTML <q> for Short Quotations The HTML <q> element defines a short quotation. Browsers usually insert quotation marks around the <q> element. Example <p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p> Try it Yourself » HTML <blockquote> for Quotations The HTML <blockquote> element defines a section that is quoted from another source. Browsers usually indent <blockquote
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Quotation Elements
y insert quotation marks around the <q> element. Example <p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p> Try it Yourself » <span>HTML <blockquote> for Quotations The HTML <blockquote> element defines a section that is quoted from another source. Browsers usually indent <blockquote> elements. Example <p>Here is a quote from WWF's website:</p> <blockquote cite="http://www.worldwildlife.org/who/index.html"> For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally. </blockquote> Try it Yourself » HTML <abbr> for Abbreviations The HTML <abbr> element defines an abbreviation or an acronym. Marking abbreviations can give useful information to browsers,
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Quotation Elements
leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally. </blockquote> Try it Yourself » <span>HTML <abbr> for Abbreviations The HTML <abbr> element defines an abbreviation or an acronym. Marking abbreviations can give useful information to browsers, translation systems and search-engines. Example <p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p> Try it Yourself » HTML <address> for Contact Information The HTML <address> element defines contact information (author/owner) of a document or an article. The <address&g
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Quotation Elements
rmation to browsers, translation systems and search-engines. Example <p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p> Try it Yourself » <span>HTML <address> for Contact Information The HTML <address> element defines contact information (author/owner) of a document or an article. The <address> element is usually displayed in italic. Most browsers will add a line break before and after the element. Example <address> Written by John Doe.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> Try it Yourself » HTML <cite> for Work Title The HTML <cite> element defines the title of a work. Browsers usually display <cite> elements in italic. Example <p>
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Quotation Elements
e and after the element. Example <address> Written by John Doe.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> Try it Yourself » <span>HTML <cite> for Work Title The HTML <cite> element defines the title of a work. Browsers usually display <cite> elements in italic. Example <p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p> Try it Yourself » HTML <bdo> for Bi-Directional Override The HTML <bdo> element defines bi-directional override. The <bdo> element is used to override the current text
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Quotation Elements
the title of a work. Browsers usually display <cite> elements in italic. Example <p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p> Try it Yourself » <span>HTML <bdo> for Bi-Directional Override The HTML <bdo> element defines bi-directional override. The <bdo> element is used to override the current text direction: Example <bdo dir="rtl">This text will be written from right to left</bdo> Try it Yourself » Test Yourself with Exercises! Exercise 1 » Exercise 2 » Exercise 3 » Exercise 4 » HTML Quotation and Citation Elements Tag Description <abbr> Defines an abbrevia
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Comments
TML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Comments ❮ Previous Next ❯ Comment tags are used to insert comments in the HTML source code. <span>HTML Comment Tags You can add comments to your HTML source by using the following syntax: <!-- Write your comments here --> Notice that there is an exclamation point (!) in the opening tag, but not in the closing tag. Note: Comments are not displayed by the browser, but they can help document your HTML source code. With comments you can place notifications and reminders in your HTML: Example <!-- This is a comment --> <p>This is a paragraph.</p> <!-- Remember to add more information here --> Try it Yourself » Comments are also great for debug
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Colors
Names In HTML, a color can be specified by using a color name: Tomato Orange DodgerBlue MediumSeaGreen Gray SlateBlue Violet LightGray Try it Yourself » HTML supports 140 standard color names. <span>Background Color You can set the background color for HTML elements: Hello World Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Example <h1 style="background-color:DodgerBlue;">Hello World</h1> <p style="background-color:Tomato;">Lorem ipsum...</p> Try it Yourself » Text Color You can set the color of text: Hello World Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolo
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Colors
iquip ex ea commodo consequat. Example <h1 style="background-color:DodgerBlue;">Hello World</h1> <p style="background-color:Tomato;">Lorem ipsum...</p> Try it Yourself » <span>Text Color You can set the color of text: Hello World Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Example <h1 style="color:Tomato;">Hello World</h1> <p style="color:DodgerBlue;">Lorem ipsum...</p> <p style="color:MediumSeaGreen;">Ut wisi enim...</p> Try it Yourself » Border Color You can set the color of borders: Hello World Hello World Hello World Example <h1 style="border:2px solid Tomato;">Hello World</h1> <h1 sty
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Colors
h1 style="color:Tomato;">Hello World</h1> <p style="color:DodgerBlue;">Lorem ipsum...</p> <p style="color:MediumSeaGreen;">Ut wisi enim...</p> Try it Yourself » <span>Border Color You can set the color of borders: Hello World Hello World Hello World Example <h1 style="border:2px solid Tomato;">Hello World</h1> <h1 style="border:2px solid DodgerBlue;">Hello World</h1> <h1 style="border:2px solid Violet;">Hello World</h1> Try it Yourself » Color Values In HTML, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values: Same as color name "Tomato": rgb(255, 99, 71
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Colors
olid Tomato;">Hello World</h1> <h1 style="border:2px solid DodgerBlue;">Hello World</h1> <h1 style="border:2px solid Violet;">Hello World</h1> Try it Yourself » <span>Color Values In HTML, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values: Same as color name "Tomato": rgb(255, 99, 71) #ff6347 hsl(9, 100%, 64%) Same as color name "Tomato", but 50% transparent: rgba(255, 99, 71, 0.5) hsla(9, 100%, 64%, 0.5) Example <h1 style="background-color:rgb(255, 99, 71);">...</h1> <h1 style="background-color:#ff6347;">...</h1> <h1 style="background-color:hsl(9, 100%, 64%);">...</h1> <h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1> Try it Yourself » RGB Value In HTML, a color can be specified as an RGB value, using this formula: rgb(red, green, blue) Each parameter (red, green, and blue) defines the intensity of t
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Colors
, 64%);">...</h1> <h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1> Try it Yourself » <span>RGB Value In HTML, a color can be specified as an RGB value, using this formula: rgb(red, green, blue) Each parameter (red, green, and blue) defines the intensity of the color between 0 and 255. For example, rgb(255, 0, 0) is displayed as red, because red is set to its highest value (255) and the others are set to 0. To display the color black, all color parameters must be set to 0, like this: rgb(0, 0, 0). To display the color white, all color parameters must be set to 255, like this: rgb(255, 255, 255). Experiment by mixing the RGB values below: rgb(255, 99, 71) RED 255 GREEN 99 BLUE 71 Example rgb(255, 0, 0) rgb(0, 0, 255) rgb(60, 179, 113) rgb(238, 130, 238) rgb(255, 165, 0) rgb(106,
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Colors
often defined using equal values for all the 3 light sources: Example rgb(0, 0, 0) rgb(60, 60, 60) rgb(120, 120, 120) rgb(180, 180, 180) rgb(240, 240, 240) rgb(255, 255, 255) Try it Yourself » <span>HEX Value In HTML, a color can be specified using a hexadecimal value in the form: #rrggbb Where rr (red), gg (green) and bb (blue) are hexadecimal values between 00 and ff (same as decimal 0-255). For example, #ff0000 is displayed as red, because red is set to its highest value (ff) and the others are set to the lowest value (00). Example #ff0000 #0000ff #3cb371 #ee82ee #ffa500 #6a5acd Try it Yourself » Shades of gray are often defined using equal values for all the 3 light sources: Example #000000 #3c3c3c #78787
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Colors
82ee #ffa500 #6a5acd Try it Yourself » Shades of gray are often defined using equal values for all the 3 light sources: Example #000000 #3c3c3c #787878 #b4b4b4 #f0f0f0 #ffffff Try it Yourself » <span>HSL Value In HTML, a color can be specified using hue, saturation, and lightness (HSL) in the form: hsl(hue, saturation, lightness) Hue is a degree on the color wheel from 0 to 360. 0 is red, 120 is green, and 240 is blue. Saturation is a percentage value, 0% means a shade of gray, and 100% is the full color. Lightness is also a percentage, 0% is black, 50% is neither light or dark, 100% is white Example hsl(0, 100%, 50%) hsl(240, 100%, 50%) hsl(147, 50%, 47%) hsl(300, 76%, 72%) hsl(39, 100%, 50%) hsl(248, 53%, 58%) Try it Yourself » Saturation Saturation can be described as the
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Colors
is black, 50% is neither light or dark, 100% is white Example hsl(0, 100%, 50%) hsl(240, 100%, 50%) hsl(147, 50%, 47%) hsl(300, 76%, 72%) hsl(39, 100%, 50%) hsl(248, 53%, 58%) Try it Yourself » <span>Saturation Saturation can be described as the intensity of a color. 100% is pure color, no shades of gray 50% is 50% gray, but you can still see the color. 0% is completely gray, you can no longer see the color. Example hsl(0, 100%, 50%) hsl(0, 80%, 50%) hsl(0, 60%, 50%) hsl(0, 40%, 50%) hsl(0, 20%, 50%) hsl(0, 0%, 50%) Try it Yourself » Lightness The lightness of a color can be described as ho
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Colors
he color. 0% is completely gray, you can no longer see the color. Example hsl(0, 100%, 50%) hsl(0, 80%, 50%) hsl(0, 60%, 50%) hsl(0, 40%, 50%) hsl(0, 20%, 50%) hsl(0, 0%, 50%) Try it Yourself » <span>Lightness The lightness of a color can be described as how much light you want to give the color, where 0% means no light (black), 50% means 50% light (neither dark nor light) 100% means full lightness (white). Example hsl(0, 100%, 0%) hsl(0, 100%, 25%) hsl(0, 100%, 50%) hsl(0, 100%, 75%) hsl(0, 100%, 90%) hsl(0, 100%, 100%) Try it Yourself » Shades of gray are often defined by setting the hue
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Colors
and adjust the lightness from 0% to 100% to get darker/lighter shades: Example hsl(0, 0%, 0%) hsl(0, 0%, 24%) hsl(0, 0%, 47%) hsl(0, 0%, 71%) hsl(0, 0%, 94%) hsl(0, 0%, 100%) Try it Yourself » <span>RGBA Value RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color. An RGBA color value is specified with: rgba(red, green, blue, alpha) The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all): Example rgba(255, 99, 71, 0) rgba(255, 99, 71, 0.2) rgba(255, 99, 71, 0.4) rgba(255, 99, 71, 0.6) rgba(255, 99, 71, 0.8) rgba(255, 99, 71, 1) Try it Yourself » HSLA Value HSLA color val
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Colors
and 1.0 (not transparent at all): Example rgba(255, 99, 71, 0) rgba(255, 99, 71, 0.2) rgba(255, 99, 71, 0.4) rgba(255, 99, 71, 0.6) rgba(255, 99, 71, 0.8) rgba(255, 99, 71, 1) Try it Yourself » <span>HSLA Value HSLA color values are an extension of HSL color values with an alpha channel - which specifies the opacity for a color. An HSLA color value is specified with: hsla(hue, saturation, lightness, alpha) The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all): Example hsla(9, 100%, 64%, 0) hsla(9, 100%, 64%, 0.2) hsla(9, 100%, 64%, 0.4) hsla(9, 100%, 64%, 0.6) hsla(9, 100%, 64%, 0.8) hsla(9, 100%, 64%, 1) Try it Yourself » ❮ Previous Next ❯ C
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
r Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Styles - CSS ❮ Previous Next ❯ CSS = Styles and Colors Manipulate Text Colors, Boxes <span>Styling HTML with CSS CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work. It can control the layout of multiple web pages all at once. CSS can be added to HTML elements in 3 ways: Inline - by using the style attribute in HTML elements Internal - by using a <style> element in the <head> section External - by using an external CSS file The most common way to add CSS, is to keep the styles in separate CSS files. However, here we will use inline and internal styling, because this is easier to demonstrate, and easier for you to try it yourself. Tip: You can learn much more about CSS in our CSS Tutorial. Inline CSS An inline CSS is used to apply a unique style to a single HTML element. An inline CSS uses the style attribute of
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
However, here we will use inline and internal styling, because this is easier to demonstrate, and easier for you to try it yourself. Tip: You can learn much more about CSS in our CSS Tutorial. <span>Inline CSS An inline CSS is used to apply a unique style to a single HTML element. An inline CSS uses the style attribute of an HTML element. This example sets the text color of the <h1> element to blue: Example <h1 style="color:blue;">This is a Blue Heading</h1> Try it Yourself » Internal CSS An internal CSS is used to define a style for a single HTML page. An internal CSS is defined in the <head> section of an HTML page, within a <sty
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
style attribute of an HTML element. This example sets the text color of the <h1> element to blue: Example <h1 style="color:blue;">This is a Blue Heading</h1> Try it Yourself » <span>Internal CSS An internal CSS is used to define a style for a single HTML page. An internal CSS is defined in the <head> section of an HTML page, within a <style> element: Example <!DOCTYPE html> <html> <head> <style> body {background-color: powderblue;} h1 {color: blue;} p {color: red;} </style> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> Try it Yourself » External CSS An external style sheet is used to define the style for many HTML pages. With an external style sheet, you can change the look of an entire web site, by c
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
or: blue;} p {color: red;} </style> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> Try it Yourself » <span>External CSS An external style sheet is used to define the style for many HTML pages. With an external style sheet, you can change the look of an entire web site, by changing one file! To use an external style sheet, add a link to it in the <head> section of the HTML page: Example <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="styles.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> Try it Yourself » An external style sheet can be written in any text editor. The file must not contain any HTML code, and must be saved with a .css extension. Here is how the "styles.cs
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
nk rel="stylesheet" href="styles.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> Try it Yourself » <span>An external style sheet can be written in any text editor. The file must not contain any HTML code, and must be saved with a .css extension. Here is how the "styles.css" looks: body { background-color: powderblue; } h1 { color: blue; } p { color: red; } CSS Fonts The CSS color property defines the text color to be used. The CSS font-family property defines the font to be used. The CSS font-size property defines the text size to be used
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
he file must not contain any HTML code, and must be saved with a .css extension. Here is how the "styles.css" looks: body { background-color: powderblue; } h1 { color: blue; } p { color: red; } <span>CSS Fonts The CSS color property defines the text color to be used. The CSS font-family property defines the font to be used. The CSS font-size property defines the text size to be used. Example <!DOCTYPE html> <html> <head> <style> h1 { color: blue; font-family: verdana; font-size: 300%; } p { color: red; font-family: courier; font-size: 160%; } </style> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> Try it Yourself » CSS Border The CSS border property defines a border around an HTML element: Example p { border: 1px solid powderblue; } Try it Yourself » CSS Padding The CSS padding p
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
ourier; font-size: 160%; } </style> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> Try it Yourself » <span>CSS Border The CSS border property defines a border around an HTML element: Example p { border: 1px solid powderblue; } Try it Yourself » CSS Padding The CSS padding property defines a padding (space) between the text and the border: Example p { border: 1px solid powderblue; padding: 30px; } Try it Yours
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
lt;/p> </body> </html> Try it Yourself » CSS Border The CSS border property defines a border around an HTML element: Example p { border: 1px solid powderblue; } Try it Yourself » <span>CSS Padding The CSS padding property defines a padding (space) between the text and the border: Example p { border: 1px solid powderblue; padding: 30px; } Try it Yourself » CSS Margin The CSS margin property defines a margin (space) outside the border: Example p { border: 1px solid powderblue; margin: 50px; } Try it Yourself » The id Attr
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
} Try it Yourself » CSS Padding The CSS padding property defines a padding (space) between the text and the border: Example p { border: 1px solid powderblue; padding: 30px; } Try it Yourself » <span>CSS Margin The CSS margin property defines a margin (space) outside the border: Example p { border: 1px solid powderblue; margin: 50px; } Try it Yourself » The id Attribute To define a specific style for one special element, add an id attribute to the element: <p id="p01">I am different</p> then define a style
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
e; padding: 30px; } Try it Yourself » CSS Margin The CSS margin property defines a margin (space) outside the border: Example p { border: 1px solid powderblue; margin: 50px; } Try it Yourself » <span>The id Attribute To define a specific style for one special element, add an id attribute to the element: <p id="p01">I am different</p> then define a style for the element with the specific id: Example #p01 { color: blue; } Try it Yourself » Note: The id of an element should be unique within a page, so the id selector is used to select one unique element! The class Attribute To define a style for special t
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
t, add an id attribute to the element: <p id="p01">I am different</p> then define a style for the element with the specific id: Example #p01 { color: blue; } Try it Yourself » Note: <span>The id of an element should be unique within a page, so the id selector is used to select one unique element! The class Attribute To define a style for special types of elements, add a class attribute to the element: <p class="error">I am different</p> then define a style for the el
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
element with the specific id: Example #p01 { color: blue; } Try it Yourself » Note: The id of an element should be unique within a page, so the id selector is used to select one unique element! <span>The class Attribute To define a style for special types of elements, add a class attribute to the element: <p class="error">I am different</p> then define a style for the elements with the specific class: Example p.error { color: red; } Try it Yourself » External References External style sheets can be referenced with a full URL or with a path relative to the current web page. This example uses a full URL to link to a
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
a class attribute to the element: <p class="error">I am different</p> then define a style for the elements with the specific class: Example p.error { color: red; } Try it Yourself » <span>External References External style sheets can be referenced with a full URL or with a path relative to the current web page. This example uses a full URL to link to a style sheet: Example <link rel="stylesheet" href="https://www.w3schools.com/html/styles.css"> Try it Yourself » This example links to a style sheet located in the html folder on the current web site: Example <link rel="stylesheet" href="/html/styles.css"> Try it Yourself » This example links to a style sheet located in the same folder as the current page: Example <link rel="stylesheet" href="styles.css"> Try it Yourself » You can read more about file paths in the chapter HTML File Paths. Chapter Summary Use the HTML style attribute for inline styling Use the HTML <style> element t
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML CSS
the same folder as the current page: Example <link rel="stylesheet" href="styles.css"> Try it Yourself » You can read more about file paths in the chapter HTML File Paths. Chapter Summary <span>Use the HTML style attribute for inline styling Use the HTML <style> element to define internal CSS Use the HTML <link> element to refer to an external CSS file Use the HTML <head> element to store <style> and <link> elements Use the CSS color property for text colors Use the CSS font-family property for text fonts Use the CSS font-size property for text sizes Use the CSS border property for borders Use the CSS padding property for space inside the border Use the CSS margin property for space outside the border Test Yourself with Exercises! Exercise 1 » Exercise 2 » Exercise 3 » Exercise 4 » Exercise 5 » Exercise 6 » HTML Style Tags Tag Description <style> Defines style information for a
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Links
es HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Links ❮ Previous Next ❯ Links are found in nearly all web pages. Links allow users to click their way from page to page. <span>HTML Links - Hyperlinks HTML links are hyperlinks. You can click on a link and jump to another document. When you move the mouse over a link, the mouse arrow will turn into a little hand. Note: A link does not have to be text. It can be an image or any other HTML element. HTML Links - Syntax In HTML, links are defined with the <a> tag: <a href="url">link text</a> Example <a href="https://www.w3schools.com/html/">Visit our HTML tut
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Links
jump to another document. When you move the mouse over a link, the mouse arrow will turn into a little hand. Note: A link does not have to be text. It can be an image or any other HTML element. <span>HTML Links - Syntax In HTML, links are defined with the <a> tag: <a href="url">link text</a> Example <a href="https://www.w3schools.com/html/">Visit our HTML tutorial</a> Try it Yourself » The href attribute specifies the destination address (https://www.w3schools.com/html/) of the link. The link text is the visible part (Visit our HTML tutorial). Clicki
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Links
ML, links are defined with the <a> tag: <a href="url">link text</a> Example <a href="https://www.w3schools.com/html/">Visit our HTML tutorial</a> Try it Yourself » <span>The href attribute specifies the destination address (https://www.w3schools.com/html/) of the link. The link text is the visible part (Visit our HTML tutorial). Clicking on the link text will send you to the specified address. Note: Without a forward slash at the end of subfolder addresses, you might generate two requests to the server. Many servers will automatically add a forward slash to the end of the address, and then create a new request. Local Links The example above used an absolute URL (a full web address). A local link (link to the same web site) is specified with a relative URL (without https://www....). Example <
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Links
h at the end of subfolder addresses, you might generate two requests to the server. Many servers will automatically add a forward slash to the end of the address, and then create a new request. <span>Local Links The example above used an absolute URL (a full web address). A local link (link to the same web site) is specified with a relative URL (without https://www....). Example <a href="html_images.asp">HTML Images</a> Try it Yourself » HTML Link Colors By default, a link will appear like this (in all browsers): An unvisited link is underlined and blue A visited link is underlined and purple An active
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Links
eb address). A local link (link to the same web site) is specified with a relative URL (without https://www....). Example <a href="html_images.asp">HTML Images</a> Try it Yourself » <span>HTML Link Colors By default, a link will appear like this (in all browsers): An unvisited link is underlined and blue A visited link is underlined and purple An active link is underlined and red You can change the default colors, by using CSS: Example <style> a:link { color: green; background-color: transparent; text-decoration: none; } a:visited { color: pink; background-color: transparent; text-decoration: none; } a:hover { color: red; background-color: transparent; text-decoration: underline; } a:active { color: yellow; background-color: transparent; text-decoration: underline; } </style> Try it Yourself » HTML Links - The target Attribute The target attribute specifies where to open the linked document. The target attribute can have one of the following values: _blank -
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Links
color: red; background-color: transparent; text-decoration: underline; } a:active { color: yellow; background-color: transparent; text-decoration: underline; } </style> Try it Yourself » <span>HTML Links - The target Attribute The target attribute specifies where to open the linked document. The target attribute can have one of the following values: _blank - Opens the linked document in a new window or tab _self - Opens the linked document in the same window/tab as it was clicked (this is default) _parent - Opens the linked document in the parent frame _top - Opens the linked document in the full body of the window framename - Opens the linked document in a named frame This example will open the linked document in a new browser window/tab: Example <a href="https://www.w3schools.com/" target="_blank">Visit W3Schools!</a> Try it Yourself » Tip: If your webpage is locked in a frame, you can use target="_top" to break out of the frame: Example <a href="https://www.w3schools.com/html/" target="_top">HTML5 tutorial!</a> Try it Yourself » HTML Links - Image as Link It is common to use images as links: Example <a href="default.asp"> <img src="smiley.gif" alt="HTML tutorial" style="width:42px;hei
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Links
