Edited, memorised or added to reading queue
on 17-Mar-2019 (Sun)
Do you want BuboFlash to help you learning these things? Click here to log in or create user.
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
Neutron - Wikipedia
000♠−1.04187563(25)×10−3 μB[3] 2999808695726999999♠−1.91304273(45) μN[3] Magnetic polarizability 6996370000000000000♠3.7(20)×10−4 fm3 Spin 1/2 Isospin −1/2 Parity +1 Condensed I(JP) = 1/2(1/2+) <span>The neutron is a subatomic particle, symbol n or n0 , with no net electric charge and a mass slightly larger than that of a proton. Protons and neutrons constitute the nuclei of atoms. Since protons and neutrons behave similarly within the nucleus, and each has a mass of approximately one atomic mass unit, they are
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
You-Dont-Know-JS/ch1.md at master · getify/You-Dont-Know-JS · GitHub
es for storing variables in some location, and for finding those variables at a later time. We'll call that set of rules: Scope. But, where and how do these Scope rules get set? Compiler Theory <span>It may be self-evident, or it may be surprising, depending on your level of interaction with various languages, but despite the fact that JavaScript falls under the general category of "dynamic" or "interpreted" languages, it is in fact a compiled language. It is not compiled well in advance, as are many traditionally-compiled languages, nor are the results of compilation portable among various distributed systems. But, nevertheless, the JavaScript engine performs many of the same steps, albeit in more sophisticated ways than we may commonly be aware, of any traditional language-compiler. In a tra
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
You-Dont-Know-JS/ch1.md at master · getify/You-Dont-Know-JS · GitHub
ributed systems. But, nevertheless, the JavaScript engine performs many of the same steps, albeit in more sophisticated ways than we may commonly be aware, of any traditional language-compiler. <span>In a traditional compiled-language process, a chunk of source code, your program, will undergo typically three steps before it is executed, roughly called "compilation": Tokenizing/Lexing: breaking up a string of characters into meaningful (to the language) chunks, called tokens. For instance, consider the program: var a = 2;. This program would likely be broken up into the following tokens: var, a, =, 2, and ;. Whitespace may or may not be persisted as a token, depending on whether it's meaningful or not. Note: The difference between tokenizing and lexing is subtle and academic, but it centers on whether or not these tokens are identified in a stateless or stateful way. Put simply, if the tokenizer were to invoke stateful parsing rules to figure out whether a should be considered a distinct token or just part of another token, that would be lexing. Parsing: taking a stream (array) of tokens and turning it into a tree of nested elements, which collectively represent the grammatical structure of the program. This tree is called an "AST" (Abstract Syntax Tree). The tree for var a = 2; might start with a top-level node called