page is locked in a frame, you can use target="_top" to break out of the frame: Example <a href="https://www.w3schools.com/html/" target="_top">HTML5 tutorial!</a> Try it Yourself » <span>HTML Links - Image as Link It is common to use images as links: Example <a href="default.asp"> <img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;border:0;"> </a> Try it Yourself » Note: border:0; is added to prevent IE9 (and earlier) from displaying a border around the image (when the image is a link). Link Titles The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element. Example <a
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Links
e="width:42px;height:42px;border:0;"> </a> Try it Yourself » Note: border:0; is added to prevent IE9 (and earlier) from displaying a border around the image (when the image is a link). <span>Link Titles The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element. Example <a href="https://www.w3schools.com/html/" title="Go to W3Schools HTML section">Visit our HTML Tutorial</a> Try it Yourself » HTML Links - Create a Bookmark HTML bookmarks are used to allow readers to jump to specific parts of a Web page. Bookmarks can be useful if your webpage is very long.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Links
ltip text when the mouse moves over the element. Example <a href="https://www.w3schools.com/html/" title="Go to W3Schools HTML section">Visit our HTML Tutorial</a> Try it Yourself » <span>HTML Links - Create a Bookmark HTML bookmarks are used to allow readers to jump to specific parts of a Web page. Bookmarks can be useful if your webpage is very long. To make a bookmark, you must first create the bookmark, and then add a link to it. When the link is clicked, the page will scroll to the location with the bookmark. Example First, create a bookmark with the id attribute: <h2 id="C4">Chapter 4</h2> Then, add a link to the bookmark ("Jump to Chapter 4"), from within the same page: <a href="#C4">Jump to Chapter 4</a> Or, add a link to the bookmark ("Jump to Chapter 4"), from another page: Example <a href="html_demo.html#C4">Jump to Chapter 4</a> Try it Yourself » External Paths External pages can be referenced with a full URL or with a path relative to the current web page. This example uses a full URL to link to a web page: Ex
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Links
">Jump to Chapter 4</a> Or, add a link to the bookmark ("Jump to Chapter 4"), from another page: Example <a href="html_demo.html#C4">Jump to Chapter 4</a> Try it Yourself » <span>External Paths External pages can be referenced with a full URL or with a path relative to the current web page. This example uses a full URL to link to a web page: Example <a href="https://www.w3schools.com/html/default.asp">HTML tutorial</a> Try it Yourself » This example links to a page located in the html folder on the current web site: Example <a href="/html/default.asp">HTML tutorial</a> Try it Yourself » This example links to a page located in the same folder as the current page: Example <a href="default.asp">HTML tutorial</a> Try it Yourself » You can read more about file paths in the chapter HTML File Paths. Chapter Summary Use the <a> element to define a link Use the href attribute to define the link
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Links
same folder as the current page: Example <a href="default.asp">HTML tutorial</a> Try it Yourself » You can read more about file paths in the chapter HTML File Paths. Chapter Summary <span>Use the <a> element to define a link Use the href attribute to define the link address Use the target attribute to define where to open the linked document Use the <img> element (inside <a>) to use an image as a link Use the id attribute (id="value") to define bookmarks in a page Use the href attribute (href="#value") to link to the bookmark Test Yourself with Exercises! Exercise 1 » Exercise 2 » Exercise 3 » Exercise 4 » Exercise 5 » HTML Link Tags Tag Description <a> Defines a hyperlink ❮ Previous Next ❯ COLOR PICKE
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
Trulli"> Try it Yourself » Example <img src="img_girl.jpg" alt="Girl in a jacket"> Try it Yourself » Example <img src="img_chania.jpg" alt="Flowers in Chania"> Try it Yourself » <span>HTML Images Syntax In HTML, images are defined with the <img> tag. The <img> tag is empty, it contains attributes only, and does not have a closing tag. The src attribute specifies the URL (web address) of the image: <img src="url"> The alt Attribute The alt attribute provides an alternate text for an image, if the user for some reason cannot view it (because of slow connection, an error in the src attribute, or if
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
lt;img> tag. The <img> tag is empty, it contains attributes only, and does not have a closing tag. The src attribute specifies the URL (web address) of the image: <img src="url"> <span>The alt Attribute The alt attribute provides an alternate text for an image, if the user for some reason cannot view it (because of slow connection, an error in the src attribute, or if the user uses a screen reader). The value of the alt attribute should describe the image: Example <img src="img_chania.jpg" alt="Flowers in Chania"> Try it Yourself » If a browser cannot find an image, it will display the value of the alt attribute: Example <img src="wrongname.gif" alt="Flowers in Chania"> Try it Yourself » Note: The alt attribute is required. A web page will not validate correctly without it. Image Size - Width and Height You can use the style attribute to specify the width and height of an image. Example <img src="img_girl.jpg" alt="Girl in a jacket" style="width:500px;h
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
of the alt attribute: Example <img src="wrongname.gif" alt="Flowers in Chania"> Try it Yourself » Note: The alt attribute is required. A web page will not validate correctly without it. I<span>mage Size - Width and Height You can use the style attribute to specify the width and height of an image. Example <img src="img_girl.jpg" alt="Girl in a jacket" style="width:500px;height:600px;"> Try it Yourself » Alternatively, you can use the width and height attributes: Example <img src="img_girl.jpg" alt="Girl in a jacket" width="500" height="600"> Try it Yourself » The width and height attributes always defines the width and height of the image in pixels. Note: Always specify the width and height of an image. If width and height are not specified, the page might flicker while the image loads. Width and Height, or Style? The width, height, and style attributes are valid in HTML5. However, we suggest using the style attribute. It prevents styles sheets from changing the size o
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
defines the width and height of the image in pixels. Note: Always specify the width and height of an image. If width and height are not specified, the page might flicker while the image loads. <span>Width and Height, or Style? The width, height, and style attributes are valid in HTML5. However, we suggest using the style attribute. It prevents styles sheets from changing the size of images: Example <!DOCTYPE html> <html> <head> <style> img { width: 100%; } </style> </head> <body> <img src="html5.gif" alt="HTML5 Icon" width="128" height="128"> <img src="html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;"> </body> </html> Try it Yourself » Images in Another Folder If not specified, the browser expects to find the image in the same folder as the web page. However, it is common to store images in a sub-fol
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
lt;img src="html5.gif" alt="HTML5 Icon" width="128" height="128"> <img src="html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;"> </body> </html> Try it Yourself » <span>Images in Another Folder If not specified, the browser expects to find the image in the same folder as the web page. However, it is common to store images in a sub-folder. You must then include the folder name in the src attribute: Example <img src="/images/html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;"> Try it Yourself » Images on Another Server Some web sites store their images on image servers. Actually, you can access images from any web address in the world: Example <img src="ht
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
ges in a sub-folder. You must then include the folder name in the src attribute: Example <img src="/images/html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;"> Try it Yourself » <span>Images on Another Server Some web sites store their images on image servers. Actually, you can access images from any web address in the world: Example <img src="https://www.w3schools.com/images/w3schools_green.jpg" alt="W3Schools.com"> Try it Yourself » You can read more about file paths in the chapter HTML File Paths. Animated Images HTML allows animated GIFs: Example <img src="programming.gif" alt="Computer Man"
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
he world: Example <img src="https://www.w3schools.com/images/w3schools_green.jpg" alt="W3Schools.com"> Try it Yourself » You can read more about file paths in the chapter HTML File Paths. <span>Animated Images HTML allows animated GIFs: Example <img src="programming.gif" alt="Computer Man" style="width:48px;height:48px;"> Try it Yourself » Image as a Link To use an image as a link, put the <img> tag inside the <a> tag: Example <a href="default.asp"> <img src="smiley.gif" alt="HTML tu
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
e paths in the chapter HTML File Paths. Animated Images HTML allows animated GIFs: Example <img src="programming.gif" alt="Computer Man" style="width:48px;height:48px;"> Try it Yourself » <span>Image as a Link To use an image as a link, put the <img> tag inside the <a> tag: Example <a href="default.asp"> <img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;border:0;"> </a> Try it Yourself » Note: border:0; is added to prevent IE9 (and earlier) from displaying a border around the image (when the image is a link). Image Floating Use the CSS float property to let the image float to the right or to the left of a text: Example <p><img src="smiley.gif" alt="Smiley face" style="float:right;wi
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
e="width:42px;height:42px;border:0;"> </a> Try it Yourself » Note: border:0; is added to prevent IE9 (and earlier) from displaying a border around the image (when the image is a link). <span>Image Floating Use the CSS float property to let the image float to the right or to the left of a text: Example <p><img src="smiley.gif" alt="Smiley face" style="float:right;width:42px;height:42px;"> The image will float to the right of the text.</p> <p><img src="smiley.gif" alt="Smiley face" style="float:left;width:42px;height:42px;"> The image will float to the left of the text.</p> Try it Yourself » Tip: To learn more about CSS Float, read our CSS Float Tutorial. Image Maps The <map> tag defines an image-map. An image-map is an image with clickable areas. In
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
y face" style="float:left;width:42px;height:42px;"> The image will float to the left of the text.</p> Try it Yourself » Tip: To learn more about CSS Float, read our CSS Float Tutorial. <span>Image Maps The <map> tag defines an image-map. An image-map is an image with clickable areas. In the image below, click on the computer, the phone, or the cup of coffee: Example <img src="workplace.jpg" alt="Workplace" usemap="#workmap"> <map name="workmap"> <area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm"> <area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm"> <area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm"> </map> Try it Yourself » The name attribute of the <map> tag is associated with the <img>'s usemap attribute and creates a relationship between the image and the map. The <map> element contains a number of <area> tags, that define the clickable areas in the image-map. Background Image To add a background image on an HTML element, use the CSS property background-image: Example To add a background image on a web page, specify the background-image prope
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
t;'s usemap attribute and creates a relationship between the image and the map. The <map> element contains a number of <area> tags, that define the clickable areas in the image-map. <span>Background Image To add a background image on an HTML element, use the CSS property background-image: Example To add a background image on a web page, specify the background-image property on the BODY element: <body style="background-image:url('clouds.jpg')"> <h2>Background Image</h2> </body> Try it Yourself » Example To add a background image on a paragraph, specify the background-image property on the P element: <body> <p style="background-image:url('clouds.jpg')"> ... </p> </body> Try it Yourself » To learn more about background images, study our CSS Background Tutorial. The <picture> Element HTML5 introduced the <picture> element to add more flexibil
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Images
ement: <body> <p style="background-image:url('clouds.jpg')"> ... </p> </body> Try it Yourself » To learn more about background images, study our CSS Background Tutorial. <span>The <picture> Element HTML5 introduced the <picture> element to add more flexibility when specifying image resources. The <picture> element contains a number of <source> elements, each referring to different image sources. This way the browser can choose the image that best fits the current view and/or device. Each <source> element have attributes describing when their image is the most suitable. The browser will use the first <source> element with matching attribute values, and ignore any following <source> elements. Example Show one picture if the browser window (viewport) is a minimum of 650 pixels, and another image if not, but larger than 465 pixels. <picture> <source media="(min-width: 650px)" srcset="img_pink_flowers.jpg"> <source media="(min-width: 465px)" srcset="img_white_flower.jpg"> <img src="img_orange_flowers.jpg" alt="Flowers" style="width:auto;"> </picture> Try it Yourself » Note: Always specify an <img> element as the last child element of the <picture> element. The <img> element is used by browsers that do not support the <picture> element, or if none of the <source> tags matched. HTML Screen Readers A screen reader is a software program that reads the HTML code, converts the text, and allows the user to "listen" to the content. Screen readers are useful for peop
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
xico Ernst Handel Roland Mendel Austria Island Trading Helen Bennett UK Laughing Bacchus Winecellars Yoshi Tannamuri Canada Magazzini Alimentari Riuniti Giovanni Rovelli Italy Try it Yourself » <span>Defining an HTML Table An HTML table is defined with the <table> tag. Each table row is defined with the <tr> tag. A table header is defined with the <th> tag. By default, table headings are bold and centered. A table data/cell is defined with the <td> tag. Example <table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table> Try it Yourself » Note: The <td> elements are the data containers of the table. They can contain all sorts of HTML elements; text, images, lists, other tables, etc. HTML Table - Adding a Border If you do not specify a border for the table, it will be displayed without borders. A border is set using the CSS border property: Example table, th, td { b
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
/tr> </table> Try it Yourself » Note: The <td> elements are the data containers of the table. They can contain all sorts of HTML elements; text, images, lists, other tables, etc. <span>HTML Table - Adding a Border If you do not specify a border for the table, it will be displayed without borders. A border is set using the CSS border property: Example table, th, td { border: 1px solid black; } Try it Yourself » Remember to define borders for both the table and the table cells. HTML Table - Collapsed Borders If you want the borders to collapse into one border, add the CSS border-collapse property: Example table, th, td { border: 1px solid black; border-collaps
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
t borders. A border is set using the CSS border property: Example table, th, td { border: 1px solid black; } Try it Yourself » Remember to define borders for both the table and the table cells. <span>HTML Table - Collapsed Borders If you want the borders to collapse into one border, add the CSS border-collapse property: Example table, th, td { border: 1px solid black; border-collapse: collapse; } Try it Yourself » HTML Table - Adding Cell Padding Cell padding specifies the space between the cell content and its borders. If you do not specify a padding, the table cells will be di
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
orders If you want the borders to collapse into one border, add the CSS border-collapse property: Example table, th, td { border: 1px solid black; border-collapse: collapse; } Try it Yourself » <span>HTML Table - Adding Cell Padding Cell padding specifies the space between the cell content and its borders. If you do not specify a padding, the table cells will be displayed without padding. To set the padding, use the CSS padding property: Example th, td { padding: 15px; } Try it Yourself » HTML Table - Left-align Headings By default, table headings are bold and centered. To left-align the table headings, use the CSS text-align property: Example th { text
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
orders. If you do not specify a padding, the table cells will be displayed without padding. To set the padding, use the CSS padding property: Example th, td { padding: 15px; } Try it Yourself » <span>HTML Table - Left-align Headings By default, table headings are bold and centered. To left-align the table headings, use the CSS text-align property: Example th { text-align: left; } Try it Yourself » HTML Table - Adding Border Spacing Border spacing specifies the space between the cells. To set the border spacing for a table, use the CSS border-spacing property: Ex
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
ble - Left-align Headings By default, table headings are bold and centered. To left-align the table headings, use the CSS text-align property: Example th { text-align: left; } Try it Yourself » <span>HTML Table - Adding Border Spacing Border spacing specifies the space between the cells. To set the border spacing for a table, use the CSS border-spacing property: Example table { border-spacing: 5px; } Try it Yourself » Note: If the table has collapsed borders, border-spacing has no effect. HTML Table - Cells that Span Many Columns To make a cell span more than one column, use the col
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
Border spacing specifies the space between the cells. To set the border spacing for a table, use the CSS border-spacing property: Example table { border-spacing: 5px; } Try it Yourself » Note: <span>If the table has collapsed borders, border-spacing has no effect. HTML Table - Cells that Span Many Columns To make a cell span more than one column, use the colspan attribute: Example <table style="width:100%"> <tr> <th>Name</th&
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
border spacing for a table, use the CSS border-spacing property: Example table { border-spacing: 5px; } Try it Yourself » Note: If the table has collapsed borders, border-spacing has no effect. <span>HTML Table - Cells that Span Many Columns To make a cell span more than one column, use the colspan attribute: Example <table style="width:100%"> <tr> <th>Name</th> <th colspan="2">Telephone</th> </tr> <tr> <td>Bill Gates</td> <td>55577854</td> <td>55577855</td> </tr> </table> Try it Yourself » HTML Table - Cells that Span Many Rows To make a cell span more than one row, use the rowspan attribute: Example <table style="width:100%"> <tr> <th>
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
lspan="2">Telephone</th> </tr> <tr> <td>Bill Gates</td> <td>55577854</td> <td>55577855</td> </tr> </table> Try it Yourself » <span>HTML Table - Cells that Span Many Rows To make a cell span more than one row, use the rowspan attribute: Example <table style="width:100%"> <tr> <th>Name:</th> <td>Bill Gates</td> </tr> <tr> <th rowspan="2">Telephone:</th> <td>55577854</td> </tr> <tr> <td>55577855</td> </tr> </table> Try it Yourself » HTML Table - Adding a Caption To add a caption to a table, use the <caption> tag: Example <table style="width:100%"> <caption>Monthly savings</cap
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
lt;/tr> <tr> <th rowspan="2">Telephone:</th> <td>55577854</td> </tr> <tr> <td>55577855</td> </tr> </table> Try it Yourself » <span>HTML Table - Adding a Caption To add a caption to a table, use the <caption> tag: Example <table style="width:100%"> <caption>Monthly savings</caption> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$50</td> </tr> </table> Try it Yourself » Note: The <caption> tag must be inserted immediately after the <table> tag. A Special Style for One Table To define a special style for a special table, ad
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
lt;tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$50</td> </tr> </table> Try it Yourself » Note: <span>The <caption> tag must be inserted immediately after the <table> tag. A Special Style for One Table To define a special style for a special table, add an id attribute to the table: Example <table id="t01"> <tr> <th>Firstname</th> &
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Tables
r> <td>February</td> <td>$50</td> </tr> </table> Try it Yourself » Note: The <caption> tag must be inserted immediately after the <table> tag. <span>A Special Style for One Table To define a special style for a special table, add an id attribute to the table: Example <table id="t01"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table> Now you can define a special style for this table: table#t01 { width: 100%; background-color: #f1f1c1; } Try it Yourself » And add more styles: table#t01 tr:nth-child(even) { background-color: #eee; } table#t01 tr:nth-child(odd) { background-color: #fff; } table#t01 th { color: white; background-color: black; } Try it Yourself » Chapter Summary Use the HTML <table> element to define a table Use the HTML <tr> element to define a table row Use the HTML <td> element to define a
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Lists
nverter Keyboard Shortcuts HTML Lists ❮ Previous Next ❯ HTML List Example An Unordered List: Item Item Item Item An Ordered List: First item Second item Third item Fourth item Try it Yourself » <span>Unordered HTML List An unordered list starts with the <ul> tag. Each list item starts with the <li> tag. The list items will be marked with bullets (small black circles) by default: Example <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> Try it Yourself » Unordered HTML List - Choose List Item Marker The CSS list-style-type property is used to define the style of the list item marker: Value Description disc Sets the lis
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Lists
ems will be marked with bullets (small black circles) by default: Example <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> Try it Yourself » <span>Unordered HTML List - Choose List Item Marker The CSS list-style-type property is used to define the style of the list item marker: Value Description disc Sets the list item marker to a bullet (default) circle Sets the list item marker to a circle square Sets the list item marker to a square none The list items will not be marked Example - Disc <ul style="list-style-type:disc"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> Try it Yourself » Example - Circle <
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Lists
</ul> Try it Yourself » Example - None <ul style="list-style-type:none"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> Try it Yourself » <span>Ordered HTML List An ordered list starts with the <ol> tag. Each list item starts with the <li> tag. The list items will be marked with numbers by default: Example <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> Try it Yourself » Ordered HTML List - The Type Attribute The type attribute of the <ol> tag, defines the type of the list item marker: Type Description type="1" The list items wil
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Lists
i> tag. The list items will be marked with numbers by default: Example <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> Try it Yourself » <span>Ordered HTML List - The Type Attribute The type attribute of the <ol> tag, defines the type of the list item marker: Type Description type="1" The list items will be numbered with numbers (default) type="A" The list items will be numbered with uppercase letters type="a" The list items will be numbered with lowercase letters type="I" The list items will be numbered with uppercase roman numbers type="i" The list items will be numbered with lowercase roman numbers Numbers: <ol type="1"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> Try it Yourself » Uppercase Letters: <ol type="A"> <li&g
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Lists
t;/li> </ol> Try it Yourself » Lowercase Roman Numbers: <ol type="i"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> Try it Yourself » <span>HTML Description Lists HTML also supports description lists. A description list is a list of terms, with a description of each term. The <dl> tag defines the description list, the <dt> tag defines the term (name), and the <dd> tag describes each term: Example <dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl> Try it Yourself » Nested HTML Lists List can be nested (lists inside lists): Example <ul> <li>Coffee</li> <li>Tea <ul> <li>Black tea</li> <l
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Lists
each term: Example <dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl> Try it Yourself » <span>Nested HTML Lists List can be nested (lists inside lists): Example <ul> <li>Coffee</li> <li>Tea <ul> <li>Black tea</li> <li>Green tea</li> </ul> </li> <li>Milk</li> </ul> Try it Yourself » Note: List items can contain new list, and other HTML elements, like images and links, etc. Control List Counting By default, an ordered list will start counting from 1. If you want to start counting from a specified number, you can use the start attribute: Example <ol star
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Lists
;Green tea</li> </ul> </li> <li>Milk</li> </ul> Try it Yourself » Note: List items can contain new list, and other HTML elements, like images and links, etc. <span>Control List Counting By default, an ordered list will start counting from 1. If you want to start counting from a specified number, you can use the start attribute: Example <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> Try it Yourself » Horizontal List with CSS HTML lists can be styled in many different ways with CSS. One popular way is to style a list horizontally, to create a navigation menu: Exampl
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Lists
m a specified number, you can use the start attribute: Example <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> Try it Yourself » <span>Horizontal List with CSS HTML lists can be styled in many different ways with CSS. One popular way is to style a list horizontally, to create a navigation menu: Example <!DOCTYPE html> <html> <head> <style> ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333333; } li { float: left; } li a { display: block; color: white; text-align: center; padding: 16px; text-decoration: none; } li a:hover { background-color: #111111; } </style> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> </body> </html> Try it Yourself » Tip: You can learn much more about CSS in our CSS Tutorial. Chapter Summary Use the HTML <ul> element to define an unordered list Use the CSS list-style-type pro
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Block and Inline Elements
L Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Block and Inline Elements ❮ Previous Next ❯ <span>Every HTML element has a default display value depending on what type of element it is. The default display value for most elements is block or inline. Block-level Elements A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can). The <div> elem
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Block and Inline Elements
ock and Inline Elements ❮ Previous Next ❯ Every HTML element has a default display value depending on what type of element it is. The default display value for most elements is block or inline. <span>Block-level Elements A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can). The <div> element is a block-level element. Example <div>Hello</div> <div>World</div> Try it Yourself » Block level elements in HTML: <address> <article> <aside> <blockquote> <canvas> <dd> <div> <dl> <dt> <fieldset
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Block and Inline Elements
t;header> <hr> <li> <main> <nav> <noscript> <ol> <output> <p> <pre> <section> <table> <tfoot> <ul> <video> <span>Inline Elements An inline element does not start on a new line and only takes up as much width as necessary. This is an inline <span> element inside a paragraph. Example <span>Hello</span> <span>World</span> Try it Yourself » Inline elements in HTML: <a> <abbr> <acronym> <b> <bdo> <big> <br> <button> <cite> <code> <dfn> <e
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Block and Inline Elements
ble (stretches out to the left and right as far as it can). The <div> element is a block-level element. Example <div>Hello</div> <div>World</div> Try it Yourself » <span>Block level elements in HTML: <address> <article> <aside> <blockquote> <canvas> <dd> <div> <dl> <dt> <fieldset> <figcaption> <figure> <footer> <form> <h1>-<h6> <header> <hr> <li> <main> <nav> <noscript> <ol> <output> <p> <pre> <section> <table> <tfoot> <ul> <video> Inline Elements An inline element does not start on a new line and only takes up as much width as necessary. This is an inline <span> element inside a paragraph. Example <span&
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Block and Inline Elements
and only takes up as much width as necessary. This is an inline <span> element inside a paragraph. Example <span>Hello</span> <span>World</span> Try it Yourself » <span>Inline elements in HTML: <a> <abbr> <acronym> <b> <bdo> <big> <br> <button> <cite> <code> <dfn> <em> <i> <img> <input> <kbd> <label> <map> <object> <q> <samp> <script> <select> <small> <span> <strong> <sub> <sup> <textarea> <time> <tt> <var> The <div> Element The <div> element is often used as a container for other HTML elements. The <div> element has no required attributes, but style, class and id are com
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Block and Inline Elements
ap> <object> <q> <samp> <script> <select> <small> <span> <strong> <sub> <sup> <textarea> <time> <tt> <var> <span>The <div> Element The <div> element is often used as a container for other HTML elements. The <div> element has no required attributes, but style, class and id are common. When used together with CSS, the <div> element can be used to style blocks of content: Example <div style="background-color:black;color:white;padding:20px;"> <h2>London</h2> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div> Try it Yourself » The <span> Element The <span> element is often used as a container for some text. The <span> element has no required attributes, but style, class and
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Block and Inline Elements
p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div> Try it Yourself » <span>The <span> Element The <span> element is often used as a container for some text. The <span> element has no required attributes, but style, class and id are common. When used together with CSS, the <span> element can be used to style parts of the text: Example <h1>My <span style="color:red">Important</span> Heading</h1> Try it Yourself » HTML Grouping Tags Tag Description <div> Defines a section in a document (block-level) <span> Defines a section in a document (inline) ❮ Previous Next ❯ CO
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Block and Inline Elements
ogether with CSS, the <span> element can be used to style parts of the text: Example <h1>My <span style="color:red">Important</span> Heading</h1> Try it Yourself » <span>HTML Grouping Tags Tag Description <div> Defines a section in a document (block-level) <span> Defines a section in a document (inline) ❮ Previous Next ❯ COLOR PICKER HOW TO Tabs Dropdowns Accordions Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps Range Sliders Tool
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Classes
as HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML The class Attribute ❮ Previous Next ❯ <span>Using The class Attribute The HTML class attribute is used to define equal styles for elements with the same class name. So, all HTML elements with the same class attribute will have the same format and style. Here we have three <div> elements that point to the same class name: Example <!DOCTYPE html> <html> <head> <style> .cities { background-color: black; color
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Classes
</p> </div> </body> </html> Result: London London is the capital of England. Paris Paris is the capital of France. Tokyo Tokyo is the capital of Japan. Try it Yourself » <span>Using The class Attribute on Inline Elements The HTML class attribute can also be used on inline elements: Example <!DOCTYPE html> <html> <head> <style> span.note { font-size: 120%; color: red; } </style> </head> <body> <h1>My <span class="n
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Classes
pan class="note">Important</span> Heading</h1> <p>This is some <span class="note">important</span> text.</p> </body> </html> Try it Yourself » <span>Tip: The class attribute can be used on any HTML element. Note: The class name is case sensitive! Tip: You can learn much more about CSS in our CSS Tutorial. Select Elements With a Specific Class In CSS, to select elements with a specific class, write a period (.) character, followe
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Classes
gt; </html> Try it Yourself » Tip: The class attribute can be used on any HTML element. Note: The class name is case sensitive! Tip: You can learn much more about CSS in our CSS Tutorial. <span>Select Elements With a Specific Class In CSS, to select elements with a specific class, write a period (.) character, followed by the name of the class: Example Use CSS to style all elements with the class name "city": <style> .city { background-color: tomato; color: white; padding: 10px; } </style> <h2 class="city">Lo
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Classes
; <p>Tokyo is the capital of Japan.</p> Result: London London is the capital of England. Paris Paris is the capital of France. Tokyo Tokyo is the capital of Japan. Try it Yourself » <span>Multiple Classes HTML elements can have more than one class name, each class name must be separated by a space. Example Style elements with the class name "city", also style elements with the class name "main": <h2 class="city main">London</h2> <h2 class="city">Paris</h2> <h2 class="city">Tokyo</h2> Try it Yourself » In the example above, the first <h2> element belongs to both the "city" class and the "main" class. Different Tags Can Share Same Class Different tags, like <
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Classes
ss="city">Paris</h2> <h2 class="city">Tokyo</h2> Try it Yourself » In the example above, the first <h2> element belongs to both the "city" class and the "main" class. <span>Different Tags Can Share Same Class Different tags, like <h2> and <p>, can have the same class name and thereby share the same style: Example <h2 class="city">Paris</h2> <p class="city">Paris is the capital of France</p> Try it Yourself » Using The class Attribute in JavaScript The class name can also be used by JavaScript to perform certain tasks for elements with the specified class name. JavaScript c
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Classes
, can have the same class name and thereby share the same style: Example <h2 class="city">Paris</h2> <p class="city">Paris is the capital of France</p> Try it Yourself » <span>Using The class Attribute in JavaScript The class name can also be used by JavaScript to perform certain tasks for elements with the specified class name. JavaScript can access elements with a specified class name by using the getElementsByClassName() method: Example When a user clicks on a button, hide all elements with the class name "city": <script> function myFunction() { var x = document.getElementsByClassName("city"); for (var i
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML id
anvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML The id Attribute ❮ Previous Next ❯ <span>Using The id Attribute The id attribute specifies a unique id for an HTML element (the value must be unique within the HTML document). The id value can be used by CSS and JavaScript to perform certain tasks for a unique element with the specified id value. In CSS, to select an element with a specific id, write a hash (#) character, followed by the id of the element: Example Use CSS to style an element with the id "myHeader": <style> #myHeader { background-color: lightblue; color: black; padding: 40px; text-align: center; } </style> <
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML id
e> #myHeader { background-color: lightblue; color: black; padding: 40px; text-align: center; } </style> <h1 id="myHeader">My Header</h1> Result: My Header Try it Yourself » <span>Tip: The id attribute can be used on any HTML element. Note: The id value is case-sensitive. Note: The id value must contain at least one character, and must not contain whitespace (spaces, tabs, etc.). Difference Between Class and ID An HTML element can only have one unique id that belongs to that single element, while a class name can be used by multiple elements: Example <style&g
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML id
id attribute can be used on any HTML element. Note: The id value is case-sensitive. Note: The id value must contain at least one character, and must not contain whitespace (spaces, tabs, etc.). <span>Difference Between Class and ID An HTML element can only have one unique id that belongs to that single element, while a class name can be used by multiple elements: Example <style> /* Style the element with the id "myHeader" */ #myHeader { background-color: lightblue; color: black; padding: 40px; text-align: center; } /* Style all elements wi
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML id
ital of France.</p> <h2 class="city">Tokyo</h2> <p>Tokyo is the capital of Japan.</p> Try it Yourself » Tip: You can learn much more about CSS in our CSS Tutorial. <span>Bookmarks with ID and Links HTML bookmarks are used to allow readers to jump to specific parts of a Web page. Bookmarks can be useful if your webpage is very long. To make a bookmark, you must first create the bookmark, and then add a link to it. When the link is clicked, the page will scroll to the location with the bookmark. Example First, create a bookmark with the id attribute: <h2 id="C4">Chapter 4</h2> Then, add a link to the bookmark ("Jump to Chapter 4"), from within the same page: <a href="#C4">Jump to Chapter 4</a> Or, add a link to the bookmark ("Jump to Chapter 4"), from another page: Example <a href="html_demo.html#C4">Jump to Chapter 4</a> Try it Yourself » Using The id Attribute in JavaScript JavaScript can access an element with a specified id by using the getElementById() method: Example Use the id attribute to manipul
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML id
">Jump to Chapter 4</a> Or, add a link to the bookmark ("Jump to Chapter 4"), from another page: Example <a href="html_demo.html#C4">Jump to Chapter 4</a> Try it Yourself » <span>Using The id Attribute in JavaScript JavaScript can access an element with a specified id by using the getElementById() method: Example Use the id attribute to manipulate text with JavaScript: <script> function displayResult() { document.getElementById("myHeader").innerHTML = "Have a nice day!"; } </scr
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Iframes
rs HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Iframes ❮ Previous Next ❯ <span>An iframe is used to display a web page within a web page. Iframe Syntax An HTML iframe is defined with the <iframe> tag: <iframe src="URL"></iframe> The src attribute specifies the URL (web address) of the inline frame page.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Iframes
r Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Iframes ❮ Previous Next ❯ An iframe is used to display a web page within a web page. <span>Iframe Syntax An HTML iframe is defined with the <iframe> tag: <iframe src="URL"></iframe> The src attribute specifies the URL (web address) of the inline frame page. Iframe - Set Height and Width Use the height and width attributes to specify the size of the iframe. The attribute values are specified in pixels by default, but they can also be in per
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Iframes
eb page. Iframe Syntax An HTML iframe is defined with the <iframe> tag: <iframe src="URL"></iframe> The src attribute specifies the URL (web address) of the inline frame page. <span>Iframe - Set Height and Width Use the height and width attributes to specify the size of the iframe. The attribute values are specified in pixels by default, but they can also be in percent (like "80%"). Example <iframe src="demo_iframe.htm" height="200" width="300"></iframe> Try it Yourself » Or you can use CSS to set the height and width of the iframe: Example <iframe src="demo_iframe.htm" style="height:200px;width:300px;"></iframe> Try it Yourself » Iframe - Remove the Border By default, an iframe has a border around it. To remove the border, add the style attribute and use the CSS border property: Example <ifr
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Iframes
; Try it Yourself » Or you can use CSS to set the height and width of the iframe: Example <iframe src="demo_iframe.htm" style="height:200px;width:300px;"></iframe> Try it Yourself » <span>Iframe - Remove the Border By default, an iframe has a border around it. To remove the border, add the style attribute and use the CSS border property: Example <iframe src="demo_iframe.htm" style="border:none;"></iframe> Try it Yourself » With CSS, you can also change the size, style and color of the iframe's border: Example <iframe src="demo_iframe.htm" style="border:2px solid red;"></iframe> Try it Yourself » Iframe - Target for a Link An iframe can be used as the target frame for a link. The target attribute of the link must refer to the name attribute of the iframe: Examp
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Iframes
elf » With CSS, you can also change the size, style and color of the iframe's border: Example <iframe src="demo_iframe.htm" style="border:2px solid red;"></iframe> Try it Yourself » <span>Iframe - Target for a Link An iframe can be used as the target frame for a link. The target attribute of the link must refer to the name attribute of the iframe: Example <iframe src="demo_iframe.htm" name="iframe_a"></iframe> <p><a href="https://www.w3schools.com" target="iframe_a">W3Schools.com</a></p> Try it Yourself » HTML iframe Tag Tag Description <iframe> Defines an inline frame Test Yourself with Exercises! Exercise 1 » Exercise 2 » Exercise 3 » Exercise 4 » ❮ Previous Nex
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML JavaScript
HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML JavaScript ❮ Previous Next ❯ <span>JavaScript makes HTML pages more dynamic and interactive. Example My First JavaScript Click me to display Date and Time Try it Yourself » The HTML <script> Tag The <script> tag is used to define a client-side script (JavaScript). T
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML JavaScript
er Keyboard Shortcuts HTML JavaScript ❮ Previous Next ❯ JavaScript makes HTML pages more dynamic and interactive. Example My First JavaScript Click me to display Date and Time Try it Yourself » <span>The HTML <script> Tag The <script> tag is used to define a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript very often uses the document.getElementById() method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Example <script> document.getElementById("demo").innerHTML = "Hello JavaScript!"; </script> Try it Yourself » Tip: You can learn much more about JavaScript in our JavaScript
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML JavaScript
document.getElementById("demo").style.backgroundColor = "yellow"; Try it Yourself » JavaScript can change HTML attributes document.getElementById("image").src = "picture.gif"; Try it Yourself » <span>The HTML <noscript> Tag The <noscript> tag is used to provide an alternate content for users that have disabled scripts in their browser or have a browser that doesn't support client-side scripts: Example <script> document.getElementById("demo").innerHTML = "Hello JavaScript!"; </script> <noscript>Sorry, your browser does not support JavaScript!</noscript> Try it Yourself » HTML Script Tags Tag Description <script> Defines a client-side script <noscript> Defines an alternate content for users that do not support client-side sc
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML File Paths
re.jpg"> picture.jpg is located in the images folder at the root of the current web <img src="../picture.jpg"> picture.jpg is located in the folder one level up from the current folder <span>HTML File Paths A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files like: Web pages Images Style sheets JavaScripts Absolute File Paths An absolute file path is the full URL to an internet file: Example <img src="https://www.w3schools.com/images/picture.jpg" alt="Mountain"> Try it Yourself » Th
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML File Paths
HTML File Paths A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files like: Web pages Images Style sheets JavaScripts <span>Absolute File Paths An absolute file path is the full URL to an internet file: Example <img src="https://www.w3schools.com/images/picture.jpg" alt="Mountain"> Try it Yourself » The <img> tag and the src and alt attributes are explained in the chapter about HTML Images. Relative File Paths A relative file path points to a file relative t
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML File Paths
lt;img src="https://www.w3schools.com/images/picture.jpg" alt="Mountain"> Try it Yourself » The <img> tag and the src and alt attributes are explained in the chapter about HTML Images. <span>Relative File Paths A relative file path points to a file relative to the current page. In this example, the file path points to a file in the images folder located at the root of the current web: Example <img src="/images/picture.jpg" alt="Mountain"> Try it Yourself » In this example, the file path points to a file in the images folder located in the current folder: Example <img src="images/picture.jpg" alt="Mountain"> Try it Yourself » In this
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML File Paths
e, the file path points to a file in the images folder located in the folder one level above the current folder: Example <img src="../images/picture.jpg" alt="Mountain"> Try it Yourself » <span>Best Practice It is best practice to use relative file paths (if possible). When using relative file paths, your web pages will not be bound to your current base URL. All links will work on your own computer (localhost) as well as on your current public domain and your future public domains. ❮ Previous Next ❯ COLOR PICKER HOW TO Tabs Dropdowns Accordions Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps Range Sliders Tool
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
olors HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Head ❮ Previous Next ❯ <span>The HTML <head> Element The <head> element is a container for metadata (data about data) and is placed between the <html> tag and the <body> tag. HTML metadata is data about the HTML document. Metadata is not displayed. Metadata typically define the document title, character set, styles, links, scripts, and other meta information. The following tags describe metadata: <title>, <style>, <meta>, <link>, <script>, and <base>. The HTML <title> Element The <title> element defines the title of the document, and is required in all HTML/XHTML documents. The <title> element: defines a title in th
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
racter set, styles, links, scripts, and other meta information. The following tags describe metadata: <title>, <style>, <meta>, <link>, <script>, and <base>. <span>The HTML <title> Element The <title> element defines the title of the document, and is required in all HTML/XHTML documents. The <title> element: defines a title in the browser tab provides a title for the page when it is added to favorites displays a title for the page in search engine results A simple HTML document: Example <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> The content of the document...... </b
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> The content of the document...... </body> </html> Try it Yourself » <span>The HTML <style> Element The <style> element is used to define style information for a single HTML page: Example <style> body {background-color: powderblue;} h1 {color: red;} p {color: blue;} </style> Try it Yourself » The HTML <link> Element The <link> element is used to link to external style sheets: Example <link rel="stylesheet" href="mystyle.css"> Try it Yourse
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
element is used to define style information for a single HTML page: Example <style> body {background-color: powderblue;} h1 {color: red;} p {color: blue;} </style> Try it Yourself » <span>The HTML <link> Element The <link> element is used to link to external style sheets: Example <link rel="stylesheet" href="mystyle.css"> Try it Yourself » Tip: To learn all about CSS, visit our CSS Tutorial. The HTML <meta> Element The <meta> element is used to specify which character set is used, page descri
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
he <link> element is used to link to external style sheets: Example <link rel="stylesheet" href="mystyle.css"> Try it Yourself » Tip: To learn all about CSS, visit our CSS Tutorial. <span>The HTML <meta> Element The <meta> element is used to specify which character set is used, page description, keywords, author, and other metadata. Metadata is used by browsers (how to display content), by search engines (keywords), and other web services. Define the character set used: <meta charset="UTF-8"> Define a description of your web page: <meta name="description" content="Free Web tutorials"> Define keywords for searc
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
which character set is used, page description, keywords, author, and other metadata. Metadata is used by browsers (how to display content), by search engines (keywords), and other web services. <span>Define the character set used: <meta charset="UTF-8"> Define a description of your web page: <meta name="description" content="Free Web tutorials"> Define keywords for search engines: <meta name="keywords" content="HTML, CSS, XML,
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
hor, and other metadata. Metadata is used by browsers (how to display content), by search engines (keywords), and other web services. Define the character set used: <meta charset="UTF-8"> <span>Define a description of your web page: <meta name="description" content="Free Web tutorials"> Define keywords for search engines: <meta name="keywords" content="HTML, CSS, XML, JavaScript"> Define the author of a page: <meta name="author" content="John Doe"> Refresh
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
eywords), and other web services. Define the character set used: <meta charset="UTF-8"> Define a description of your web page: <meta name="description" content="Free Web tutorials"> <span>Define keywords for search engines: <meta name="keywords" content="HTML, CSS, XML, JavaScript"> Define the author of a page: <meta name="author" content="John Doe"> Refresh document every 30 seconds: <meta http-equiv="refresh" content="30"> Example of <meta> tags
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
description of your web page: <meta name="description" content="Free Web tutorials"> Define keywords for search engines: <meta name="keywords" content="HTML, CSS, XML, JavaScript"> <span>Define the author of a page: <meta name="author" content="John Doe"> Refresh document every 30 seconds: <meta http-equiv="refresh" content="30"> Example of <meta> tags: Example <meta charset="UTF-8"> <meta name="description" content=
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
b tutorials"> Define keywords for search engines: <meta name="keywords" content="HTML, CSS, XML, JavaScript"> Define the author of a page: <meta name="author" content="John Doe"> <span>Refresh document every 30 seconds: <meta http-equiv="refresh" content="30"> Example of <meta> tags: Example <meta charset="UTF-8"> <meta name="description" content="Free Web tutorials"> <meta name="keywords" content="HTML,CSS,XML,JavaScript
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
"> <meta name="description" content="Free Web tutorials"> <meta name="keywords" content="HTML,CSS,XML,JavaScript"> <meta name="author" content="John Doe"> Try it Yourself » <span>Setting The Viewport HTML5 introduced a method to let web designers take control over the viewport, through the <meta> tag. The viewport is the user's visible area of a web page. It varies with the device, and will be smaller on a mobile phone than on a computer screen. You should include the following <meta> viewport element in all your web pages: <meta name="viewport" content="width=device-width, initial-scale=1.0"> A <meta> viewport element gives the browser instructions on how to control the page's dimensions and scaling. The width=device-width part sets the width of the page to follow the screen-width of the device (which will vary depending on the device). The initial-scale=1.0 part sets the initial zoom level when the page is first loaded by the browser. Here is an example of a web page without the viewport meta tag, and the same web page with the viewport <meta> tag: Tip: If you are browsing this page with a phone or a tablet, yo
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