VariableDeclaration, with a child node called Identifier (whose value is a), and another child called AssignmentExpression which itself has a child called NumericLiteral (whose value is 2). Code-Generation: the process of taking an AST and turning it into executable code. This part varies greatly depending on the language, the platform it's targeting, etc. So, rather than get mired in details, we'll just handwave and say that there's a way to take our above described AST for var a = 2; and turn it into a set of machine instructions to actually create a variable called a (including reserving memory, etc.), and then store a value into a. Note: The details of how the engine manages system resources are deeper than we will dig, so we'll just take it for granted that the engine is able to create and store variables as needed. The JavaScript engine is vastly more complex than just those three steps, as are most other language compilers. For instance, in the process of parsing and code-generation, there are ce
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
You-Dont-Know-JS/ch1.md at master · getify/You-Dont-Know-JS · GitHub
n, including collapsing redundant elements, etc. So, I'm painting only with broad strokes here. But I think you'll see shortly why these details we do cover, even at a high level, are relevant. <span>For one thing, JavaScript engines don't get the luxury (like other language compilers) of having plenty of time to optimize, because JavaScript compilation doesn't happen in a build step ahead of time, as with other languages. For JavaScript, the compilation that occurs happens, in many cases, mere microseconds (or less!) before the code is executed. To ensure the fastest performance, JS engines use all kinds
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
How to Write Go Code - The Go Programming Language
ies to the bin directory. The src subdirectory typically contains multiple version control repositories (such as for Git or Mercurial) that track the development of one or more source packages. <span>To give you an idea of how a workspace looks in practice, here's an example: bin/ hello # command executable outyet # command executable src/ github.com/golang/example/ .git/ # Git repository metadata hello/ hello.go # command source outyet/ main.go # command source main_test.go # test source stringutil/ reverse.go # package source reverse_test.go # test source golang.org/x/image/ .git/ # Git repository metadata bmp/ reader.go # package source writer.go # package source ... (many more repositories and packages omitted) ... The tree above shows a workspace containing two repositories (example and image). The example repository contains two commands (hello and outyet) and one library (stringutil). The image
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
Урок 7. Тренируем периферийное зрение
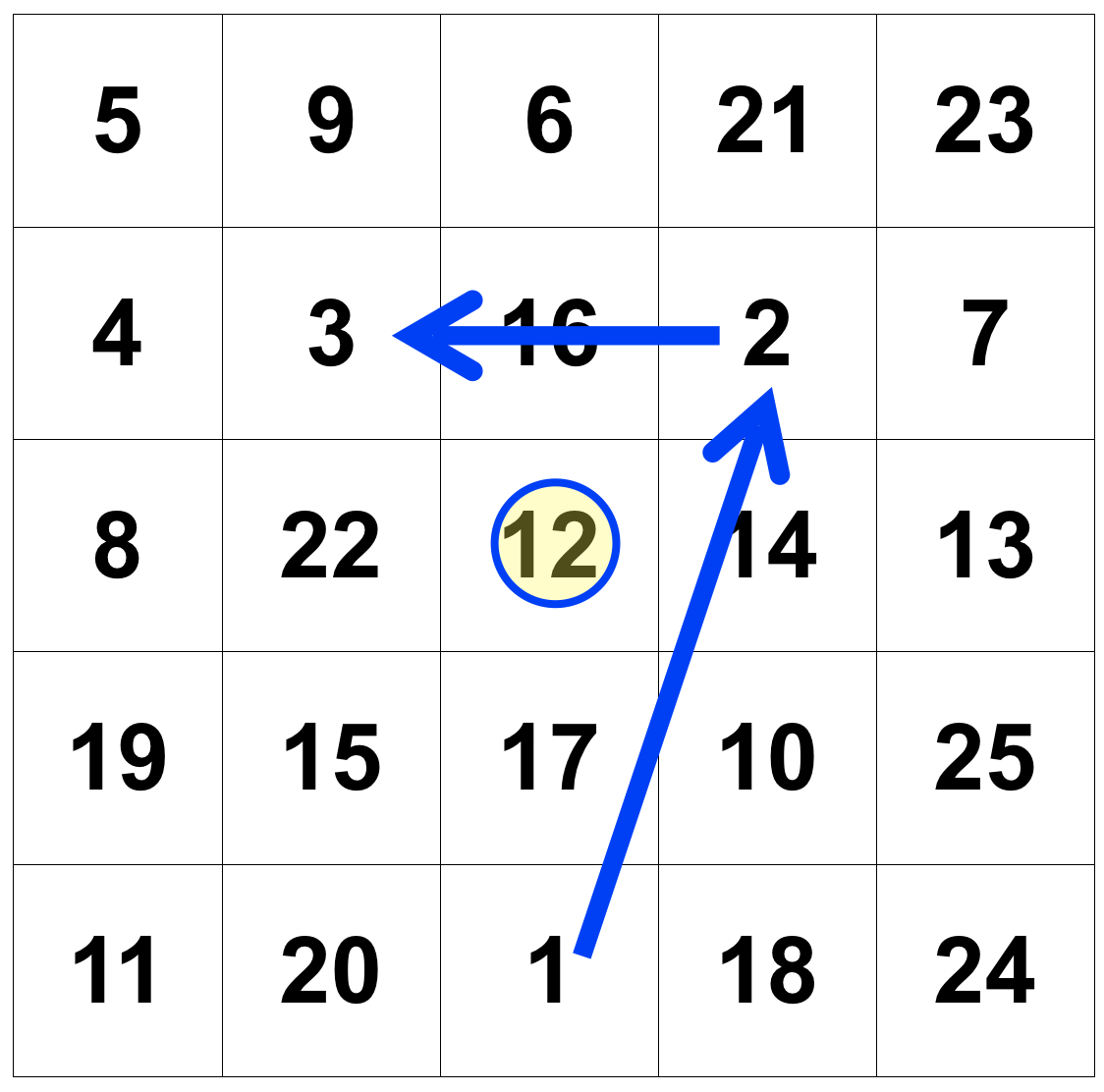
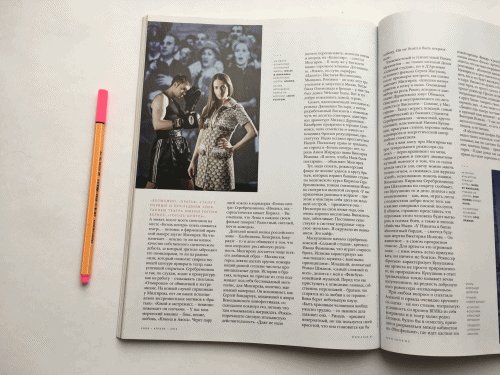