;meta> tag: Tip: If you are browsing this page with a phone or a tablet, you can click on the two links below to see the difference. Without the viewport meta tag With the viewport meta tag <span>The HTML <script> Element The <script> element is used to define client-side JavaScripts. This JavaScript writes "Hello JavaScript!" into an HTML element with id="demo": Example <script> function myFunction { document.getElementById("demo").innerHTML = "Hello JavaScript!"; } </script> Try it Yourself » Tip: To learn all about JavaScript, visit our JavaScript Tutorial. The HTML <base> Element The <base> element specifies the base URL and base target for al
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
gt; function myFunction { document.getElementById("demo").innerHTML = "Hello JavaScript!"; } </script> Try it Yourself » Tip: To learn all about JavaScript, visit our JavaScript Tutorial. <span>The HTML <base> Element The <base> element specifies the base URL and base target for all relative URLs in a page: Example <base href="https://www.w3schools.com/images/" target="_blank"> Try it Yourself » Omitting <html>, <head> and <body>? According to the HTML5 standard; the <html>, the <body>, and the <head> tag can be omitted. The
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML head Elements
ill validate as HTML5: Example <!DOCTYPE html> <title>Page Title</title> <h1>This is a heading</h1> <p>This is a paragraph.</p> Try it Yourself » Note: <span>W3Schools does not recommend omitting the <html> and <body> tags. Omitting these tags can crash DOM or XML software and produce errors in older browsers (IE9). However, omitting the <head> tag has been a common practice for quite some time now. HTML head Elements Tag Description <head> Defines information about the document <title> Defines the title of a document <base> Defines a default address or a default
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Layouts
tants. Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium. Footer Try it Yourself » <span>HTML Layout Elements Websites often display content in multiple columns (like a magazine or newspaper). HTML5 offers new semantic elements that define the different parts of a web page: <header> - Defines a header for a document or a section <nav> - Defines a container for navigation links <section> - Defines a section in a document <article> - Defines an independent self-contained article <aside> - Defines content aside from the content (like a sidebar) <footer> - Defines a footer for a document or a section <details> - Defines additional details <summary> - Defines a heading for the <details> element HTML Layout Techniques There are five different ways to create multicolumn layouts. Each way has its pros and cons: HTML tables (not recommended) CSS float property CSS flexbox CSS fram
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Layouts
t (like a sidebar) <footer> - Defines a footer for a document or a section <details> - Defines additional details <summary> - Defines a heading for the <details> element <span>HTML Layout Techniques There are five different ways to create multicolumn layouts. Each way has its pros and cons: HTML tables (not recommended) CSS float property CSS flexbox CSS framework CSS grid Which One to Choose? HTML Tables The <table> element was not designed to be a layout tool! The purpose of the <table> element is to display tabular data. So, do not use tabl
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Layouts
e are five different ways to create multicolumn layouts. Each way has its pros and cons: HTML tables (not recommended) CSS float property CSS flexbox CSS framework CSS grid Which One to Choose? <span>HTML Tables The <table> element was not designed to be a layout tool! The purpose of the <table> element is to display tabular data. So, do not use tables for your page layout! They will bring a mess into your code. And imagine how hard it will be to redesign your site after a couple of months. Tip: Do NOT use tables for your page layout! CSS Frameworks If you want to create your layout fast, you can use a framework, like W3.CSS or Bootstrap. CSS Floats It is common to do entire web layouts using the CSS float property.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Layouts
tables for your page layout! They will bring a mess into your code. And imagine how hard it will be to redesign your site after a couple of months. Tip: Do NOT use tables for your page layout! <span>CSS Frameworks If you want to create your layout fast, you can use a framework, like W3.CSS or Bootstrap. CSS Floats It is common to do entire web layouts using the CSS float property. Float is easy to learn - you just need to remember how the float and clear properties work. Disadvantages:
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Layouts
design your site after a couple of months. Tip: Do NOT use tables for your page layout! CSS Frameworks If you want to create your layout fast, you can use a framework, like W3.CSS or Bootstrap. <span>CSS Floats It is common to do entire web layouts using the CSS float property. Float is easy to learn - you just need to remember how the float and clear properties work. Disadvantages: Floating elements are tied to the document flow, which may harm the flexibility. Learn more about float in our CSS Float and Clear chapter. Float Example Cities London Paris Tokyo London London is the capital city of England. It is the most populous city in the Unit
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Layouts
ants. Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium. Footer Try it Yourself » <span>CSS Flexbox Flexbox is a new layout mode in CSS3. Use of flexbox ensures that elements behave predictably when the page layout must accommodate different screen sizes and different display devices. Disadvantages: Does not work in IE10 and earlier. Learn more about flexbox in our CSS Flexbox chapter. Flexbox Example Cities London Paris Tokyo London London is the capital city of England. It is the most populous city in the United K
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Layouts
tants. Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium. Footer Try it Yourself » <span>CSS Grid View The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. Disadvantages: Does not work in IE nor in Edge 15 and earlier. Learn more about CSS grids in our CSS Grid View chapter. ❮ Previous Next ❯ COLOR PICKER HOW TO Tabs Dropdowns Accordions Side Navigation Top Navigation Modal Boxes Progress Bars Paralla
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Responsive Web Design
HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Responsive Web Design ❮ Previous Next ❯ <span>What is Responsive Web Design? Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Try it Yourself » Note: A web page should look good on any device! Setting The Viewport When making responsive web pages, add the following <meta> element in all your web pages: Example <meta name="viewport" content="width=device-width, initia
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Responsive Web Design
utomatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Try it Yourself » Note: A web page should look good on any device! <span>Setting The Viewport When making responsive web pages, add the following <meta> element in all your web pages: Example <meta name="viewport" content="width=device-width, initial-scale=1.0"> Try it Yourself » This will set the viewport of your page, which will give the browser instructions on how to control the page's dimensions and scaling. Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag: Without the viewport meta tag: With the viewport meta tag: Tip: If you
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Responsive Web Design
wport meta tag: Without the viewport meta tag: With the viewport meta tag: Tip: If you are browsing this page on a phone or a tablet, you can click on the two links above to see the difference. <span>Responsive Images Responsive images are images that scale nicely to fit any browser size. Using the width Property If the CSS width property is set to 100%, the image will be responsive and scale up and down: Example <img src="img_girl.jpg" style="width:100%;"> Try it Yourself » Notice that in the example above, the image can be scaled up to be larger than its original size. A better solution, in many cases, will be to use the max-width property instead. Using the max-width Property If the max-width property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size: Example <img sr
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Responsive Web Design
it Yourself » Notice that in the example above, the image can be scaled up to be larger than its original size. A better solution, in many cases, will be to use the max-width property instead. <span>Using the max-width Property If the max-width property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size: Example <img src="img_girl.jpg" style="max-width:100%;height:auto;"> Try it Yourself » Show Different Images Depending on Browser Width The HTML <picture> element allows you to define different images for different browser window sizes. Resize the
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Responsive Web Design
00%, the image will scale down if it has to, but never scale up to be larger than its original size: Example <img src="img_girl.jpg" style="max-width:100%;height:auto;"> Try it Yourself » <span>Show Different Images Depending on Browser Width The HTML <picture> element allows you to define different images for different browser window sizes. Resize the browser window to see how the image below change depending on the width: Example <picture> <source srcset="img_smallflower.jpg" media="(max-width: 600px)"> <source srcset="img_flowers.jpg" media="(max-width: 1500px)"> <source srcset="flowers.jpg"> <img src="img_smallflower.jpg" alt="Flowers"> </picture> Try it Yourself » Responsive Text Size The text size can be set with a "vw" unit, which means the "viewport width". That way the text size will follow the size of the browser window: He
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Responsive Web Design
t; <source srcset="img_flowers.jpg" media="(max-width: 1500px)"> <source srcset="flowers.jpg"> <img src="img_smallflower.jpg" alt="Flowers"> </picture> Try it Yourself » <span>Responsive Text Size The text size can be set with a "vw" unit, which means the "viewport width". That way the text size will follow the size of the browser window: Hello World Resize the browser window to see how the text size scales. Example <h1 style="font-size:10vw">Hello World</h1> Try it Yourself » Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm. Media Queries In addition to resize text and images, it is
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Responsive Web Design
s. Example <h1 style="font-size:10vw">Hello World</h1> Try it Yourself » Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm. <span>Media Queries In addition to resize text and images, it is also common to use media queries in responsive web pages. With media queries you can define completely different styles for different browser sizes. Example: resize the browser window to see that the three div elements below will display horizontally on large screens and stacked vertically on small screens: Left Menu Main Content Ri
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Computer Code Elements
HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Computer Code Elements ❮ Previous Next ❯ <span>Computer Code <code> x = 5;<br> y = 6;<br> z = x + y; </code> Try it Yourself » HTML <kbd> For Keyboard Input The HTML <kbd> element represents user input, like keyboard input or voice commands. Text surrounded by <kbd> tags is t
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Computer Code Elements
thods PX to EM Converter Keyboard Shortcuts HTML Computer Code Elements ❮ Previous Next ❯ Computer Code <code> x = 5;<br> y = 6;<br> z = x + y; </code> Try it Yourself » <span>HTML <kbd> For Keyboard Input The HTML <kbd> element represents user input, like keyboard input or voice commands. Text surrounded by <kbd> tags is typically displayed in the browser's default monospace font: Example <p>Save the document by pressing <kbd>Ctrl + S</kbd></p> Result: Save the document by pressing Ctrl + S Try it Yourself » HTML <samp> For Program Output The HTML <samp> element represents output from a program or computing system. Text surrounded by <samp> tags is typica
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Computer Code Elements
n the browser's default monospace font: Example <p>Save the document by pressing <kbd>Ctrl + S</kbd></p> Result: Save the document by pressing Ctrl + S Try it Yourself » <span>HTML <samp> For Program Output The HTML <samp> element represents output from a program or computing system. Text surrounded by <samp> tags is typically displayed in the browser's default monospace font: Example <p>If you input wrong value, the program will return <samp>Error!</samp></p> Result: If you input wrong value, the program will return Error! Try it Yourself » HTML <code> For Computer Code The HTML <code> element defines a fragment of computer code. Text surrounded by <code> tags is typically displayed in t
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Computer Code Elements
: Example <p>If you input wrong value, the program will return <samp>Error!</samp></p> Result: If you input wrong value, the program will return Error! Try it Yourself » <span>HTML <code> For Computer Code The HTML <code> element defines a fragment of computer code. Text surrounded by <code> tags is typically displayed in the browser's default monospace font: Example <code> x = 5; y = 6; z = x + y; </code> Result: x = 5; y = 6; z = x + y; Try it Yourself » Notice that the <code> element does not preserve extra whitespace and line-breaks. To fix this, you can put the <code> element inside a <pre> element: Example <pre> <code> x = 5; y = 6; z = x + y; </code> </pre> Result: x = 5; y = 6; z = x + y; Try it Yourself » HTML <var> For Variables The HTML <var> element defines a variable. The variable could be a variable in a mathematical expression or a variable in programm
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Computer Code Elements
ut the <code> element inside a <pre> element: Example <pre> <code> x = 5; y = 6; z = x + y; </code> </pre> Result: x = 5; y = 6; z = x + y; Try it Yourself » <span>HTML <var> For Variables The HTML <var> element defines a variable. The variable could be a variable in a mathematical expression or a variable in programming context: Example Einstein wrote: <var>E</var> = <var>mc</var><sup>2</sup>. Result: Einstein wrote: E = mc2. Try it Yourself » Test Yourself with Exercises! Exercise 1 » Exercise 2 » Exercise 3 » HTML Computer Code Elements Tag Description <code> Defines programming code <kbd> Defi
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Entities
s HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Entities ❮ Previous Next ❯ <span>Reserved characters in HTML must be replaced with character entities. Characters that are not present on your keyboard can also be replaced by entities. HTML Entities Some characters are reserved in HTML. If you use the less than (<) or greater than (>) signs in your text, the browser might mix them with tags. Character entities a
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Entities
hortcuts HTML Entities ❮ Previous Next ❯ Reserved characters in HTML must be replaced with character entities. Characters that are not present on your keyboard can also be replaced by entities. <span>HTML Entities Some characters are reserved in HTML. If you use the less than (<) or greater than (>) signs in your text, the browser might mix them with tags. Character entities are used to display reserved characters in HTML. A character entity looks like this: &entity_name; OR &#entity_number; To display a less than sign (<) we must write: < or < Advantage of using an entity name: An entity name is easy to remember. Disadvantage of using an entity name: Browsers may not support all entity names, but the support for numbers is good. Non-breaking Space A common character entity used in HTML is the non-breaking space: A non-breaking space is a space that will not break into a new line. Two words separated
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Entities
#60; Advantage of using an entity name: An entity name is easy to remember. Disadvantage of using an entity name: Browsers may not support all entity names, but the support for numbers is good. <span>Non-breaking Space A common character entity used in HTML is the non-breaking space: A non-breaking space is a space that will not break into a new line. Two words separated by a non-breaking space will stick together (not break into a new line). This is handy when breaking the words might be disruptive. Examples: § 10 10 km/h 10 PM Another common use of the non-breaking space is to prevent browsers from truncating spaces in HTML pages. If you write 10 spaces in your text, the browser w
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Entities
a new line. Two words separated by a non-breaking space will stick together (not break into a new line). This is handy when breaking the words might be disruptive. Examples: § 10 10 km/h 10 PM <span>Another common use of the non-breaking space is to prevent browsers from truncating spaces in HTML pages. If you write 10 spaces in your text, the browser will remove 9 of them. To add real spaces to your text, you can use the character entity. The non-breaking hyphen (‑) lets you use a hyphen character (‑) that won't break. Some Other Useful HTML Character Entities Result Description Entity Name Entity Number non-breaking space   < less than < < > greater than &
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Entities
p;pound; £ ¥ yen ¥ ¥ € euro € € © copyright © © ® registered trademark ® ® Note: Entity names are case sensitive. <span>Combining Diacritical Marks A diacritical mark is a "glyph" added to a letter. Some diacritical marks, like grave ( ̀) and acute ( ́) are called accents. Diacritical marks can appear both above and below a letter, inside a letter, and between two letters. Diacritical marks can be used in combination with alphanumeric characters to produce a character that is not present in the character set (encoding) used in the page. Here are some examples: Mark Character Construct Result ̀ a à à ́ a á á ̂ a â â ̃ a ã ã ̀ O Ò Ò ́ O Ó Ó ̂ O Ô
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Symbols
rs HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Symbols ❮ Previous Next ❯ <span>HTML Symbol Entities HTML entities were described in the previous chapter. Many mathematical, technical, and currency symbols, are not present on a normal keyboard. To add such symbols to an HTML page, you can use an HTML entity name. If no entity name exists, you can use an entity number, a decimal, or hexadecimal reference. Example <p>I will display €</p> <p>I will display €</p> <p>I will display €</p> Will display as: I will display € I wil
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Charset
L Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Encoding (Character Sets) ❮ Previous Next ❯ <span>To display an HTML page correctly, a web browser must know which character set (character encoding) to use. What is Character Encoding? ASCII was the first character encoding standard (also called character set). ASCII defined 128 different alphanumeric characters that could be used on the in
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Charset
X to EM Converter Keyboard Shortcuts HTML Encoding (Character Sets) ❮ Previous Next ❯ To display an HTML page correctly, a web browser must know which character set (character encoding) to use. <span>What is Character Encoding? ASCII was the first character encoding standard (also called character set). ASCII defined 128 different alphanumeric characters that could be used on the internet: numbers (0-9), English letters (A-Z), and some special characters like ! $ + - ( ) @ < > . ANSI (Windows-1252) was the original Windows character set, with support for 256 different character codes. ISO-8859-1 was the default character set for HTML 4. This character set also supported 256 different character codes. Because ANSI and ISO-8859-1 were so limited, HTML 4 also supported UTF-8. UTF-8 (Unicode) covers almost all of the characters and symbols in the world. The default character encoding for HTML5 is UTF-8. The HTML charset Attribute To display an HTML page correctly, a web browser must know the character set used in the page. This is specified in the <meta> tag: For HTML4: <meta
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Charset
SI and ISO-8859-1 were so limited, HTML 4 also supported UTF-8. UTF-8 (Unicode) covers almost all of the characters and symbols in the world. The default character encoding for HTML5 is UTF-8. T<span>he HTML charset Attribute To display an HTML page correctly, a web browser must know the character set used in the page. This is specified in the <meta> tag: For HTML4: <meta http-equiv="Content-Type" content="text/html;charset=ISO-8859-1"> For HTML5: <meta charset="UTF-8"> If a browser detects ISO-8859-1 in a web page, it defaults to ANSI, because ANSI is identical to ISO-8859-1 except that ANSI has 32 extra characters. Differences Between Character Sets The following table displays the differences between the character sets described above: Numb ASCII ANSI 8859 UTF-8 Description 32 space 33 ! ! ! ! ex
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Charset
NSI and 8859-1 for the values from 160 to 255. UTF-8 continues from the value 256 with more than 10 000 different characters. For a closer look, study our Complete HTML Character Set Reference. <span>The @charset CSS Rule You can use the CSS @charset rule to specify the character encoding used in a style sheet: Example Set the encoding of the style sheet to Unicode UTF-8: @charset "UTF-8"; Read more about the CSS @charset Rule in our CSS Reference. ❮ Previous Next ❯ COLOR PICKER HOW TO Tabs Dropdowns Accordions Side Navigation Top Navigation Modal Boxes Progress Bars Para
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML URL Encoding
L Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Uniform Resource Locators ❮ Previous Next ❯ <span>A URL is another word for a web address. A URL can be composed of words (w3schools.com), or an Internet Protocol (IP) address (192.68.20.50). Most people enter the name when surfing, because names are easier to remember than numbers. URL - Uniform Resource Locator Web browsers request pages from web servers by using a URL. A Uniform Resource Locator (URL) is used to address a document (or other data) on the web. A w
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML URL Encoding
A URL can be composed of words (w3schools.com), or an Internet Protocol (IP) address (192.68.20.50). Most people enter the name when surfing, because names are easier to remember than numbers. <span>URL - Uniform Resource Locator Web browsers request pages from web servers by using a URL. A Uniform Resource Locator (URL) is used to address a document (or other data) on the web. A web address like https://www.w3schools.com/html/default.asp follows these syntax rules: scheme://prefix.domain:port/path/filename Explanation: scheme - defines the type of Internet se
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML URL Encoding
an numbers. URL - Uniform Resource Locator Web browsers request pages from web servers by using a URL. A Uniform Resource Locator (URL) is used to address a document (or other data) on the web. <span>A web address like https://www.w3schools.com/html/default.asp follows these syntax rules: scheme://prefix.domain:port/path/filename Explanation: scheme - defines the type of Internet service (most common is http or https) prefix - defines a domain prefix (default for http is www) domain - defines the Internet domain name (like w3schools.com) port - defines the port number at the host (default for http is 80) path - defines a path at the server (If omitted: the root directory of the site) filename - defines the name of a document or resource Common URL Schemes The table below lists some common schemes: Scheme Short for Used for http HyperText Transfer Protocol Common web pages. Not encrypted https Secure HyperText Transfer
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML URL Encoding
fines the port number at the host (default for http is 80) path - defines a path at the server (If omitted: the root directory of the site) filename - defines the name of a document or resource <span>Common URL Schemes The table below lists some common schemes: Scheme Short for Used for http HyperText Transfer Protocol Common web pages. Not encrypted https Secure HyperText Transfer Protocol Secure web pages. Encrypted ftp File Transfer Protocol Downloading or uploading files file A file on your computer URL Encoding URLs can only be sent over the Internet using the ASCII character-set. If a URL contains characters outside the ASCII set, the URL has to be converted. URL encoding convert
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML URL Encoding
tocol Common web pages. Not encrypted https Secure HyperText Transfer Protocol Secure web pages. Encrypted ftp File Transfer Protocol Downloading or uploading files file A file on your computer <span>URL Encoding URLs can only be sent over the Internet using the ASCII character-set. If a URL contains characters outside the ASCII set, the URL has to be converted. URL encoding converts non-ASCII characters into a format that can be transmitted over the Internet. URL encoding replaces non-ASCII characters with a "%" followed by hexadecimal digits. URLs cannot contain spaces. URL encoding normally replaces a space with a plus (+) sign, or %20. Try It Yourself If you click "Submit", the browser will URL encode the input before it is sent to the server. A page at the server will display the received input. Try some other input
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML and XHTML ❮ Previous Next ❯ <span>XHTML is HTML written as XML. What Is XHTML? XHTML stands for EXtensible HyperText Markup Language XHTML is almost identical to HTML XHTML is stricter than HTML XHTML is HTML defined as an XML application XHTML is s
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML and XHTML ❮ Previous Next ❯ XHTML is HTML written as XML. <span>What Is XHTML? XHTML stands for EXtensible HyperText Markup Language XHTML is almost identical to HTML XHTML is stricter than HTML XHTML is HTML defined as an XML application XHTML is supported by all major browsers Why XHTML? Many pages on the internet contain "bad" HTML. This HTML code works fine in most browsers (even if it does not follow the HTML rules): <html> <head> <title>
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
tands for EXtensible HyperText Markup Language XHTML is almost identical to HTML XHTML is stricter than HTML XHTML is HTML defined as an XML application XHTML is supported by all major browsers <span>Why XHTML? Many pages on the internet contain "bad" HTML. This HTML code works fine in most browsers (even if it does not follow the HTML rules): <html> <head> <title>This is bad HTML</title> <body> <h1>Bad HTML <p>This is a paragraph </body> Today's market consists of different browser technologies. Some browsers run on computers, and some browsers run on mobile phones or other small devices. Smaller devices often lack the resources or power to interpret "bad" markup. XML is a markup language where documents must be marked up correctly (be "well-formed"). If you want to study XML, please read our XML tutorial. XHTML was developed by combining the strengths of HTML and XML. XHTML is HTML redesigned as XML. The Most Important Differences from HTML: Document Structure XHTML DOCTYPE is mandatory The xmlns attribute in <html> is mandatory <html>, <head>, <title>, and &