чка это не так-то просто! Но всему можно научиться. Ниже — несколько упражнений, которые копирайтер МИФа и тренер по скорочтению Юля Скрипник рекомендует выполнять, чтобы расширить угол зрения. <span>Вертикальное чтение Возьмите журнал с очень узкими колонками. Ведите карандашом или пальцем сверху вниз и при этом охватывайте взглядом всю строку сразу. Или можно заранее провести вертикальные линии в колонках текста и вести взгляд по ним. [imagelink] Если вы научитесь читать по вертикали, то уже достигнете огромного прогресса. Но и это не предел! Таблицы Шульте Таблицы Шульте применяются для тренировки зрения у летчиков
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML の基本 - ウェブ開発を学ぶ | MDN
L (Hypertext Markup Language、ハイパーテキスト・マークアップ・ランゲージ)は、 Web サイトのコンテンツに構造を指定するために使うコードです。具体的に言うと、構造というのは、段落や箇条書きのリスト、画像、テーブルなどのようなものです。タイトルが示すように、この記事では、HTML とその機能の基本的な理解ができるように説明します。 そもそも HTML とは <span>HTML はプログラミング言語ではありません。マークアップ言語と言って、コンテンツの構造を決めるものです。 HTML は 要素 の集まりでできています。要素とは様々なコンテンツがどのように見えるか、またどのように動くかを表現するためにタグで囲まれたまとまりです。タグ は言葉や画像を表示したり、他のページに移動するハイパーリンクを作ったり、文字を斜体にしたり、大きくしたり小さくしたり、色々なことが出来ます。例えば、次の文を見てください。 My cat is very grum
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML の基本 - ウェブ開発を学ぶ | MDN
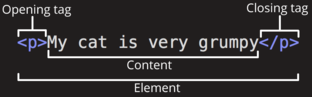
ミング言語ではありません。マークアップ言語と言って、コンテンツの構造を決めるものです。 HTML は 要素 の集まりでできています。要素とは様々なコンテンツがどのように見えるか、またどのように動くかを表現するためにタグで囲まれたまとまりです。タグ は言葉や画像を表示したり、他のページに移動するハイパーリンクを作ったり、文字を斜体にしたり、大きくしたり小さくしたり、色々なことが出来ます。<span>例えば、次の文を見てください。 My cat is very grumpy 上の文を単体で表示したいなら、段落タグ(<p> )で文を囲うことでこれが段落であると指定することができます。 <p>My cat is very grumpy</p> HTML 要素の中身 この段落要素についてもうちょっと詳しく見ていきましょう。 要素は主に以下のようなもので構成されています: 開始タグ (opening tag): これは、要素の名前(今回は p)を山括弧で囲ったものです。どこから要素が始まっているのかやどこで効果が始まるのかを表しています。今回の場合どこから段落が始まるかを表しています。 終了タグ (closin
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML の基本 - ウェブ開発を学ぶ | MDN
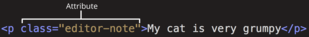
り、色々なことが出来ます。例えば、次の文を見てください。 My cat is very grumpy 上の文を単体で表示したいなら、段落タグ(<p> )で文を囲うことでこれが段落であると指定することができます。 <p>My cat is very grumpy</p> HTML 要素の中身 この段落要素についてもうちょっと詳しく見ていきましょう。 <span>要素は主に以下のようなもので構成されています: 開始タグ (opening tag): これは、要素の名前(今回は p)を山括弧で囲ったものです。どこから要素が始まっているのかやどこで効果が始まるのかを表しています。今回の場合どこから段落が始まるかを表しています。 終了タグ (closing tag): これは、要素名の前にスラッシュが入っていることを除いて開始タグと同じです。どこで要素が終わっているかを表しています。今回の場合どこで段落が終わるかを表しています。終了タグの書き忘れは、初心者のよくある間違いで、正しく表示されません。 コンテンツ (content): 要素の内容です。今回の場合はただの文字です。 要素 (element): 開始タグ、終了タグ、コンテンツで要素を構成します。 要素は属性 (Attribute)を持つことが出来ます。このような感じです: 属性とは要素に対し実際には表示されない追加情報を含んだものです。ここでは class が属性の名前で editor-note が属性の値です。 class 属性を使って要素に識別するための名前を与えていて、後でこの要素を指定してスタイルをつけたり様々なことができるようになります。 属性は次の
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML の基本 - ウェブ開発を学ぶ | MDN
、要素名の前にスラッシュが入っていることを除いて開始タグと同じです。どこで要素が終わっているかを表しています。今回の場合どこで段落が終わるかを表しています。終了タグの書き忘れは、初心者のよくある間違いで、正しく表示されません。 コンテンツ (content): 要素の内容です。今回の場合はただの文字です。 要素 (element): 開始タグ、終了タグ、コンテンツで要素を構成します。 <span>要素は属性 (Attribute)を持つことが出来ます。このような感じです: 属性とは要素に対し実際には表示されない追加情報を含んだものです。ここでは class が属性の名前で editor-note が属性の値です。 class 属性を使って要素に識別するための名前を与えていて、後でこの要素を指定してスタイルをつけたり様々なことができるようになります。 属性は次のような形式です。 要素名(すでにいくつか属性がある場合はひとつ前の属性)との間の空白 属性名とそれに続く等号 引用符で囲まれた属性の値 メモ: ASCII の空白 (または " ' ` = < > 文字) を含まない単純な属性値は引用符を付けないままにすることができますが、コードの一貫性と理解を容易にするため、すべての属性値を引用することをお勧めします。 要素のネスト 要素の中に他の要素を入れることも出来ます。これをネスト(または入れ子)と言います。もしあなたの猫が「とっても」機嫌が悪いこ