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
marked up correctly (be "well-formed"). If you want to study XML, please read our XML tutorial. XHTML was developed by combining the strengths of HTML and XML. XHTML is HTML redesigned as XML. <span>The Most Important Differences from HTML: Document Structure XHTML DOCTYPE is mandatory The xmlns attribute in <html> is mandatory <html>, <head>, <title>, and <body> are mandatory XHTML Elements XHTML elements must be properly nested XHTML elements must always be closed XHTML elements must be in lowercase XHTML documents must have one root element XHTML Attributes Attribute names must be in lower case Attribute values must be quoted Attribute minimization is forbidden <!DOCTYPE ....> Is Mandatory An XHTML document must have an XHTML DOCTYPE declaration. A complete list of all the XHTML Doctypes is found in our HTML Tags Reference. The <html&
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
ements must be in lowercase XHTML documents must have one root element XHTML Attributes Attribute names must be in lower case Attribute values must be quoted Attribute minimization is forbidden <span><!DOCTYPE ....> Is Mandatory An XHTML document must have an XHTML DOCTYPE declaration. A complete list of all the XHTML Doctypes is found in our HTML Tags Reference. The <html>, <head>, <title>, and <body> elements must also be present, and the xmlns attribute in <html> must specify the xml namespace for the document. This example shows an XHTML document with a minimum of required tags: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitio
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
sitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Title of document</title> </head> <body> some content </body> </html> <span>XHTML Elements Must Be Properly Nested In HTML, some elements can be improperly nested within each other, like this: <b><i>This text is bold and italic</b></i> In XHTML, all elements must be properly nested within each other, like this: <b><i>This text is bold and italic</i></b> XHTML Elements Must Always Be Closed This is wrong: <p>This is a paragraph <p>This is another paragraph This is correct: <p>This is a paragraph</p> <p>This
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
;This text is bold and italic</b></i> In XHTML, all elements must be properly nested within each other, like this: <b><i>This text is bold and italic</i></b> <span>XHTML Elements Must Always Be Closed This is wrong: <p>This is a paragraph <p>This is another paragraph This is correct: <p>This is a paragraph</p> <p>This is another paragraph</p> Empty Elements Must Also Be Closed This is wrong: A break: <br> A horizontal rule: <hr> An image: <img src="happy.gif" alt="Happy face"> This is correct: A break: <
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
ays Be Closed This is wrong: <p>This is a paragraph <p>This is another paragraph This is correct: <p>This is a paragraph</p> <p>This is another paragraph</p> <span>Empty Elements Must Also Be Closed This is wrong: A break: <br> A horizontal rule: <hr> An image: <img src="happy.gif" alt="Happy face"> This is correct: A break: <br /> A horizontal rule: <hr /> An image: <img src="happy.gif" alt="Happy face" /> XHTML Elements Must Be In Lower Case This is wrong: <BODY> <P>This is a paragraph</P> </BODY> This is correct: <body> <p>This is a paragraph</p>
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
<hr> An image: <img src="happy.gif" alt="Happy face"> This is correct: A break: <br /> A horizontal rule: <hr /> An image: <img src="happy.gif" alt="Happy face" /> <span>XHTML Elements Must Be In Lower Case This is wrong: <BODY> <P>This is a paragraph</P> </BODY> This is correct: <body> <p>This is a paragraph</p> </body> XHTML Attribute Names Must Be In Lower Case This is wrong: <table WIDTH="100%"> This is correct: <table width="100%"> Attribute Values Must Be Quoted This is wrong: <tabl
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
lements Must Be In Lower Case This is wrong: <BODY> <P>This is a paragraph</P> </BODY> This is correct: <body> <p>This is a paragraph</p> </body> <span>XHTML Attribute Names Must Be In Lower Case This is wrong: <table WIDTH="100%"> This is correct: <table width="100%"> Attribute Values Must Be Quoted This is wrong: <table width=100%> This is correct: <table width="100%"> Attribute Minimization Is Forbidden Wrong: <input type="checkbox"
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
t;body> <p>This is a paragraph</p> </body> XHTML Attribute Names Must Be In Lower Case This is wrong: <table WIDTH="100%"> This is correct: <table width="100%"> <span>Attribute Values Must Be Quoted This is wrong: <table width=100%> This is correct: <table width="100%"> Attribute Minimization Is Forbidden Wrong: <input type="checkbox" name="vehicle" value="car" checked /> Correct: <input type="checkbox" name="vehicle" value="car" checked="chec
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
wrong: <table WIDTH="100%"> This is correct: <table width="100%"> Attribute Values Must Be Quoted This is wrong: <table width=100%> This is correct: <table width="100%"> <span>Attribute Minimization Is Forbidden Wrong: <input type="checkbox" name="vehicle" value="car" checked /> Correct: <input type="checkbox" name="vehicle" value="car" checked="checked" /> Wrong: <input type="text" name="lastname" disabled /> Correct: <input type="text" name="lastname" disabled="disabled" /> How to Convert from HTML to XHTML Add an XHTML <!DOCTYPE> to the first line of every page Add an xmlns attribute to the html element of every page Change all element names to lowe
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML and XHTML
checkbox" name="vehicle" value="car" checked="checked" /> Wrong: <input type="text" name="lastname" disabled /> Correct: <input type="text" name="lastname" disabled="disabled" /> <span>How to Convert from HTML to XHTML Add an XHTML <!DOCTYPE> to the first line of every page Add an xmlns attribute to the html element of every page Change all element names to lowercase Close all empty elements Change all attribute names to lowercase Quote all attribute values Validate HTML With The W3C Validator Put your web address in the box below: ❮ Previous Next ❯ COLOR PICKER HOW TO Tabs Dropdowns Accordions Side Navigation Top Navigation Modal Boxes Pr
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
ter Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Forms ❮ Previous Next ❯ HTML Form Example First name: Last name: Try it Yourself » <span>The <form> Element The HTML <form> element defines a form that is used to collect user input: <form> . form elements . </form> An HTML form contains form elements. Form elements are different types of input elements, like text fields, checkboxes, radio buttons, submit buttons, and more. The <input> Element The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute. Here
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
. form elements . </form> An HTML form contains form elements. Form elements are different types of input elements, like text fields, checkboxes, radio buttons, submit buttons, and more. <span>The <input> Element The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute. Here are some examples: Type Description <input type="text"> Defines a one-line text input field <input type="radio"> Defines a radio button (for selecting one of many choices) <input type="submit"> Defines a submit button (for submitting the form) You will learn a lot more about input types later in this tutorial. Text Input <input type="text"> defines a one-line input field for text input: Example <form> First name:&
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
adio button (for selecting one of many choices) <input type="submit"> Defines a submit button (for submitting the form) You will learn a lot more about input types later in this tutorial. <span>Text Input <input type="text"> defines a one-line input field for text input: Example <form> First name:<br> <input type="text" name="firstname"><br> Last name:<br> <input type="text" name="lastname"> </form> Try it Yourself » This is how it will look like in a browser: First name: Last name: Note: The form itself is not visible. Also note that the default width of a text field is 20 charact
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
gt; Try it Yourself » This is how it will look like in a browser: First name: Last name: Note: The form itself is not visible. Also note that the default width of a text field is 20 characters. <span>Radio Button Input <input type="radio"> defines a radio button. Radio buttons let a user select ONE of a limited number of choices: Example <form> <input type="radio" name="gender" value="male" checked> Male<br> <input type="radio" name="gender" value="female"> Female<br> <input type="radio" name="gender" value="other"> Other </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: Male Female Other The Submit Button <input type="submit"> defines a button for submitting the for
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
; Female<br> <input type="radio" name="gender" value="other"> Other </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: Male Female Other <span>The Submit Button <input type="submit"> defines a button for submitting the form data to a form-handler. The form-handler is typically a server page with a script for processing input data. The form-handler is specified in the form's action attribute: Example <form action="/action_page.php"> First name:<br> <input type="text" name="firstname" value="Mickey"><br> Last name:<br> <input type="text" name="lastname" value="Mouse"><br><br> <input type="submit" value="Submit"> </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: First name: Last name: The Action Attribute The action attribute defines the action to be performed whe
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
"Mouse"><br><br> <input type="submit" value="Submit"> </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: First name: Last name: <span>The Action Attribute The action attribute defines the action to be performed when the form is submitted. Normally, the form data is sent to a web page on the server when the user clicks on the submit button. In the example above, the form data is sent to a page on the server called "/action_page.php". This page contains a server-side script that handles the form data: <form action="/action_page.php"> If the action attribute is omitted, the action is set to the current page. The Target Attribute The target attribute specifies if the submitted result will open in a new browser tab, a frame, or in the current window. The default value is "_self" which means t
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
_page.php". This page contains a server-side script that handles the form data: <form action="/action_page.php"> If the action attribute is omitted, the action is set to the current page. <span>The Target Attribute The target attribute specifies if the submitted result will open in a new browser tab, a frame, or in the current window. The default value is "_self" which means the form will be submitted in the current window. To make the form result open in a new browser tab, use the value "_blank": Example <form action="/action_page.php" target="_blank"> Try it Yourself » Other legal values are "_parent", "_top", or a name representing the name of an iframe. The Method Attribute The method attribute specifies the HTTP method (GET or POST) to be used when submitting the form data: Example <form action="/action_page.php" method="get"> T
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
use the value "_blank": Example <form action="/action_page.php" target="_blank"> Try it Yourself » Other legal values are "_parent", "_top", or a name representing the name of an iframe. <span>The Method Attribute The method attribute specifies the HTTP method (GET or POST) to be used when submitting the form data: Example <form action="/action_page.php" method="get"> Try it Yourself » or: Example <form action="/action_page.php" method="post"> Try it Yourself » When to Use GET? The default method when submitting form data is GET. However, when GET is used, the submitted form data will be visible in the page address field: /ac
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
d when submitting the form data: Example <form action="/action_page.php" method="get"> Try it Yourself » or: Example <form action="/action_page.php" method="post"> Try it Yourself » <span>When to Use GET? The default method when submitting form data is GET. However, when GET is used, the submitted form data will be visible in the page address field: /action_page.php?firstname=Mickey&lastname=Mouse Notes on GET: Appends form-data into the URL in name/value pairs The length of a URL is limited (about 3000 characters) Never use GET to send sensitive data! (will be visible in the URL) Useful for form submissions where a user wants to bookmark the result GET is better for non-secure data, like query strings in Google When to Use POST? Always use POST if the form data contains sensitive or personal information. The POST method does not display the submitted form data in the page address field. Notes
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
se GET to send sensitive data! (will be visible in the URL) Useful for form submissions where a user wants to bookmark the result GET is better for non-secure data, like query strings in Google <span>When to Use POST? Always use POST if the form data contains sensitive or personal information. The POST method does not display the submitted form data in the page address field. Notes on POST: POST has no size limitations, and can be used to send large amounts of data. Form submissions with POST cannot be bookmarked The Name Attribute Each input field must have a name attribute to be submitted. If the name attribute is omitted, the data of that input field will not be sent at all. This example will
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
ay the submitted form data in the page address field. Notes on POST: POST has no size limitations, and can be used to send large amounts of data. Form submissions with POST cannot be bookmarked <span>The Name Attribute Each input field must have a name attribute to be submitted. If the name attribute is omitted, the data of that input field will not be sent at all. This example will only submit the "Last name" input field: Example <form action="/action_page.php"> First name:<br> <input type="text" value="Mickey"><br> Last name:<br> <input type="text" name="lastname" value="Mouse"><br><br> <input type="submit" value="Submit"> </form> Try it Yourself » Grouping Form Data with <fieldset> The <fieldset> element is used to group related data in a form. The <legend> element defines a caption for the <
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Forms
Mickey"><br> Last name:<br> <input type="text" name="lastname" value="Mouse"><br><br> <input type="submit" value="Submit"> </form> Try it Yourself » <span>Grouping Form Data with <fieldset> The <fieldset> element is used to group related data in a form. The <legend> element defines a caption for the <fieldset> element. Example <form action="/action_page.php"> <fieldset> <legend>Personal information:</legend> First name:<br> <input type="text" name="firstname" value="Mickey"><br> Last name:<br> <input type="text" name="lastname" value="Mouse"><br><br> <input type="submit" value="Submit"> </fieldset> </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: Personal information: First name: Last name: Test Yourself with Exercises! Exercise 1 » Exercise 2 » Ex
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Form Elements
aracter Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Form Elements ❮ Previous Next ❯ This chapter describes all HTML form elements. <span>The <input> Element The most important form element is the <input> element. The <input> element can be displayed in several ways, depending on the type attribute. Example <input name="firstname" type="text"> Try it Yourself » If the type attribute is omitted, the input field gets the default type: "text". All the different input types are covered in the next chapter. The <select> Element The <select> element defines a drop-down list: Example <select name="cars"> <option value="volvo">Volvo</option> <option value="saa
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Form Elements
ame="firstname" type="text"> Try it Yourself » If the type attribute is omitted, the input field gets the default type: "text". All the different input types are covered in the next chapter. <span>The <select> Element The <select> element defines a drop-down list: Example <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> Try it Yourself » The <option> elements defines an option that can be selected. By default, the first item in the drop-down list is selected. To define a pre-selected option, add the selected attribute to the option: Example <option value="fiat" selected>Fiat</option> Try it Yourself » Visible Values: Use the size attribute to specify the number of visible values: Example <select name="cars" size="3"> <option value="volvo">Volvo</optio
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Form Elements
m in the drop-down list is selected. To define a pre-selected option, add the selected attribute to the option: Example <option value="fiat" selected>Fiat</option> Try it Yourself » <span>Visible Values: Use the size attribute to specify the number of visible values: Example <select name="cars" size="3"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> Try it Yourself » Allow Multiple Selections: Use the multiple attribute to allow the user to select more than one value: Example <select name="cars" size="4" multiple> <option
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Form Elements
lvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> Try it Yourself » <span>Allow Multiple Selections: Use the multiple attribute to allow the user to select more than one value: Example <select name="cars" size="4" multiple> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> Try it Yourself » The <textarea> Element The <textarea> element defines a multi-line input field (a text area): Example <textarea name="message" rows="10" cols="30"> T
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Form Elements
vo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> Try it Yourself » T<span>he <textarea> Element The <textarea> element defines a multi-line input field (a text area): Example <textarea name="message" rows="10" cols="30"> The cat was playing in the garden. </textarea> Try it Yourself » The rows attribute specifies the visible number of lines in a text area. The cols attribute specifies the visible width of a text area. This is how the HTML code above will be displayed in a browser: The cat was playing in the garden. You can also define the size of the text area by using CSS: Example <textarea name=
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Form Elements
o define the size of the text area by using CSS: Example <textarea name="message" style="width:200px; height:600px"> The cat was playing in the garden. </textarea> Try it Yourself » <span>The <button> Element The <button> element defines a clickable button: Example <button type="button" onclick="alert('Hello World!')">Click Me!</button> Try it Yourself » This is how the HTML code above will be displayed in a browser: Click Me! Note: Always specify the type attribute for the button element. Different browsers may use di
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Form Elements
n: Example <button type="button" onclick="alert('Hello World!')">Click Me!</button> Try it Yourself » This is how the HTML code above will be displayed in a browser: Click Me! Note: <span>Always specify the type attribute for the button element. Different browsers may use different default types for the button element. HTML5 Form Elements HTML5 added the following form elements: <datalist> <output> Note: Browsers do not display unknown elements. New elements that are not supported in older
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Form Elements
L code above will be displayed in a browser: Click Me! Note: Always specify the type attribute for the button element. Different browsers may use different default types for the button element. <span>HTML5 Form Elements HTML5 added the following form elements: <datalist> <output> Note: Browsers do not display unknown elements. New elements that are not supported in older browsers will not "destroy" your web page. HTML5 <datalist> Element The <datalist> element specifies a list of pre-defined options for an <input> element. Users will see a drop-down list of the pre-defined opti
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Form Elements
following form elements: <datalist> <output> Note: Browsers do not display unknown elements. New elements that are not supported in older browsers will not "destroy" your web page. <span>HTML5 <datalist> Element The <datalist> element specifies a list of pre-defined options for an <input> element. Users will see a drop-down list of the pre-defined options as they input data. The list attribute of the <input> element, must refer to the id attribute of the <datalist> element. Example <form action="/action_page.php"> <input list="browsers"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> </form> Try it Yourself » HTML5 <output> Element The <output> element represents the result of a calculation (like one performed by a script). Example Perform a calculation and show
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Form Elements
"Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> </form> Try it Yourself » <span>HTML5 <output> Element The <output> element represents the result of a calculation (like one performed by a script). Example Perform a calculation and show the result in an <output> element: <form action="/action_page.php" oninput="x.value=parseInt(a.value)+parseInt(b.value)"> 0 <input type="range" id="a" name="a" value="50"> 100 + <input type="number" id="b" name="b" value="50"> = <output name="x" for="a b"></output> <br><br> <input type="submit"> </form> Try it Yourself » Test Yourself with Exercises! Exercise 1 » Exercise 2 » Exercise 3 » HTML Form Elements = new in HTML5. Tag Description <form> Defines an HTML form for user inpu
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
L Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Input Types ❮ Previous Next ❯ This chapter describes the different input types for the <input> element. I<span>nput Type Text <input type="text"> defines a one-line text input field: Example <form> First name:<br> <input type="text" name="firstname"><br> Last name:<br> <input type="text" name="lastname"> </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: First name: Last name: Input Type Password <input type="password"> defines a password field: Exam
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
;<br> Last name:<br> <input type="text" name="lastname"> </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: First name: Last name: <span>Input Type Password <input type="password"> defines a password field: Example <form> User name:<br> <input type="text" name="username"><br> User password:<br> <input type="password" name="psw"> </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: User name: User password: The characters in a password field are masked (shown as asterisks or circles)
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
rm> Try it Yourself » This is how the HTML code above will be displayed in a browser: User name: User password: The characters in a password field are masked (shown as asterisks or circles). <span>Input Type Submit <input type="submit"> defines a button for submitting form data to a form-handler. The form-handler is typically a server page with a script for processing input data. The form-handler is specified in the form's action attribute: Example <form action="/action_page.php"> First name:<br> <input type="text" name="firstname" value="Mickey"><br> Last name:<br> <input type="text" name="lastname" value="Mouse"><br><br> <input type="submit" value="Submit"> </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: First name: Last name: If you omit the submit button's value attribute, the button will get a default t
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
"Mouse"><br><br> <input type="submit" value="Submit"> </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: First name: Last name: <span>If you omit the submit button's value attribute, the button will get a default text: Example <form action="/action_page.php"> First name:<br> <input type="text" name="firstname" value="Mickey"><br> Last name:<br> <input type="text" name="lastname" value="Mouse"><br><br> <input type="submit"> </form> Try it Yourself » Input Type Reset <input type="reset"> defines a reset button that will reset all form values to their default values: Example <form action="/action_page.php"&
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
stname" value="Mickey"><br> Last name:<br> <input type="text" name="lastname" value="Mouse"><br><br> <input type="submit"> </form> Try it Yourself » <span>Input Type Reset <input type="reset"> defines a reset button that will reset all form values to their default values: Example <form action="/action_page.php"> First name:<br> <input type="text" name="firstname" value="Mickey"><br> Last name:<br> <input type="text" name="lastname" value="Mouse"><br><br> <input type="submit" value="Submit"> <input type="reset"> </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: First name: Last name: If you change the input values and then click the "Reset" button, the form-data
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
w the HTML code above will be displayed in a browser: First name: Last name: If you change the input values and then click the "Reset" button, the form-data will be reset to the default values. <span>Input Type Radio <input type="radio"> defines a radio button. Radio buttons let a user select ONLY ONE of a limited number of choices: Example <form> <input type="radio" name="gender" value="male" checked> Male<br> <input type="radio" name="gender" value="female"> Female<br> <input type="radio" name="gender" value="other"> Other </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: Male Female Other Input Type Checkbox <input type="checkbox"> defines a checkbox. Checkboxes let
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
; Female<br> <input type="radio" name="gender" value="other"> Other </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: Male Female Other <span>Input Type Checkbox <input type="checkbox"> defines a checkbox. Checkboxes let a user select ZERO or MORE options of a limited number of choices. Example <form> <input type="checkbox" name="vehicle1" value="Bike"> I have a bike<br> <input type="checkbox" name="vehicle2" value="Car"> I have a car </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: I have a bike I have a car Input Type Button <input type="button"> defines a button: Example <
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