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML の基本 - ウェブ開発を学ぶ | MDN
p>私の猫は<strong>とっても機嫌が悪い。</p></strong> 要素は確実に他の要素の中もしくは外で開始し、終了する必要があります。上記の例のように要素が重複してしまうと、ウェブブラウザはあなたがしようとしていたことを推測してもっともよいと思われる解釈をするため、予期せぬ結果になることがあります。そうならないよう気を付けましょう! <span>空要素 コンテンツを持たない要素もあります。そのような要素を空要素 (empty elements) と呼びます。 <img> 要素を例に見ていきましょう。 <img src="images/firefox-icon.png" alt="My test image"> この要素は 2 つの属性を持っていますが終了タグ </img> はありませんし、内部にコンテンツもありません。これは image 要素はその機能を果たすためにコンテンツを囲うものではないからです。 image 要素の目的は画像を HTML ページの表示させたいところに埋め込むことです。 HTML 文書の構造 ここまでは HTML 要素についてみてきました。しかし要素単体ではあまり役には立ちません。ここからはどのようにしてそれぞれの要素を組み合わせ、 HTML ページ全体を作っていくのかを勉強していきましょう。ファイルを扱う で出てきた index.html に書いてあるコードをもう一度見てみましょう。 <!DOCTYPE html> &l
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML の基本 - ウェブ開発を学ぶ | MDN
画像を HTML ページの表示させたいところに埋め込むことです。 HTML 文書の構造 ここまでは HTML 要素についてみてきました。しかし要素単体ではあまり役には立ちません。ここからはどのようにしてそれぞれの要素を組み合わせ、 HTML ページ全体を作っていくのかを勉強していきましょう。ファイルを扱う で出てきた index.html に書いてあるコードをもう一度見てみましょう。 <span><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body> </html> この中にあるものは以下の通りです。 <!DOCTYPE html> — 文書型宣言です。昔々、 HTML がまだ出来たばかりの頃(1991~2年)、文書型宣言は HTML ページを正しい書き方がなされているかを示すルールセット(自動エラーチェックなどの便利なもの)に関連付けさせる役割を担っていました。しかし、最近ではそのようなことを気にする人はいなくなり、うまく動くために存在するただの遺産となってしまいました。今はこれだけ知っていれば大丈夫です。 <html></html> — <html> 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出来ます。 <title></title> — <title> 要素です。ページのタイトルを指定しています。このタイトルはページが読み込まれた時にブラウザのタブに表示され、ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。
| status | not read | reprioritisations | ||
|---|---|---|---|---|
| last reprioritisation on | suggested re-reading day | |||
| started reading on | finished reading on |
HTML の基本 - ウェブ開発を学ぶ | MDN
ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <span><img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。 また、 alt (alternative; 代替) 属性も指定しています。これは以下の様な理由で画像を見られない人に向けて文字で説明をするものです。 目が不自由な人。著しく目の不自由な人はよくスクリーンリーダーと呼ばれるツールを使っていて、それは画像の alt 属性の内容を読み上げます。 何らかの理由で画像の表示に失敗した場合。例えば、 src 属性に指定したパスが間違っていたときなどです。ページを保存したり再読み込みしたりするとこのような本来画像があるべき場所に下記のような何かが表示されるでしょう。 alt 属性の内容は「説明する文」であるということが重要です。代替文は画像が伝えたいことをうまく言い表しているべきです。上の「My test image」はあまり良い例ではありません。 Firefox のロゴの代替文字列として適切なのは、「地球を囲む燃えるような狐の Firefox ロゴ」というようなものです。 あなたが用意した画像に良い代替文字列を付けてみましょう。 注記: アクセシビリティについて詳しくは MDN のアクセシビリティのページ を参照してください。 テキストのマークアップ この章では、文字列をマークアップするために使用する基本的な HTML 要素をいくつか見ていきます。 見出し 見出し要素は文書中の見出し、小見出しを指定することができるものです。通常の書籍で
Flashcard 3944972422412
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open it<img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。 また、 alt (alternative; 代替) 属性も指定しています。これは以下の様な理由で画像を見られない人に向けて文字で説明をするものです。 目が不自由な人。著しく目の不自由な人はよくスクリーンリーダーと呼ばれるツールを使っていて、それは画像
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDNブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <span><img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。 また、 alt (alternative; 代替) 属性も指定しています。これは以下の様な理由で画像を見られない人に向けて文字で説明をするものです。 目が不自由な人。著しく目の不自由な人はよくスクリーンリーダーと呼ばれるツールを使っていて、それは画像の alt 属性の内容を読み上げます。 何らかの理由で画像の表示に失敗した場合。例えば、 src 属性に指定したパスが間違っていたときなどです。ページを保存したり再読み込みしたりするとこのような本来画像があるべき場所に下記のような何かが表示されるでしょう。 alt 属性の内容は「説明する文」であるということが重要です。代替文は画像が伝えたいことをうまく言い表しているべきです。上の「My test image」はあまり良い例ではありません。 Firefox のロゴの代替文字列として適切なのは、「地球を囲む燃えるような狐の Firefox ロゴ」というようなものです。 あなたが用意した画像に良い代替文字列を付けてみましょう。 注記: アクセシビリティについて詳しくは MDN のアクセシビリティのページ を参照してください。 テキストのマークアップ この章では、文字列をマークアップするために使用する基本的な HTML 要素をいくつか見ていきます。 見出し 見出し要素は文書中の見出し、小見出しを指定することができるものです。通常の書籍で
Flashcard 3944973995276
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open it"images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。 また、 alt (alternative; 代替) 属性も指定しています。これは以下の様な理由で画像を見られない人に向けて<span>文字で説明をするものです。 目が不自由な人。著しく目の不自由な人はよくスクリーンリーダーと呼ばれるツールを使っていて、それは画像の alt 属性の内容を読み上げます。 何らかの理由で画像の表示に失敗した場合。例えば、 src 属性に指定したパスが間違っていたときなどです。ページを保存したり再読み込みしたりするとこのような本来画像があるべき場所に下記のような何かが表示されるでしょう。 a
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDNブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <span><img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。 また、 alt (alternative; 代替) 属性も指定しています。これは以下の様な理由で画像を見られない人に向けて文字で説明をするものです。 目が不自由な人。著しく目の不自由な人はよくスクリーンリーダーと呼ばれるツールを使っていて、それは画像の alt 属性の内容を読み上げます。 何らかの理由で画像の表示に失敗した場合。例えば、 src 属性に指定したパスが間違っていたときなどです。ページを保存したり再読み込みしたりするとこのような本来画像があるべき場所に下記のような何かが表示されるでしょう。 alt 属性の内容は「説明する文」であるということが重要です。代替文は画像が伝えたいことをうまく言い表しているべきです。上の「My test image」はあまり良い例ではありません。 Firefox のロゴの代替文字列として適切なのは、「地球を囲む燃えるような狐の Firefox ロゴ」というようなものです。 あなたが用意した画像に良い代替文字列を付けてみましょう。 注記: アクセシビリティについて詳しくは MDN のアクセシビリティのページ を参照してください。 テキストのマークアップ この章では、文字列をマークアップするために使用する基本的な HTML 要素をいくつか見ていきます。 見出し 見出し要素は文書中の見出し、小見出しを指定することができるものです。通常の書籍で
Flashcard 3944975568140
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itest image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。 また、 alt (alternative; 代替) 属性も指定しています。これは以下の様な理由で画像を見られない人に向けて文字で説明をするものです。 目が不自由な人。著しく目の不自由な人はよく<span>スクリーンリーダーと呼ばれるツールを使っていて、それは画像の alt 属性の内容を読み上げます。 何らかの理由で画像の表示に失敗した場合。例えば、 src 属性に指定したパスが間違っていたときなどです。ページを保存したり再読み込みしたりするとこのような本来画像があるべき場所に下記のような何かが表示されるでしょう。 alt 属性の内容は「説明する文」であるということが重要です。代替文は画像
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDNブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <span><img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。 また、 alt (alternative; 代替) 属性も指定しています。これは以下の様な理由で画像を見られない人に向けて文字で説明をするものです。 目が不自由な人。著しく目の不自由な人はよくスクリーンリーダーと呼ばれるツールを使っていて、それは画像の alt 属性の内容を読み上げます。 何らかの理由で画像の表示に失敗した場合。例えば、 src 属性に指定したパスが間違っていたときなどです。ページを保存したり再読み込みしたりするとこのような本来画像があるべき場所に下記のような何かが表示されるでしょう。 alt 属性の内容は「説明する文」であるということが重要です。代替文は画像が伝えたいことをうまく言い表しているべきです。上の「My test image」はあまり良い例ではありません。 Firefox のロゴの代替文字列として適切なのは、「地球を囲む燃えるような狐の Firefox ロゴ」というようなものです。 あなたが用意した画像に良い代替文字列を付けてみましょう。 注記: アクセシビリティについて詳しくは MDN のアクセシビリティのページ を参照してください。 テキストのマークアップ この章では、文字列をマークアップするために使用する基本的な HTML 要素をいくつか見ていきます。 見出し 見出し要素は文書中の見出し、小見出しを指定することができるものです。通常の書籍で
Flashcard 3944977927436
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open ititle>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body> </html> この中にあるものは以下の通りです。 <!DOCTYPE html> — <span>文書型宣言です。昔々、 HTML がまだ出来たばかりの頃(1991~2年)、文書型宣言は HTML ページを正しい書き方がなされているかを示すルールセット(自動エラーチェックなどの便利なもの)に関連付けさせる役割を担っていました。しかし、最近ではそのようなことを気にする人はいなくなり、うまく動くために存在するただの遺産となってしまいました。今はこれだけ知っていれば大丈夫です。 &