<input type="checkbox" name="vehicle2" value="Car"> I have a car </form> Try it Yourself » This is how the HTML code above will be displayed in a browser: I have a bike I have a car <span>Input Type Button <input type="button"> defines a button: Example <input type="button" onclick="alert('Hello World!')" value="Click Me!"> Try it Yourself » This is how the HTML code above will be displayed in a browser: HTML5 Input Types HTML5 added several new input types: color date datetime-local email month number ran
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
on"> defines a button: Example <input type="button" onclick="alert('Hello World!')" value="Click Me!"> Try it Yourself » This is how the HTML code above will be displayed in a browser: <span>HTML5 Input Types HTML5 added several new input types: color date datetime-local email month number range search tel time url week New input types that are not supported by older web browsers, will behave as <input type="text">. Input Type Color The <input type="color"> is used for input fields that should contain a color. Depending on browser support, a color picker can show up in the input field. Exampl
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
input types: color date datetime-local email month number range search tel time url week New input types that are not supported by older web browsers, will behave as <input type="text">. <span>Input Type Color The <input type="color"> is used for input fields that should contain a color. Depending on browser support, a color picker can show up in the input field. Example <form> Select your favorite color: <input type="color" name="favcolor"> </form> Try it Yourself » Input Type Date The <input type="date"> is used for input fields that should contain a date. Depending on browser support, a date picker can show up in the input
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
ng on browser support, a color picker can show up in the input field. Example <form> Select your favorite color: <input type="color" name="favcolor"> </form> Try it Yourself » <span>Input Type Date The <input type="date"> is used for input fields that should contain a date. Depending on browser support, a date picker can show up in the input field. Example <form> Birthday: <input type="date" name="bday"> </form> Try it Yourself » You can also use the min and max attributes to add restrictions to dates: Example <form> Enter a date before 1980-01-01: <input type="date" name="bday" max="1979-12-31"><br> Enter a date after 2000-01-01: <input type="date" name="bday" min="2000-01-02"><br> </form> Try it Yourself » Input Type Datetime-local The <input type="datetime-local"> specifies a date and time input field, with no time zone. Depending on browser support, a date picker
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
<input type="date" name="bday" max="1979-12-31"><br> Enter a date after 2000-01-01: <input type="date" name="bday" min="2000-01-02"><br> </form> Try it Yourself » <span>Input Type Datetime-local The <input type="datetime-local"> specifies a date and time input field, with no time zone. Depending on browser support, a date picker can show up in the input field. Example <form> Birthday (date and time): <input type="datetime-local" name="bdaytime"> </form> Try it Yourself » Input Type Email The <input type="email"> is used for input fields that should contain an e-mail address. Depending on browser support, the e-mail address can be
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
browser support, a date picker can show up in the input field. Example <form> Birthday (date and time): <input type="datetime-local" name="bdaytime"> </form> Try it Yourself » <span>Input Type Email The <input type="email"> is used for input fields that should contain an e-mail address. Depending on browser support, the e-mail address can be automatically validated when submitted. Some smartphones recognize the email type, and adds ".com" to the keyboard to match email input. Example <form> E-mail: <input type="email" name="email"> </form> Try it Yourself » Input Type File The <input type="file"> defines a file-select field and a "Browse" button for file uploads. Example <form> Select a file: <input type="f
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
smartphones recognize the email type, and adds ".com" to the keyboard to match email input. Example <form> E-mail: <input type="email" name="email"> </form> Try it Yourself » I<span>nput Type File The <input type="file"> defines a file-select field and a "Browse" button for file uploads. Example <form> Select a file: <input type="file" name="myFile"> </form> Try it Yourself » Input Type Month The <input type="month"> allows the user to select a month and year. Depending on browser support, a date picker can show up in the input field.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
t type="file"> defines a file-select field and a "Browse" button for file uploads. Example <form> Select a file: <input type="file" name="myFile"> </form> Try it Yourself » <span>Input Type Month The <input type="month"> allows the user to select a month and year. Depending on browser support, a date picker can show up in the input field. Example <form> Birthday (month and year): <input type="month" name="bdaymonth"> </form> Try it Yourself » Input Type Number The <input type="number"> defines a numeric input field. You can also set restrictions on what numbers are accepted. The following example disp
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
ing on browser support, a date picker can show up in the input field. Example <form> Birthday (month and year): <input type="month" name="bdaymonth"> </form> Try it Yourself » <span>Input Type Number The <input type="number"> defines a numeric input field. You can also set restrictions on what numbers are accepted. The following example displays a numeric input field, where you can enter a value from 1 to 5: Example <form> Quantity (between 1 and 5): <input type="number" name="quantity" min="1" max="5"> </form> Try it Yourself » Input Restrictions Here is a list of some common input restrictions (some are new in HTML5): Attribute Description disabled Specifies that an input field should be disabled max Specifie
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
to 100, in steps of 10. The default value is 30: Example <form> Quantity: <input type="number" name="points" min="0" max="100" step="10" value="30"> </form> Try it Yourself » <span>Input Type Range The <input type="range"> defines a control for entering a number whose exact value is not important (like a slider control). Default range is 0 to 100. However, you can set restrictions on what numbers are accepted with the min, max, and step attributes: Example <form> <input type="range" name="points" min="0" max="10"> </form> Try it Yourself » Input Type Search The <input type="search"> is used for search fields (a search field behaves like a regular text field). Example <form> Search Google: <
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
restrictions on what numbers are accepted with the min, max, and step attributes: Example <form> <input type="range" name="points" min="0" max="10"> </form> Try it Yourself » <span>Input Type Search The <input type="search"> is used for search fields (a search field behaves like a regular text field). Example <form> Search Google: <input type="search" name="googlesearch"> </form> Try it Yourself » Input Type Tel The <input type="tel"> is used for input fields that should contain a telephone number. Note: The tel type is currently only supported in Safari 8
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
is used for search fields (a search field behaves like a regular text field). Example <form> Search Google: <input type="search" name="googlesearch"> </form> Try it Yourself » <span>Input Type Tel The <input type="tel"> is used for input fields that should contain a telephone number. Note: The tel type is currently only supported in Safari 8. Example <form> Telephone: <input type="tel" name="usrtel"> </form> Try it Yourself » Input Type Time The <input type="time"> allows the user to select a time (no time zone). Depending on browser support, a time picker can show up in the input fie
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
ld contain a telephone number. Note: The tel type is currently only supported in Safari 8. Example <form> Telephone: <input type="tel" name="usrtel"> </form> Try it Yourself » <span>Input Type Time The <input type="time"> allows the user to select a time (no time zone). Depending on browser support, a time picker can show up in the input field. Example <form> Select a time: <input type="time" name="usr_time"> </form> Try it Yourself » Input Type Url The <input type="url"> is used for input fields that should contain a URL address. Depending on browser support, the url field can be automaticall
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
zone). Depending on browser support, a time picker can show up in the input field. Example <form> Select a time: <input type="time" name="usr_time"> </form> Try it Yourself » <span>Input Type Url The <input type="url"> is used for input fields that should contain a URL address. Depending on browser support, the url field can be automatically validated when submitted. Some smartphones recognize the url type, and adds ".com" to the keyboard to match url input. Example <form> Add your homepage: <input type="url" name="homepage"> </form> Try it Yourself » Input Type Week The <input type="week"> allows the user to select a week and year. Depending on browser support, a date picker can show up in the input field. Ex
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Types
ones recognize the url type, and adds ".com" to the keyboard to match url input. Example <form> Add your homepage: <input type="url" name="homepage"> </form> Try it Yourself » <span>Input Type Week The <input type="week"> allows the user to select a week and year. Depending on browser support, a date picker can show up in the input field. Example <form> Select a week: <input type="week" name="week_year"> </form> Try it Yourself » Test Yourself with Exercises! Exercise 1 » Exercise 2 » Exercise 3 » Exercise 4 » Exercise 5 » HTML Input Type Attribute Tag Description <input type=""> Specifie
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
anvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Input Attributes ❮ Previous Next ❯ <span>The value Attribute The value attribute specifies the initial value for an input field: Example <form action=""> First name:<br> <input type="text" name="firstname" value="John"> </form> Try it Yourself » The readonly Attribute The readonly attribute specifies that the input field is read only (cannot be changed): Example <form action=""> First name:<br> <
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
bute specifies the initial value for an input field: Example <form action=""> First name:<br> <input type="text" name="firstname" value="John"> </form> Try it Yourself » <span>The readonly Attribute The readonly attribute specifies that the input field is read only (cannot be changed): Example <form action=""> First name:<br> <input type="text" name="firstname" value="John" readonly> </form> Try it Yourself » The disabled Attribute The disabled attribute specifies that the input field is disabled. A disabled input field is unusable and un-clickable, and its value will not b
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
put field is read only (cannot be changed): Example <form action=""> First name:<br> <input type="text" name="firstname" value="John" readonly> </form> Try it Yourself » <span>The disabled Attribute The disabled attribute specifies that the input field is disabled. A disabled input field is unusable and un-clickable, and its value will not be sent when submitting the form: Example <form action=""> First name:<br> <input type="text" name="firstname" value="John" disabled> </form> Try it Yourself » The size Attribute The size attribute specifies the size (in characters) for the input field: Example <form action=""> First name:<br> <input type="text
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
will not be sent when submitting the form: Example <form action=""> First name:<br> <input type="text" name="firstname" value="John" disabled> </form> Try it Yourself » <span>The size Attribute The size attribute specifies the size (in characters) for the input field: Example <form action=""> First name:<br> <input type="text" name="firstname" value="John" size="40"> </form> Try it Yourself » The maxlength Attribute The maxlength attribute specifies the maximum allowed length for the input field: Example <form action=""> First name:<br> <inpu
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
size (in characters) for the input field: Example <form action=""> First name:<br> <input type="text" name="firstname" value="John" size="40"> </form> Try it Yourself » <span>The maxlength Attribute The maxlength attribute specifies the maximum allowed length for the input field: Example <form action=""> First name:<br> <input type="text" name="firstname" maxlength="10"> </form> Try it Yourself » With a maxlength attribute, the input field will not accept more than the allowed number of characters. The maxlength attribute does not provide any feedback. If you want to alert the user, you must write JavaScript code. Note: Input restrictions are not foolproof, and JavaScript provides many ways to add illegal input. To safely restrict input, it must be checked by the receiver (the server) as well! HTML5 Attributes HTML5 added the following attributes for <input>: autocomplete autofocus form formaction formenctype formmethod formnovalidate formtarget height and width list mi
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
formmethod formnovalidate formtarget height and width list min and max multiple pattern (regexp) placeholder required step and the following attributes for <form>: autocomplete novalidate <span>The autocomplete Attribute The autocomplete attribute specifies whether a form or input field should have autocomplete on or off. When autocomplete is on, the browser automatically completes the input values based on values that the user has entered before. Tip: It is possible to have autocomplete "on" for the form, and "off" for specific input fields, or vice versa. The autocomplete attribute works with <form> and the following <input> types: text, search, url, tel, email, password, datepickers, range, and color. Example An HTML form with autocomplete on (and off for one input field): <form action="/action_page.php" autocomplete="on"> First name:<input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> E-mail: <input type="email" name="email" autocomplete="off"><br> <input type="submit"> </form> Try it Yourself » Tip: In some browsers you may need to activate the autocomplete function for this to work. The novalidate Attribute The novalidate attribute is a <form> attribut
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
e="email" autocomplete="off"><br> <input type="submit"> </form> Try it Yourself » Tip: In some browsers you may need to activate the autocomplete function for this to work. <span>The novalidate Attribute The novalidate attribute is a <form> attribute. When present, novalidate specifies that the form data should not be validated when submitted. Example Indicates that the form is not to be validated on submit: <form action="/action_page.php" novalidate> E-mail: <input type="email" name="user_email"> <input type="submit"> </form> Try it Yourself » The autofocus Attribute The autofocus attribute specifies that the input field should automatically get focus when the page loads. Example Let the "First name" input f
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
not to be validated on submit: <form action="/action_page.php" novalidate> E-mail: <input type="email" name="user_email"> <input type="submit"> </form> Try it Yourself » <span>The autofocus Attribute The autofocus attribute specifies that the input field should automatically get focus when the page loads. Example Let the "First name" input field automatically get focus when the page loads: First name:<input type="text" name="fname" autofocus> Try it Yourself » The form Attribute The form attribute specifies one or more forms an <input> element belongs to. Tip: To refer to more than one form, use a space-separated list
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
et focus when the page loads. Example Let the "First name" input field automatically get focus when the page loads: First name:<input type="text" name="fname" autofocus> Try it Yourself » <span>The form Attribute The form attribute specifies one or more forms an <input> element belongs to. Tip: To refer to more than one form, use a space-separated list of form ids. Example An input field located outside the HTML form (but still a part of the form): <form action="/action_page.php" id="form1"> First name: <input type="text" name="fname"><br> <input type="submit" value="Submit"> </form> Last name: <input type="text" name="lname" form="form1"> Try it Yourself » The formaction Attribute The formaction attribute specifies the URL of a file that will process the input control when the form is submitted. The formaction attribute
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
name: <input type="text" name="fname"><br> <input type="submit" value="Submit"> </form> Last name: <input type="text" name="lname" form="form1"> Try it Yourself » <span>The formaction Attribute The formaction attribute specifies the URL of a file that will process the input control when the form is submitted. The formaction attribute overrides the action attribute of the <form> element. The formaction attribute is used with type="submit" and type="image". Example An HTML form with two submit buttons, with different actions: <form action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> <input type="submit" value="Submit"><br> <input type="submit" formaction="/action_page2.php" value="Submit as admin"> </form> Try it Yourself » The formenctype Attribute The formenctype attribute specifies how the form data should be encoded when submitted (only for forms with method="post"). The formenctype a
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
ame="lname"><br> <input type="submit" value="Submit"><br> <input type="submit" formaction="/action_page2.php" value="Submit as admin"> </form> Try it Yourself » <span>The formenctype Attribute The formenctype attribute specifies how the form data should be encoded when submitted (only for forms with method="post"). The formenctype attribute overrides the enctype attribute of the <form> element. The formenctype attribute is used with type="submit" and type="image". Example Send form-data that is default encoded (the first submit button), and encoded as "multipart/form-data" (the second submit button): <form action="/action_page_binary.asp" method="post"> First name: <input type="text" name="fname"><br> <input type="submit" value="Submit"> <input type="submit" formenctype="multipart/form-data" value="Submit as Multipart/form-data"> </form> Try it Yourself » The formmethod Attribute The formmethod attribute defines the HTTP method for sending form-data to the action URL. The formmethod attribute overrides the method attribute of the <for
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
ame"><br> <input type="submit" value="Submit"> <input type="submit" formenctype="multipart/form-data" value="Submit as Multipart/form-data"> </form> Try it Yourself » <span>The formmethod Attribute The formmethod attribute defines the HTTP method for sending form-data to the action URL. The formmethod attribute overrides the method attribute of the <form> element. The formmethod attribute can be used with type="submit" and type="image". Example The second submit button overrides the HTTP method of the form: <form action="/action_page.php" method="get"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> <input type="submit" value="Submit"> <input type="submit" formmethod="post" value="Submit using POST"> </form> Try it Yourself » The formnovalidate Attribute The formnovalidate attribute overrides the novalidate attribute of the <form> element. The formnovalidate attribute can be used with
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
t;input type="text" name="lname"><br> <input type="submit" value="Submit"> <input type="submit" formmethod="post" value="Submit using POST"> </form> Try it Yourself » <span>The formnovalidate Attribute The formnovalidate attribute overrides the novalidate attribute of the <form> element. The formnovalidate attribute can be used with type="submit". Example A form with two submit buttons (with and without validation): <form action="/action_page.php"> E-mail: <input type="email" name="userid"><br> <input type="submit" value="Submit"><br> <input type="submit" formnovalidate value="Submit without validation"> </form> Try it Yourself » The formtarget Attribute The formtarget attribute specifies a name or a keyword that indicates where to display the response that is received after submitting the form
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
il" name="userid"><br> <input type="submit" value="Submit"><br> <input type="submit" formnovalidate value="Submit without validation"> </form> Try it Yourself » <span>The formtarget Attribute The formtarget attribute specifies a name or a keyword that indicates where to display the response that is received after submitting the form. The formtarget attribute overrides the target attribute of the <form> element. The formtarget attribute can be used with type="submit" and type="image". Example A form with two submit buttons, with different target windows: <form action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> <input type="submit" value="Submit as normal"> <input type="submit" formtarget="_blank" value="Submit to a new window"> </form> Try it Yourself » The height and width Attributes The height and width attributes specify the height and width of an <input type="image"> element. Always specify the size of image
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
t" name="lname"><br> <input type="submit" value="Submit as normal"> <input type="submit" formtarget="_blank" value="Submit to a new window"> </form> Try it Yourself » <span>The height and width Attributes The height and width attributes specify the height and width of an <input type="image"> element. Always specify the size of images. If the browser does not know the size, the page will flicker while images load. Example Define an image as the submit button, with height and width attributes: <input type="image" src="img_submit.gif" alt="Submit" width="48" height="48"> Try it Yourself » The list Attribute The list attribute refers to a <datalist> element that contains pre-defined options for an <input> element. Example An <input> ele
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
mages load. Example Define an image as the submit button, with height and width attributes: <input type="image" src="img_submit.gif" alt="Submit" width="48" height="48"> Try it Yourself » <span>The list Attribute The list attribute refers to a <datalist> element that contains pre-defined options for an <input> element. Example An <input> element with pre-defined values in a <datalist>: <input list="browsers"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> Try it Yourself » The min and max Attributes The min and max attributes specify the minimum and maximum values for an <input> element. The min and max attributes work with the fol
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
;option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> Try it Yourself » <span>The min and max Attributes The min and max attributes specify the minimum and maximum values for an <input> element. The min and max attributes work with the following input types: number, range, date, datetime-local, month, time and week. Example <input> elements with min and max values: Enter a date before 1980-01-01: <input type="date" name="bday" max="1979-12-31"> Enter a date after 2000-01-01: <input type="date" name="bday" min="2000-01-02"> Quantity (between 1 and 5): <input type="number" name="quantity" min="1" max="5"> Try it Yourself » The multiple Attribute The multiple attribute specifies that the user is allowed to enter more than one value in the <input> element. The multiple attribute work
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
; Enter a date after 2000-01-01: <input type="date" name="bday" min="2000-01-02"> Quantity (between 1 and 5): <input type="number" name="quantity" min="1" max="5"> Try it Yourself » <span>The multiple Attribute The multiple attribute specifies that the user is allowed to enter more than one value in the <input> element. The multiple attribute works with the following input types: email, and file. Example A file upload field that accepts multiple values: Select images: <input type="file" name="img" multiple> Try it Yourself » The pattern Attribute The pattern attribute specifies a regular expression that the <input> element's value is checked against. The pattern attribute works with
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
e works with the following input types: email, and file. Example A file upload field that accepts multiple values: Select images: <input type="file" name="img" multiple> Try it Yourself » <span>The pattern Attribute The pattern attribute specifies a regular expression that the <input> element's value is checked against. The pattern attribute works with the following input types: text, search, url, tel, email, and password. Tip: Use the global title attribute to describe the pattern to help the user. Tip: Learn more about regular expressions in our JavaScript tutorial. Example An input field that can contain only three letters (no numbers or special characters): Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code"> Try it Yourself » The placeholder Attribute The placeholder attribute specifies a hint that describes the expected value of an input field (a sample value or a short description of the
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
tain only three letters (no numbers or special characters): Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code"> Try it Yourself » <span>The placeholder Attribute The placeholder attribute specifies a hint that describes the expected value of an input field (a sample value or a short description of the format). The hint is displayed in the input field before the user enters a value. The placeholder attribute works with the following input types: text, search, url, tel, email, and password. Example An input field with a placeholder text: <input type="text" name="fname" placeholder="First name"> Try it Yourself » The required Attribute The required attribute specifies that an input field must be filled out before submitting the form. The required attribute works with the follow
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
owing input types: text, search, url, tel, email, and password. Example An input field with a placeholder text: <input type="text" name="fname" placeholder="First name"> Try it Yourself » <span>The required Attribute The required attribute specifies that an input field must be filled out before submitting the form. The required attribute works with the following input types: text, search, url, tel, email, password, date pickers, number, checkbox, radio, and file. Example A required input field: Username: <input type="text" name="usrname" required> Try it Yourself » The step Attribute The step attribute specifies the legal number intervals for an <input> element. Example: if step="3", legal numbers could be -3, 0, 3, 6, etc.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Input Attributes