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDN画像を HTML ページの表示させたいところに埋め込むことです。 HTML 文書の構造 ここまでは HTML 要素についてみてきました。しかし要素単体ではあまり役には立ちません。ここからはどのようにしてそれぞれの要素を組み合わせ、 HTML ページ全体を作っていくのかを勉強していきましょう。ファイルを扱う で出てきた index.html に書いてあるコードをもう一度見てみましょう。 <span><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body> </html> この中にあるものは以下の通りです。 <!DOCTYPE html> — 文書型宣言です。昔々、 HTML がまだ出来たばかりの頃(1991~2年)、文書型宣言は HTML ページを正しい書き方がなされているかを示すルールセット(自動エラーチェックなどの便利なもの)に関連付けさせる役割を担っていました。しかし、最近ではそのようなことを気にする人はいなくなり、うまく動くために存在するただの遺産となってしまいました。今はこれだけ知っていれば大丈夫です。 <html></html> — <html> 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出来ます。 <title></title> — <title> 要素です。ページのタイトルを指定しています。このタイトルはページが読み込まれた時にブラウザのタブに表示され、ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。
Flashcard 3944979500300
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itているかを示すルールセット(自動エラーチェックなどの便利なもの)に関連付けさせる役割を担っていました。しかし、最近ではそのようなことを気にする人はいなくなり、うまく動くために存在するただの遺産となってしまいました。今はこれだけ知っていれば大丈夫です。 <html></html> — <html> 要素です。この要素はページのすべてのコンテンツを囲み、<span>ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta ch
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDN画像を HTML ページの表示させたいところに埋め込むことです。 HTML 文書の構造 ここまでは HTML 要素についてみてきました。しかし要素単体ではあまり役には立ちません。ここからはどのようにしてそれぞれの要素を組み合わせ、 HTML ページ全体を作っていくのかを勉強していきましょう。ファイルを扱う で出てきた index.html に書いてあるコードをもう一度見てみましょう。 <span><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body> </html> この中にあるものは以下の通りです。 <!DOCTYPE html> — 文書型宣言です。昔々、 HTML がまだ出来たばかりの頃(1991~2年)、文書型宣言は HTML ページを正しい書き方がなされているかを示すルールセット(自動エラーチェックなどの便利なもの)に関連付けさせる役割を担っていました。しかし、最近ではそのようなことを気にする人はいなくなり、うまく動くために存在するただの遺産となってしまいました。今はこれだけ知っていれば大丈夫です。 <html></html> — <html> 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出来ます。 <title></title> — <title> 要素です。ページのタイトルを指定しています。このタイトルはページが読み込まれた時にブラウザのタブに表示され、ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。
Flashcard 3944981073164
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itml></html> — <html> 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けの<span>キーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDN画像を HTML ページの表示させたいところに埋め込むことです。 HTML 文書の構造 ここまでは HTML 要素についてみてきました。しかし要素単体ではあまり役には立ちません。ここからはどのようにしてそれぞれの要素を組み合わせ、 HTML ページ全体を作っていくのかを勉強していきましょう。ファイルを扱う で出てきた index.html に書いてあるコードをもう一度見てみましょう。 <span><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body> </html> この中にあるものは以下の通りです。 <!DOCTYPE html> — 文書型宣言です。昔々、 HTML がまだ出来たばかりの頃(1991~2年)、文書型宣言は HTML ページを正しい書き方がなされているかを示すルールセット(自動エラーチェックなどの便利なもの)に関連付けさせる役割を担っていました。しかし、最近ではそのようなことを気にする人はいなくなり、うまく動くために存在するただの遺産となってしまいました。今はこれだけ知っていれば大丈夫です。 <html></html> — <html> 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出来ます。 <title></title> — <title> 要素です。ページのタイトルを指定しています。このタイトルはページが読み込まれた時にブラウザのタブに表示され、ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。
Flashcard 3944982646028
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open ittml> 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための <span>CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDN画像を HTML ページの表示させたいところに埋め込むことです。 HTML 文書の構造 ここまでは HTML 要素についてみてきました。しかし要素単体ではあまり役には立ちません。ここからはどのようにしてそれぞれの要素を組み合わせ、 HTML ページ全体を作っていくのかを勉強していきましょう。ファイルを扱う で出てきた index.html に書いてあるコードをもう一度見てみましょう。 <span><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body> </html> この中にあるものは以下の通りです。 <!DOCTYPE html> — 文書型宣言です。昔々、 HTML がまだ出来たばかりの頃(1991~2年)、文書型宣言は HTML ページを正しい書き方がなされているかを示すルールセット(自動エラーチェックなどの便利なもの)に関連付けさせる役割を担っていました。しかし、最近ではそのようなことを気にする人はいなくなり、うまく動くために存在するただの遺産となってしまいました。今はこれだけ知っていれば大丈夫です。 <html></html> — <html> 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出来ます。 <title></title> — <title> 要素です。ページのタイトルを指定しています。このタイトルはページが読み込まれた時にブラウザのタブに表示され、ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。
Flashcard 3944984218892
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itgt; 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、<span>文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDN画像を HTML ページの表示させたいところに埋め込むことです。 HTML 文書の構造 ここまでは HTML 要素についてみてきました。しかし要素単体ではあまり役には立ちません。ここからはどのようにしてそれぞれの要素を組み合わせ、 HTML ページ全体を作っていくのかを勉強していきましょう。ファイルを扱う で出てきた index.html に書いてあるコードをもう一度見てみましょう。 <span><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body> </html> この中にあるものは以下の通りです。 <!DOCTYPE html> — 文書型宣言です。昔々、 HTML がまだ出来たばかりの頃(1991~2年)、文書型宣言は HTML ページを正しい書き方がなされているかを示すルールセット(自動エラーチェックなどの便利なもの)に関連付けさせる役割を担っていました。しかし、最近ではそのようなことを気にする人はいなくなり、うまく動くために存在するただの遺産となってしまいました。今はこれだけ知っていれば大丈夫です。 <html></html> — <html> 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出来ます。 <title></title> — <title> 要素です。ページのタイトルを指定しています。このタイトルはページが読み込まれた時にブラウザのタブに表示され、ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。
Flashcard 3944985791756
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itd> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを <span>UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出来ます。 <title></title> — <title> 要素です。ページのタイトルを指定
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDN画像を HTML ページの表示させたいところに埋め込むことです。 HTML 文書の構造 ここまでは HTML 要素についてみてきました。しかし要素単体ではあまり役には立ちません。ここからはどのようにしてそれぞれの要素を組み合わせ、 HTML ページ全体を作っていくのかを勉強していきましょう。ファイルを扱う で出てきた index.html に書いてあるコードをもう一度見てみましょう。 <span><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body> </html> この中にあるものは以下の通りです。 <!DOCTYPE html> — 文書型宣言です。昔々、 HTML がまだ出来たばかりの頃(1991~2年)、文書型宣言は HTML ページを正しい書き方がなされているかを示すルールセット(自動エラーチェックなどの便利なもの)に関連付けさせる役割を担っていました。しかし、最近ではそのようなことを気にする人はいなくなり、うまく動くために存在するただの遺産となってしまいました。今はこれだけ知っていれば大丈夫です。 <html></html> — <html> 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出来ます。 <title></title> — <title> 要素です。ページのタイトルを指定しています。このタイトルはページが読み込まれた時にブラウザのタブに表示され、ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。
Flashcard 3944987364620
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itに対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出来ます。 <title></title> — <title> 要素です。ページの<span>タイトルを指定しています。このタイトルはページが読み込まれた時にブラウザのタブに表示され、ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どん
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDN画像を HTML ページの表示させたいところに埋め込むことです。 HTML 文書の構造 ここまでは HTML 要素についてみてきました。しかし要素単体ではあまり役には立ちません。ここからはどのようにしてそれぞれの要素を組み合わせ、 HTML ページ全体を作っていくのかを勉強していきましょう。ファイルを扱う で出てきた index.html に書いてあるコードをもう一度見てみましょう。 <span><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body> </html> この中にあるものは以下の通りです。 <!DOCTYPE html> — 文書型宣言です。昔々、 HTML がまだ出来たばかりの頃(1991~2年)、文書型宣言は HTML ページを正しい書き方がなされているかを示すルールセット(自動エラーチェックなどの便利なもの)に関連付けさせる役割を担っていました。しかし、最近ではそのようなことを気にする人はいなくなり、うまく動くために存在するただの遺産となってしまいました。今はこれだけ知っていれば大丈夫です。 <html></html> — <html> 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出来ます。 <title></title> — <title> 要素です。ページのタイトルを指定しています。このタイトルはページが読み込まれた時にブラウザのタブに表示され、ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。