search, url, tel, email, password, date pickers, number, checkbox, radio, and file. Example A required input field: Username: <input type="text" name="usrname" required> Try it Yourself » <span>The step Attribute The step attribute specifies the legal number intervals for an <input> element. Example: if step="3", legal numbers could be -3, 0, 3, 6, etc. Tip: The step attribute can be used together with the max and min attributes to create a range of legal values. The step attribute works with the following input types: number, range, date, datetime-local, month, time and week. Example An input field with a specified legal number intervals: <input type="number" name="points" step="3"> Try it Yourself » Test Yourself with Exercises! Exercise 1 » Exercise 2 » Exercise 3 » Exercise 4 » HTML Form and Input Elements Tag Description <form> Defines an HTML form for us
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Browser Support
zed elements as inline elements. Because of this, you can "teach" older browsers to handle "unknown" HTML elements. You can even teach IE6 (Windows XP 2001) how to handle unknown HTML elements. <span>Define Semantic Elements as Block Elements HTML5 defines eight new semantic elements. All these are block-level elements. To secure correct behavior in older browsers, you can set the CSS display property for these HTML elements to block: header, section, footer, aside, nav, main, article, figure { display: block; } Add New Elements to HTML You can also add new elements to an HTML page with a browser trick. This example adds a new element called <myHero> to an HTML page, and defines a style f
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Browser Support
secure correct behavior in older browsers, you can set the CSS display property for these HTML elements to block: header, section, footer, aside, nav, main, article, figure { display: block; } <span>Add New Elements to HTML You can also add new elements to an HTML page with a browser trick. This example adds a new element called <myHero> to an HTML page, and defines a style for it: Example <!DOCTYPE html> <html> <head> <script>document.createElement("myHero")</script> <style> myHero { display: block; background-color: #dddddd; padding: 50px; font-size: 30px; } </style> </head> <body> <h1>A Heading</h1> <myHero>My Hero Element</myHero> </body> </html> Try it Yourself » The JavaScript statement document.createElement("myHero") is needed to create a new element in IE 9, and earlier. Problem With Internet Explorer 8 You could use the so
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Semantic Elements
vas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML5 Semantic Elements ❮ Previous Next ❯ <span>Semantics is the study of the meanings of words and phrases in a language. Semantic elements = elements with a meaning. What are Semantic Elements? A semantic element clearly describes its meaning to both the browser and the developer. Examples of non-semantic elements: <div> and <span> - Tel
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Semantic Elements
EM Converter Keyboard Shortcuts HTML5 Semantic Elements ❮ Previous Next ❯ Semantics is the study of the meanings of words and phrases in a language. Semantic elements = elements with a meaning. <span>What are Semantic Elements? A semantic element clearly describes its meaning to both the browser and the developer. Examples of non-semantic elements: <div> and <span> - Tells nothing about its content. Examples of semantic elements: <form>, <table>, and <article> - Clearly defines its content. Browser Support Yes Yes Yes Yes Yes HTML5 semantic elements are supported in all modern browsers. In addition, you can "teach" older browsers how to handle "unknown elements". Read abou
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Semantic Elements
s Yes Yes Yes HTML5 semantic elements are supported in all modern browsers. In addition, you can "teach" older browsers how to handle "unknown elements". Read about it in HTML5 Browser Support. <span>New Semantic Elements in HTML5 Many web sites contain HTML code like: <div id="nav"> <div class="header"> <div id="footer"> to indicate navigation, header, and footer. HTML5 offers new semantic elements to define different parts of a web page: <article> <aside> <details> <figcaption> <figure> <footer> <header> <main> <mark> <nav> <section> <summary> <time> HTML5 <section> Element The <section> element defines a section in a document. According to W3C's HTML5 documentation: "A section is a thematic grouping of content, typicall
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Semantic Elements
<article> <aside> <details> <figcaption> <figure> <footer> <header> <main> <mark> <nav> <section> <summary> <time> <span>HTML5 <section> Element The <section> element defines a section in a document. According to W3C's HTML5 documentation: "A section is a thematic grouping of content, typically with a heading." A home page could normally be split into sections for introduction, content, and contact information. Example <section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is....</p> </section> Try it Yourself » HTML5 <article> Element The <article> element specifies independent, self-contained content. An article should make sense on its own, and it should be poss
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Semantic Elements
ntroduction, content, and contact information. Example <section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is....</p> </section> Try it Yourself » <span>HTML5 <article> Element The <article> element specifies independent, self-contained content. An article should make sense on its own, and it should be possible to read it independently from the rest of the web site. Examples of where an <article> element can be used: Forum post Blog post Newspaper article Example <article> <h1>What Does WWF Do?</h1> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article> Try it Yourself » Nesting <article> in <section> or Vice Versa? The<article> element specifies independent, self-contained content. The <section> element defines
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Semantic Elements
t;p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article> Try it Yourself » <span>Nesting <article> in <section> or Vice Versa? The<article> element specifies independent, self-contained content. The <section> element defines section in a document. Can we use the definitions to decide how to nest those elements? No, we cannot! So, on the Internet, you will find HTML pages with <section> elements containing <article> elements, and <article> elements containing <section> elements. You will also find pages with <section> elements containing <section> elements, and <article> elements containing <article> elements. Example for a newspaper: The sport <article> in the sport section, may have a technical section in each <article>. HTML5 <header> Element The <header> element specifies a header for a document or section. The <header> element should be used as a container for introductory content.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Semantic Elements
and <article> elements containing <article> elements. Example for a newspaper: The sport <article> in the sport section, may have a technical section in each <article>. <span>HTML5 <header> Element The <header> element specifies a header for a document or section. The <header> element should be used as a container for introductory content. You can have several <header> elements in one document. The following example defines a header for an article: Example <article> <header> <h1>What Does WWF Do?</h1> <p>WWF's mission:</p> </header> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article> Try it Yourself » HTML5 <footer> Element The <footer> element specifies a footer for a document or section. A <footer> element should contain information about its con
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Semantic Elements
t;p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article> Try it Yourself » <span>HTML5 <footer> Element The <footer> element specifies a footer for a document or section. A <footer> element should contain information about its containing element. A footer typically contains the author of the document, copyright information, links to terms of use, contact information, etc. You may have several <footer> elements in one document. Example <footer> <p>Posted by: Hege Refsnes</p> <p>Contact information: <a href="mailto:someone@example.com"> someone@example.com</a>.</p> </footer> Try it Yourself » HTML5 <nav> Element The <nav> element defines a set of navigation links. Notice that NOT all links of a document should be inside a <nav> element. Th
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Semantic Elements
; <p>Posted by: Hege Refsnes</p> <p>Contact information: <a href="mailto:someone@example.com"> someone@example.com</a>.</p> </footer> Try it Yourself » <span>HTML5 <nav> Element The <nav> element defines a set of navigation links. Notice that NOT all links of a document should be inside a <nav> element. The <nav> element is intended only for major block of navigation links. Example <nav> <a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/jquery/">jQuery</a> </nav> Try it Yourself » HTML5 <aside> Element The <aside> element defines some content aside from the content it is placed in (like a sidebar). The <aside> content should be
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Semantic Elements
lt;a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/jquery/">jQuery</a> </nav> Try it Yourself » <span>HTML5 <aside> Element The <aside> element defines some content aside from the content it is placed in (like a sidebar). The <aside> content should be related to the surrounding content. Example <p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside> Try it Yourself » HTML5 <figure> and <figcaption> Elements The purpose of a figure caption is to add a visual explanation to an image. In HTML5, an image and a caption can b
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Semantic Elements
pcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside> Try it Yourself » <span>HTML5 <figure> and <figcaption> Elements The purpose of a figure caption is to add a visual explanation to an image. In HTML5, an image and a caption can be grouped together in a <figure> element: Example <figure> <img src="pic_trulli.jpg" alt="Trulli"> <figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption> </figure> Try it Yourself » The <img> element defines the image, the <figcaption> element defines the caption. Why Semantic Elements? With HTML4, developers used their own id/class names to style elements: header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar,
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
nd 2010, many web developers converted from HTML to XHTML. With XHTML, developers were forced to write valid and "well-formed" code. HTML5 is a bit more sloppy when it comes to code validation. <span>Be Smart and Future Proof A consistent use of style makes it easier for others to understand your HTML. In the future, programs like XML readers may want to read your HTML. Using a well-formed-"close to XHTML" syntax can be smart. Always keep your code tidy, clean and well-formed. Use Correct Document Type Always declare the document type as the first line in your document: <!DOCTYPE html> If you want consistency with lower case tags, you can use: <!doct
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
tand your HTML. In the future, programs like XML readers may want to read your HTML. Using a well-formed-"close to XHTML" syntax can be smart. Always keep your code tidy, clean and well-formed. <span>Use Correct Document Type Always declare the document type as the first line in your document: <!DOCTYPE html> If you want consistency with lower case tags, you can use: <!doctype html> Use Lower Case Element Names HTML5 allows mixing uppercase and lowercase letters in element names. We recommend using lowercase element names because: Mixing uppercase and lowercase nam
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
Correct Document Type Always declare the document type as the first line in your document: <!DOCTYPE html> If you want consistency with lower case tags, you can use: <!doctype html> <span>Use Lower Case Element Names HTML5 allows mixing uppercase and lowercase letters in element names. We recommend using lowercase element names because: Mixing uppercase and lowercase names is bad Developers normally use lowercase names (as in XHTML) Lowercase look cleaner Lowercase are easier to write Bad: <SECTION> <p>This is a paragraph.</p> </SECTION> Very Bad: <Section> <p>This is a paragraph.</p> </SECTION> Good: <section> &l
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
aph.</p> </SECTION> Very Bad: <Section> <p>This is a paragraph.</p> </SECTION> Good: <section> <p>This is a paragraph.</p> </section> <span>Close All HTML Elements In HTML5, you don't have to close all elements (for example the <p> element). We recommend closing all HTML elements. Bad: <section> <p>This is a paragraph. <p>This is a paragraph. </section> Good: <section> <p>This is a paragraph.</p> <p>This is a paragr
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
t;p>This is a paragraph. <p>This is a paragraph. </section> Good: <section> <p>This is a paragraph.</p> <p>This is a paragraph.</p> </section> <span>Close Empty HTML Elements In HTML5, it is optional to close empty elements. Allowed: <meta charset="utf-8"> Also Allowed: <meta charset="utf-8" /> However, the closing slash (/) is REQUIRED in XHTML and XML. If you expect XML software to access your page, it is a good idea to keep the closing slash! Use Lower Case Attribute Names HTML5 allows mixing uppercase and lowercase letters in attribute names. We recommend using lowercase attribute names because: Mixing uppercase and lowerca
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
Allowed: <meta charset="utf-8" /> However, the closing slash (/) is REQUIRED in XHTML and XML. If you expect XML software to access your page, it is a good idea to keep the closing slash! <span>Use Lower Case Attribute Names HTML5 allows mixing uppercase and lowercase letters in attribute names. We recommend using lowercase attribute names because: Mixing uppercase and lowercase names is bad Developers normally use lowercase names (as in XHTML) Lowercase look cleaner Lowercase are easier to write Bad: <div CLASS="menu"> Good: <div class="menu"> Quote Attribute Values HTML5 allows attribute values without quotes. We recommend quoting attribute values because: Mixing u
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
nd lowercase names is bad Developers normally use lowercase names (as in XHTML) Lowercase look cleaner Lowercase are easier to write Bad: <div CLASS="menu"> Good: <div class="menu"> <span>Quote Attribute Values HTML5 allows attribute values without quotes. We recommend quoting attribute values because: Mixing uppercase and lowercase values is bad Quoted values are easier to read You MUST use quotes if the value contains spaces Very bad: This will not work, because the value contains spaces: <table class=table striped> Bad: <table class=striped> Good: <table class="striped"> Image Attributes
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
the value contains spaces Very bad: This will not work, because the value contains spaces: <table class=table striped> Bad: <table class=striped> Good: <table class="striped"> <span>Image Attributes Always add the alt attribute to images. This attribute is important when the image for some reason cannot be displayed. Also, always define image width and height. It reduces flickering because the browser can reserve space for the image before loading. Bad: <img src="html5.gif"> Good: <img src="html5.gif" alt="HTML5" style="width:128px;height:128px"> Spaces and Equal Signs HTML5 allows spaces around equal signs. But space-
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
es flickering because the browser can reserve space for the image before loading. Bad: <img src="html5.gif"> Good: <img src="html5.gif" alt="HTML5" style="width:128px;height:128px"> <span>Spaces and Equal Signs HTML5 allows spaces around equal signs. But space-less is easier to read and groups entities better together. Bad: <link rel = "stylesheet" href = "styles.css"> Good: <link rel="stylesheet" href="styles.css"> Avoid Long Code Lines When using an HTML editor, it is inconvenient to scroll right and left to read the HTML code. Try to avoid code lines longer than 80 characters. Blank Lines and In
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
equal signs. But space-less is easier to read and groups entities better together. Bad: <link rel = "stylesheet" href = "styles.css"> Good: <link rel="stylesheet" href="styles.css"> <span>Avoid Long Code Lines When using an HTML editor, it is inconvenient to scroll right and left to read the HTML code. Try to avoid code lines longer than 80 characters. Blank Lines and Indentation Do not add blank lines without a reason. For readability, add blank lines to separate large or logical code blocks. For readability, add two spaces of indent
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
eet" href="styles.css"> Avoid Long Code Lines When using an HTML editor, it is inconvenient to scroll right and left to read the HTML code. Try to avoid code lines longer than 80 characters. <span>Blank Lines and Indentation Do not add blank lines without a reason. For readability, add blank lines to separate large or logical code blocks. For readability, add two spaces of indentation. Do not use the tab key. Do not use unnecessary blank lines and indentation. It is not necessary to indent every element: Unnecessary: <body> <h1>Famous Cities</h1> <h2>Tokyo</h2> <p> Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most popu
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
dy> </html> Try it Yourself » However, we do not recommend omitting the <head> tag. Omitting tags is unfamiliar to web developers. It needs time to be established as a guideline. <span>Meta Data The <title> element is required in HTML5. Make the title as meaningful as possible: <title>HTML5 Syntax and Coding Style</title> To ensure proper interpretation and correct search engine indexing, both the language and the character encoding should be defined as early as possible in a document: <!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>HTML5 Syntax and Coding Style</title> </head> Setting The Viewport HTML5 introduced a method to let web designers take control over the viewport, through the <meta> tag. The viewport is the user's visible area of a web page.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
wport meta tag: Tip: If you are browsing this page with a phone or a tablet, you can click on the two links below to see the difference. Without the viewport meta tag With the viewport meta tag <span>HTML Comments Short comments should be written on one line, like this: <!-- This is a comment --> Comments that spans more than one line, should be written like this: <!-- This is a long comment example. This is a long comment example. This is a long comment example. This is a long comment example. --> Long comments are easier to observe if they are indented two spaces. Style Sheets Use simple syntax for linking to style sheets (the type attribute is not necessary): <link rel="stylesheet" href="styles.css"> Short rules can be written compressed,
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
long comment example. This is a long comment example. This is a long comment example. This is a long comment example. --> Long comments are easier to observe if they are indented two spaces. <span>Style Sheets Use simple syntax for linking to style sheets (the type attribute is not necessary): <link rel="stylesheet" href="styles.css"> Short rules can be written compressed, like this: p.intro {font-family: Verdana; font-size: 16em;} Long rules should be written over multiple lines: body { background-color: lightgrey; font-family: "Arial Black", Helvetica, sans-serif; font-size: 16em; color: black; } Place the opening bracket on the same line as the selector Use one space before the opening bracket Use two spaces of indentation Use semicolon after each property-value pair, including the last Only use quotes around values if the value contains spaces Place the closing bracket on a new line, without leading spaces Avoid lines over 80 characters Loading JavaScript in HTML Use simple syntax for loading external scripts (the type attribute is not necessary): <script src="myscript.js"> Accessing HTML Elements with JavaScript
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
property-value pair, including the last Only use quotes around values if the value contains spaces Place the closing bracket on a new line, without leading spaces Avoid lines over 80 characters <span>Loading JavaScript in HTML Use simple syntax for loading external scripts (the type attribute is not necessary): <script src="myscript.js"> Accessing HTML Elements with JavaScript A consequence of using "untidy" HTML styles can result in JavaScript errors. These two JavaScript statements will produce different results: Exam
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
rs. These two JavaScript statements will produce different results: Example var obj = getElementById("Demo") var obj = getElementById("demo") Try it Yourself » Visit the JavaScript Style Guide. <span>Use Lower Case File Names Some web servers (Apache, Unix) are case sensitive about file names: "london.jpg" cannot be accessed as "London.jpg". Other web servers (Microsoft, IIS) are not case sensitive: "london.jpg" can be accessed as "London.jpg" or "london.jpg". If you use a mix of upper and lower case, you have to be extremely consistent. If you move from a case insensitive to a case sensitive server, even small errors will break your web! To avoid these problems, always use lower case file names. File Extensions HTML files should have a .html or .htm extension. CSS files should have a .css extension. JavaScript files should have a .js extension. Differences Between .htm and .htm
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
ave to be extremely consistent. If you move from a case insensitive to a case sensitive server, even small errors will break your web! To avoid these problems, always use lower case file names. <span>File Extensions HTML files should have a .html or .htm extension. CSS files should have a .css extension. JavaScript files should have a .js extension. Differences Between .htm and .html There is no difference between the .htm and .html extensions. Both will be treated as HTML by any web browser or web server. The differences are cultu
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
oblems, always use lower case file names. File Extensions HTML files should have a .html or .htm extension. CSS files should have a .css extension. JavaScript files should have a .js extension. <span>Differences Between .htm and .html There is no difference between the .htm and .html extensions. Both will be treated as HTML by any web browser or web server. The differences are cultural: .htm "smells" of early DOS systems where the system limited the extensions to 3 characters. .html "smells" of Unix operating systems that did not have this limitation. Technical Differences When a URL does not specify a filename (like https://www.w3schools.com/css/), the server returns a default filename. Common default filenames are index.html, index
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Style Guide
differences are cultural: .htm "smells" of early DOS systems where the system limited the extensions to 3 characters. .html "smells" of Unix operating systems that did not have this limitation. <span>Technical Differences When a URL does not specify a filename (like https://www.w3schools.com/css/), the server returns a default filename. Common default filenames are index.html, index.htm, default.html and default.htm. If your server is configured only with "index.html" as default filename, your file must be named "index.html", not "index.htm." However, servers can be configured with more than one default filename, and normally you can set up as many default filenames as needed. Anyway, the full extension for HTML files is .html, and there's no reason it should not be used. ❮ Previous Next ❯ COLOR PICKER HOW TO Tabs Dropdowns Accordions Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps Range Sliders Tool
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Canvas
er Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML5 Canvas ❮ Previous Next ❯ Your browser does not support the <canvas> element. <span>The HTML <canvas> element is used to draw graphics on a web page. The graphic to the left is created with <canvas>. It shows four elements: a red rectangle, a gradient rectangle, a multicolor rectangle, and a multicolor text. What is HTML Canvas
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Canvas
raw graphics on a web page. The graphic to the left is created with <canvas>. It shows four elements: a red rectangle, a gradient rectangle, a multicolor rectangle, and a multicolor text. <span>What is HTML Canvas? The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. The <canvas> element is only a container for graphics. You must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. Browser Support The numbers in the table specify the first browser version that fully supports the <canvas> element. Element <canvas> 4.0 9.0 2.0 3.1 9.0 Canvas Examples A c
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Canvas
s, text, and adding images. Browser Support The numbers in the table specify the first browser version that fully supports the <canvas> element. Element <canvas> 4.0 9.0 2.0 3.1 9.0 <span>Canvas Examples A canvas is a rectangular area on an HTML page. By default, a canvas has no border and no content. The markup looks like this: <canvas id="myCanvas" width="200" height="100"></canvas> Note: Always specify an id attribute (to be referred to in a script), and a width and height attribute to define the size of the canvas. To add a border, use the style attribute. Here is an example of a basic, empty canvas: Your browser does not support the canvas element. Example <canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 SVG
olors HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML5 SVG ❮ Previous Next ❯ <span>What is SVG? SVG stands for Scalable Vector Graphics SVG is used to define graphics for the Web SVG is a W3C recommendation The HTML <svg> Element The HTML <svg> element is a container for SVG graphics. SVG has several methods for drawing paths, boxes, circles, text, and graphic images. Browser S
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 SVG
ods PX to EM Converter Keyboard Shortcuts HTML5 SVG ❮ Previous Next ❯ What is SVG? SVG stands for Scalable Vector Graphics SVG is used to define graphics for the Web SVG is a W3C recommendation <span>The HTML <svg> Element The HTML <svg> element is a container for SVG graphics. SVG has several methods for drawing paths, boxes, circles, text, and graphic images. Browser Support The numbers in the table specify the first browser version that fully supports the <svg> element. Element <svg> 4.0 9.0 3.0 3.2 10.1 SVG Circle Example <!