Flashcard 3944988937484
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open itす。 <title></title> — <title> 要素です。ページのタイトルを指定しています。このタイトルはページが読み込まれた時にブラウザのタブに表示され、ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素は<span>ページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 <span>
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDN画像を HTML ページの表示させたいところに埋め込むことです。 HTML 文書の構造 ここまでは HTML 要素についてみてきました。しかし要素単体ではあまり役には立ちません。ここからはどのようにしてそれぞれの要素を組み合わせ、 HTML ページ全体を作っていくのかを勉強していきましょう。ファイルを扱う で出てきた index.html に書いてあるコードをもう一度見てみましょう。 <span><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body> </html> この中にあるものは以下の通りです。 <!DOCTYPE html> — 文書型宣言です。昔々、 HTML がまだ出来たばかりの頃(1991~2年)、文書型宣言は HTML ページを正しい書き方がなされているかを示すルールセット(自動エラーチェックなどの便利なもの)に関連付けさせる役割を担っていました。しかし、最近ではそのようなことを気にする人はいなくなり、うまく動くために存在するただの遺産となってしまいました。今はこれだけ知っていれば大丈夫です。 <html></html> — <html> 要素です。この要素はページのすべてのコンテンツを囲み、ルート要素とも呼ばれます。 <head></head> — <head> 要素です。この要素は HTML ページの、閲覧者に向けて表示されないコンテンツをまとめるための入れ物です。<head>要素は検索エンジン向けのキーワードや説明書き、ページの見た目を変更するための CSS、文字コードの情報などを含みます。 <meta charset="utf-8"> — この要素は文書に対し文字コードを UTF-8 に設定しています。 UTF-8 には人類が使う言語の殆どの文字が含まれています。基本的には指定することにより文書に書いたテキストコンテンツを扱うことが出来ます。指定しない理由は特に無く、指定することで後から出てくる様々な問題を避けることが出来ます。 <title></title> — <title> 要素です。ページのタイトルを指定しています。このタイトルはページが読み込まれた時にブラウザのタブに表示され、ブックマーク(お気に入り)に登録した時の名前にもなります。 <body></body> — <body> 要素です。 <body> 要素はページの閲覧者に対して見せたいものすべてを含みます。文字、画像、ビデオ、ゲーム、再生できる音楽など、どんなものでもです。 画像 もう一度 <img> 要素について見ていくことにしましょう。 <img src="images/firefox-icon.png" alt="My test image"> 前に説明したように、これは書いたところに画像を埋め込みます。画像ファイルのパスを値に持つ src (source) 属性を指定する事によってその画像を表示できます。
Flashcard 3944990510348
| status | not learned | measured difficulty | 37% [default] | last interval [days] | |||
|---|---|---|---|---|---|---|---|
| repetition number in this series | 0 | memorised on | scheduled repetition | ||||
| scheduled repetition interval | last repetition or drill |
Parent (intermediate) annotation
Open it空要素 コンテンツを持たない要素もあります。そのような要素を空要素 ( empty elements ) と呼びます。 <img> 要素を例に見ていきましょう。 <img src="images/firefox-icon.png" alt="My test image"> この要素は 2 つの属性を持っていますが終了タグ </img> はありませんし、
Original toplevel document
HTML の基本 - ウェブ開発を学ぶ | MDNp>私の猫は<strong>とっても機嫌が悪い。</p></strong> 要素は確実に他の要素の中もしくは外で開始し、終了する必要があります。上記の例のように要素が重複してしまうと、ウェブブラウザはあなたがしようとしていたことを推測してもっともよいと思われる解釈をするため、予期せぬ結果になることがあります。そうならないよう気を付けましょう! <span>空要素 コンテンツを持たない要素もあります。そのような要素を空要素 (empty elements) と呼びます。 <img> 要素を例に見ていきましょう。 <img src="images/firefox-icon.png" alt="My test image"> この要素は 2 つの属性を持っていますが終了タグ </img> はありませんし、内部にコンテンツもありません。これは image 要素はその機能を果たすためにコンテンツを囲うものではないからです。 image 要素の目的は画像を HTML ページの表示させたいところに埋め込むことです。 HTML 文書の構造 ここまでは HTML 要素についてみてきました。しかし要素単体ではあまり役には立ちません。ここからはどのようにしてそれぞれの要素を組み合わせ、 HTML ページ全体を作っていくのかを勉強していきましょう。ファイルを扱う で出てきた index.html に書いてあるコードをもう一度見てみましょう。 <!DOCTYPE html> &l