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 SVG
url(#grad1)" /> <text fill="#ffffff" font-size="45" font-family="Verdana" x="50" y="86">SVG</text> Sorry, your browser does not support inline SVG. </svg> Try it Yourself » <span>Differences Between SVG and Canvas SVG is a language for describing 2D graphics in XML. Canvas draws 2D graphics, on the fly (with a JavaScript). SVG is XML based, which means that every element is available within the SVG DOM. You can attach JavaScript event handlers for an element. In SVG, each drawn shape is remembered as an object. If attributes of an SVG object are changed, the browser can automatically re-render the shape. Canvas is rendered pixel by pixel. In canvas, once the graphic is drawn, it is forgotten by the browser. If its position should be changed, the entire scene needs to be redrawn, including any objects that might have been covered by the graphic. Comparison of Canvas and SVG The table below shows some important differences between Canvas and SVG: Canvas SVG Resolution dependent No support for event handlers Poor text rendering c
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Multimedia
HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Multimedia ❮ Previous Next ❯ <span>Multimedia on the web is sound, music, videos, movies, and animations. What is Multimedia? Multimedia comes in many different formats. It can be almost anything you can hear or see. Examples: Images, music, sound, videos, records, films, animations, and mo
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Multimedia
Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Multimedia ❮ Previous Next ❯ Multimedia on the web is sound, music, videos, movies, and animations. <span>What is Multimedia? Multimedia comes in many different formats. It can be almost anything you can hear or see. Examples: Images, music, sound, videos, records, films, animations, and more. Web pages often contain multimedia elements of different types and formats. In this chapter you will learn about the different multimedia formats. Browser Support The first web browsers had support for text only, limited to a single font in a single color. Later came browsers with support for colors and fonts, and images! Audio, v
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Multimedia
nt formats have been supported, and some formats require extra helper programs (plug-ins) to work. Hopefully this will become history. HTML5 multimedia promises an easier future for multimedia. <span>Multimedia Formats Multimedia elements (like audio or video) are stored in media files. The most common way to discover the type of a file, is to look at the file extension. Multimedia files have formats and different extensions like: .swf, .wav, .mp3, .mp4, .mpg, .wmv, and .avi. Common Video Formats MP4 is the new and upcoming format for internet video. MP4 is recommended by YouTube. MP4 is supported by Flash Players. MP4 is supported by HTML5. Format File Desc
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Multimedia
r MP4 .mp4 MP4. Developed by the Moving Pictures Expert Group. Based on QuickTime. Commonly used in newer video cameras and TV hardware. Supported by all HTML5 browsers. Recommended by YouTube. <span>Only MP4, WebM, and Ogg video are supported by the HTML5 standard. Audio Formats MP3 is the newest format for compressed recorded music. The term MP3 has become synonymous with digital music. If your website is about recorded music, MP3 is the choice.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Multimedia
d on QuickTime. Commonly used in newer video cameras and TV hardware. Supported by all HTML5 browsers. Recommended by YouTube. Only MP4, WebM, and Ogg video are supported by the HTML5 standard. <span>Audio Formats MP3 is the newest format for compressed recorded music. The term MP3 has become synonymous with digital music. If your website is about recorded music, MP3 is the choice. Format File Description MIDI .mid .midi MIDI (Musical Instrument Digital Interface). Main format for all electronic music devices like synthesizers and PC sound cards. MIDI files do not
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Multimedia
browsers. MP4 .mp4 MP4 is a video format, but can also be used for audio. MP4 video is the upcoming video format on the internet. This leads to automatic support for MP4 audio by all browsers. <span>Only MP3, WAV, and Ogg audio are supported by the HTML5 standard. ❮ Previous Next ❯ COLOR PICKER HOW TO Tabs Dropdowns Accordions Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps Range Sliders Tool
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Video
ges HTTP Methods PX to EM Converter Keyboard Shortcuts HTML5 Video ❮ Previous Next ❯ HTML Video Example. Courtesy of Big Buck Bunny. Your browser does not support HTML5 video. Try it Yourself » <span>Playing Videos in HTML Before HTML5, a video could only be played in a browser with a plug-in (like flash). The HTML5 <video> element specifies a standard way to embed a video in a web page. Browser Support The numbers in the table specify the first browser version that fully supports the <video> element. Element <video> 4.0 9.0 3.5 4.0 10.5 The HTML <video&g
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Video
embed a video in a web page. Browser Support The numbers in the table specify the first browser version that fully supports the <video> element. Element <video> 4.0 9.0 3.5 4.0 10.5 <span>The HTML <video> Element To show a video in HTML, use the <video> element: Example <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video> Try it Yourself » How it Works The controls attribute adds video controls, like play, pause, and volume. It is a good idea to always include width and height attributes. If height and width are not set, the page might flicker while the video loads. The <source> element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format. The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element. HTML <video> Autoplay To start a video automatically use the autoplay attribute: Example <video width="320" height="240" autoplay> <source src="movie.mp4" type="video/mp4
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Video
m. The browser will use the first recognized format. The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element. <span>HTML <video> Autoplay To start a video automatically use the autoplay attribute: Example <video width="320" height="240" autoplay> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video> Try it Yourself » The autoplay attribute does not work in mobile devices like iPad and iPhone. HTML Video - Browser Support In HTML5, there are 3 supported video formats: MP4, WebM, and Ogg. The browser support for the different formats is: Browser MP4 WebM Ogg Internet Explorer
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Video
r YES NO NO Chrome YES YES YES Firefox YES YES YES Safari YES NO NO Opera YES (from Opera 25) YES YES HTML Video - Media Types File Format Media Type MP4 video/mp4 WebM video/webm Ogg video/ogg <span>HTML Video - Methods, Properties, and Events HTML5 defines DOM methods, properties, and events for the <video> element. This allows you to load, play, and pause videos, as well as setting duration and volume. There are also DOM events that can notify you when a video begins to play, is paused, etc. Example: Using JavaScript Play/Pause Big Small Normal Your browser does not support HTML5 video. Video courtesy of Big Buck Bunny. Try it Yourself » For a full DOM reference, go to our
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Audio
o embed audio in a web page. Browser Support The numbers in the table specify the first browser version that fully supports the <audio> element. Element <audio> 4.0 9.0 3.5 4.0 10.5 <span>The HTML <audio> Element To play an audio file in HTML, use the <audio> element: Example <audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio> Try it Yourself » HTML Audio - How It Works The controls attribute adds audio controls, like play, pause, and volume. The <source> element allows you to specify alternative audio files which the browser may choose from. The browser will use the first recognized format. The text between the <audio> and </audio> tags will only be displayed in browsers that do not support the <audio> element. HTML Audio - Browser Support In HTML5, there are 3 supported audio formats: MP3, WAV, and OGG. The browser support for the different formats is: Browser MP3 WAV OGG Internet Explorer YE
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML5 Audio
Internet Explorer YES NO NO Chrome YES YES YES Firefox YES YES YES Safari YES YES NO Opera YES YES YES HTML Audio - Media Types File Format Media Type MP3 audio/mpeg OGG audio/ogg WAV audio/wav <span>HTML Audio - Methods, Properties, and Events HTML5 defines DOM methods, properties, and events for the <audio> element. This allows you to load, play, and pause audios, as well as set duration and volume. There are also DOM events that can notify you when an audio begins to play, is paused, etc. For a full DOM reference, go to our HTML5 Audio/Video DOM Reference. HTML5 Audio Tags Tag Description <audio> Defines sound content <source> Defines multiple media resources
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Plug-Ins
Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Plug-ins ❮ Previous Next ❯ The purpose of a plug-in is to extend the functionality of a web browser. <span>HTML Helpers (Plug-ins) Helper applications (plug-ins) are computer programs that extend the standard functionality of a web browser. Examples of well-known plug-ins are Java applets. Plug-ins can be added to web pages with the <object> tag or the <embed> tag. Plug-ins can be used for many purposes: display maps, scan for viruses, verify your bank id, etc. To display video and audio: Use the <video> and <audio> tags. The <object> Element The <object> element is supported by all browsers. The <object> element
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Plug-Ins
s HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts HTML Plug-ins ❮ Previous Next ❯ <span>The purpose of a plug-in is to extend the functionality of a web browser. HTML Helpers (Plug-ins) Helper applications (plug-ins) are computer programs that extend the standard functionality of a web browser. Examples of well-known plug-ins are Java applets. P
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Plug-Ins
he <embed> tag. Plug-ins can be used for many purposes: display maps, scan for viruses, verify your bank id, etc. To display video and audio: Use the <video> and <audio> tags. <span>The <object> Element The <object> element is supported by all browsers. The <object> element defines an embedded object within an HTML document. It is used to embed plug-ins (like Java applets, PDF readers, Flash Players) in web pages. Example <object width="400" height="50" data="bookmark.swf"></object> Try it Yourself » The <object> element can also be used to include HTML in HTML: Example <object width="100%" height="500px" data="snippet.html"></object> Try it Yours
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Plug-Ins
t. It is used to embed plug-ins (like Java applets, PDF readers, Flash Players) in web pages. Example <object width="400" height="50" data="bookmark.swf"></object> Try it Yourself » <span>The <object> element can also be used to include HTML in HTML: Example <object width="100%" height="500px" data="snippet.html"></object> Try it Yourself » Or images if you like: Example <object data="audi.jpeg"></object> Try it Yourself » The <embed> Element The <embed> element is supported in all
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Plug-Ins
Try it Yourself » The <object> element can also be used to include HTML in HTML: Example <object width="100%" height="500px" data="snippet.html"></object> Try it Yourself » Or <span>images if you like: Example <object data="audi.jpeg"></object> Try it Yourself » The <embed> Element The <embed> element is supported in all major browsers. The <embed> element also defines an embedded object within an HTML docume
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Plug-Ins
e <object width="100%" height="500px" data="snippet.html"></object> Try it Yourself » Or images if you like: Example <object data="audi.jpeg"></object> Try it Yourself » <span>The <embed> Element The <embed> element is supported in all major browsers. The <embed> element also defines an embedded object within an HTML document. Web browsers have supported the <embed> element for a long time. However, it has not been a part of the HTML specification before HTML5. Example <embed width="400" height="50" src="bookmark.swf"> Try it Yourself » Note that the <embed> element does not have a closing tag. It can not contain alternative text. The <embed> element can also be used to include HTML in HTM
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML Plug-Ins
<embed> element for a long time. However, it has not been a part of the HTML specification before HTML5. Example <embed width="400" height="50" src="bookmark.swf"> Try it Yourself » <span>Note that the <embed> element does not have a closing tag. It can not contain alternative text. The <embed> element can also be used to include HTML in HTML: Example <embed width="100%" height="500px" src="snippet.html"> Try it Yourself » Or images if you like: Example <embed src="audi.jpeg"> Try it Yourself » ❮ Previous Next ❯ COLOR PICKER HOW TO Tabs Dropdowns Accordions Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML YouTube Videos
ent formats to make them play in all browsers. Converting videos to different formats can be difficult and time-consuming. An easier solution is to let YouTube play the videos in your web page. <span>YouTube Video Id YouTube will display an id (like tgbNymZ7vqY), when you save (or play) a video. You can use this id, and refer to your video in the HTML code. Playing a YouTube Video in HTML To play your video on a web page, do the following: Upload the video to YouTube Take a note of the video id Define an <iframe> element in your web
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML YouTube Videos
play the videos in your web page. YouTube Video Id YouTube will display an id (like tgbNymZ7vqY), when you save (or play) a video. You can use this id, and refer to your video in the HTML code. <span>Playing a YouTube Video in HTML To play your video on a web page, do the following: Upload the video to YouTube Take a note of the video id Define an <iframe> element in your web page Let the src attribute point to the video URL Use the width and height attributes to specify the dimension of the player Add any other parameters to the URL (see below) Example - Using iFrame (recommended) <iframe width="420" height="315" src="https://www.youtube.com/embed/tgbNymZ7vqY"> </iframe> Try it Yourself » YouTube Autoplay You can have your video start playing automatically when a user visits that page by adding a simple parameter to your YouTube URL. Note: Take careful
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML YouTube Videos
parameters to the URL (see below) Example - Using iFrame (recommended) <iframe width="420" height="315" src="https://www.youtube.com/embed/tgbNymZ7vqY"> </iframe> Try it Yourself » <span>YouTube Autoplay You can have your video start playing automatically when a user visits that page by adding a simple parameter to your YouTube URL. Note: Take careful consideration when deciding to autoplay your videos. Automatically starting a video can annoy your visitor and end up causing more harm than good. Value 0 (default): The video will not play automatically when the player loads. Value 1: The video will play automatically when the player loads. YouTube - Autoplay <iframe width="420" height="315" src="https://www.youtube.com/embed/tgbNymZ7vqY?autoplay=1"> </iframe> Try it Yourself » YouTube Playlist A comma separated list of videos to play (in addition to the original URL). YouTube Loop Value 0 (default): The video will play only once. Value 1: Th
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML YouTube Videos
play automatically when the player loads. YouTube - Autoplay <iframe width="420" height="315" src="https://www.youtube.com/embed/tgbNymZ7vqY?autoplay=1"> </iframe> Try it Yourself » <span>YouTube Playlist A comma separated list of videos to play (in addition to the original URL). YouTube Loop Value 0 (default): The video will play only once. Value 1: The video will loop (forever). YouTube - Loop <iframe width="420" height="315" src="https://www.youtube.com/em
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML YouTube Videos
15" src="https://www.youtube.com/embed/tgbNymZ7vqY?autoplay=1"> </iframe> Try it Yourself » YouTube Playlist A comma separated list of videos to play (in addition to the original URL). <span>YouTube Loop Value 0 (default): The video will play only once. Value 1: The video will loop (forever). YouTube - Loop <iframe width="420" height="315" src="https://www.youtube.com/embed/tgbNymZ7vqY?playlist=tgbNymZ7vqY&loop=1"> </iframe> Try it Yourself » YouTube Controls Value 0: Player controls does not display. Value 1 (default): Player controls display. YouTube - Controls <iframe width="420" height="315" src="htt
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML YouTube Videos
deo will loop (forever). YouTube - Loop <iframe width="420" height="315" src="https://www.youtube.com/embed/tgbNymZ7vqY?playlist=tgbNymZ7vqY&loop=1"> </iframe> Try it Yourself » <span>YouTube Controls Value 0: Player controls does not display. Value 1 (default): Player controls display. YouTube - Controls <iframe width="420" height="315" src="https://www.youtube.com/embed/tgbNymZ7vqY?controls=0"> </iframe> Try it Yourself » YouTube - Using <object> or <embed> Note: YouTube <object> and <embed> were deprecated from January 2015. You should migrate your videos to use
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML YouTube Videos
lue 1 (default): Player controls display. YouTube - Controls <iframe width="420" height="315" src="https://www.youtube.com/embed/tgbNymZ7vqY?controls=0"> </iframe> Try it Yourself » <span>YouTube - Using <object> or <embed> Note: YouTube <object> and <embed> were deprecated from January 2015. You should migrate your videos to use <iframe> instead. Example - Using <object> (deprecated) <object width="420" height="315" data="https://www.youtube.com/embed/tgbNymZ7vqY"> </object> Try it Yourself » Example - Using &l